🎯학습 내용
Chpater.5 디자인 컨셉과 정보구조
- 디자인 컨셉
- 정보 구조 설계
5-1 디자인 컨셉
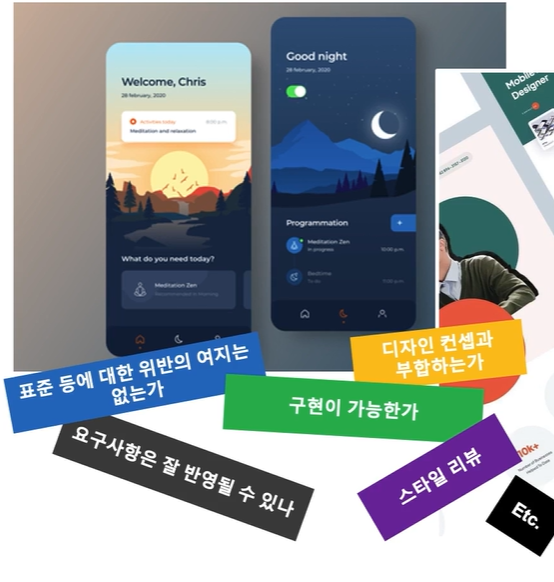
🔹디자인 컨셉이란?
스케치, 이미지 or 텍스트로 이뤄진 핵심 idea
컨셉 이미지가 없으면
본인의 배경지식으로 컨셉을 떠올리게 됨
- 목적: 방향 설정, 이해관계자 원할한 커뮤니케이션, 의사 주장 도움 ...
-이해하기: 온전한 구현 보다 디자인 컨셉 / 이상과 현실의 중간지점

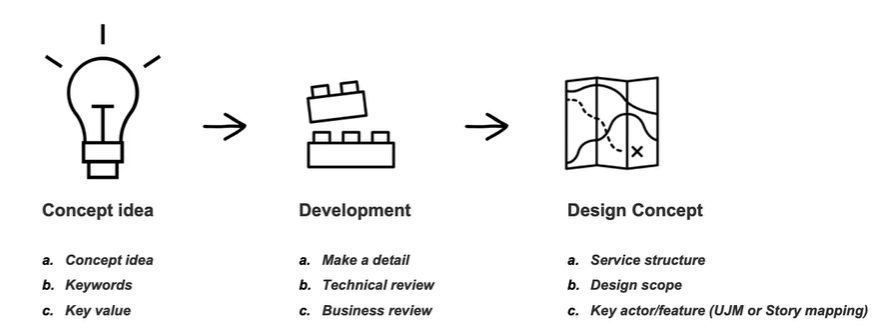
UX 디자인 컨셉
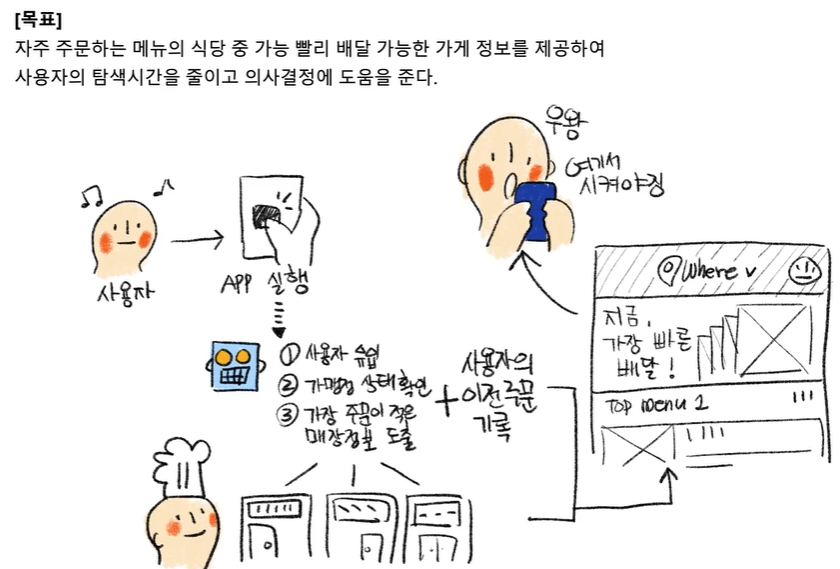
1. 목표
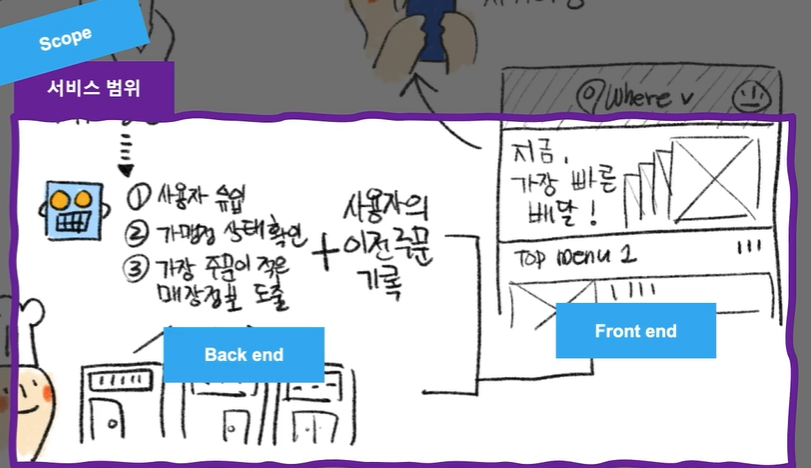
2. 범위
3. 정황
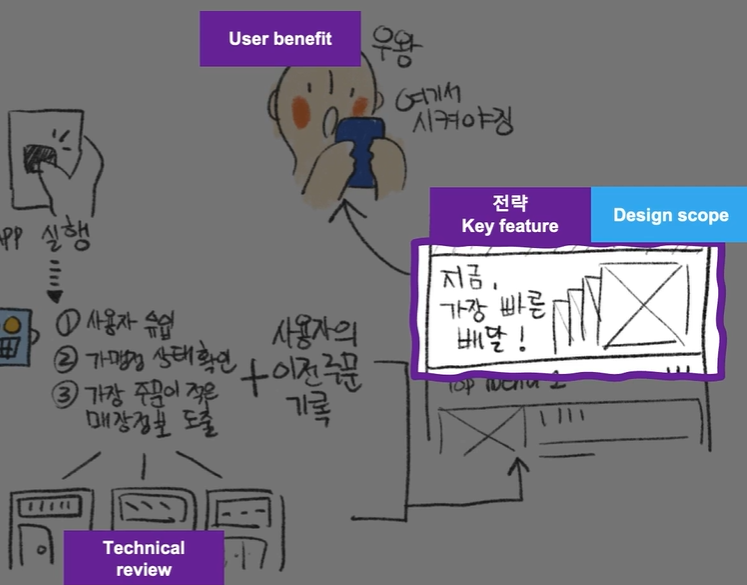
4. 전략
🔹디자인 컨셉 예시

1. 사용자 앱 실행 시
2. 서비스 범위

3.전

정형화된 형식

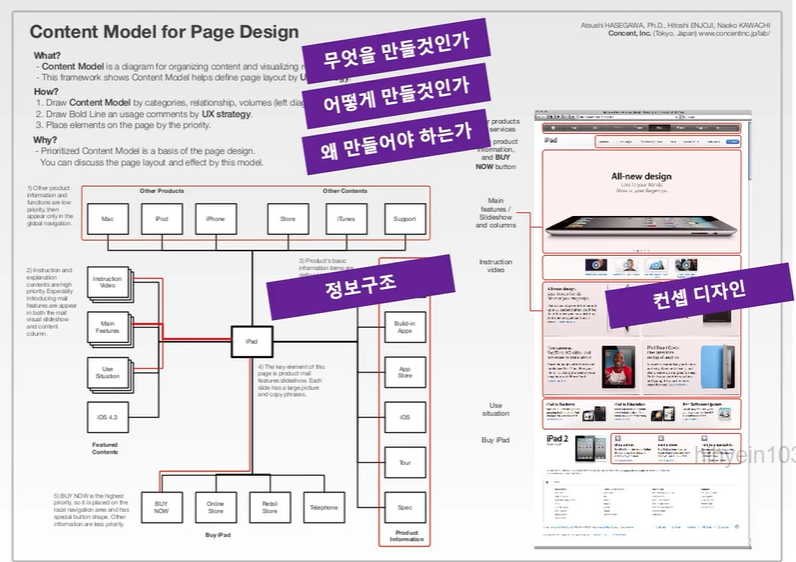
정보구조 : 서비스 스트럭쳐
수집 리셔처 이정보로 이 기능으로 도출...
대략 이런 비쥬얼로 보일 거 같다 =직관적
-컨셉맵: 방사형 연관노드

동그라미 = 노드
노드 사이 관계를 나타냄
검색엔진 최적화 - 인클루드, 유저친화적 해야한다
우리 컨셉이 시장에 론칭이 돼 시장은 우리에게 어떤영향을 줄터인디! (마인드맵 처럼)
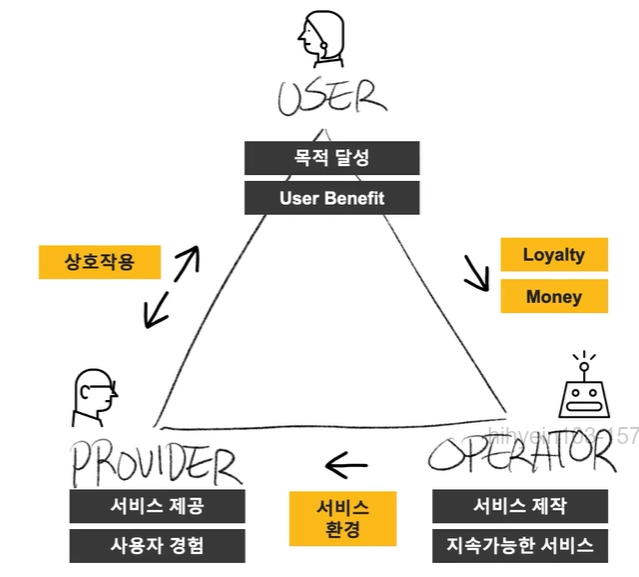
컨셉 중요 요소 3가지

오퍼레이트: 휴대폰제조사/
프로바이더(사람, 제품- 소비자 직접적 상호작용): 납품 받아 판매자, 대리점
정리

현실적이고 가치를 문서를 통해 전달하는!
5-2 정보 구조 설계
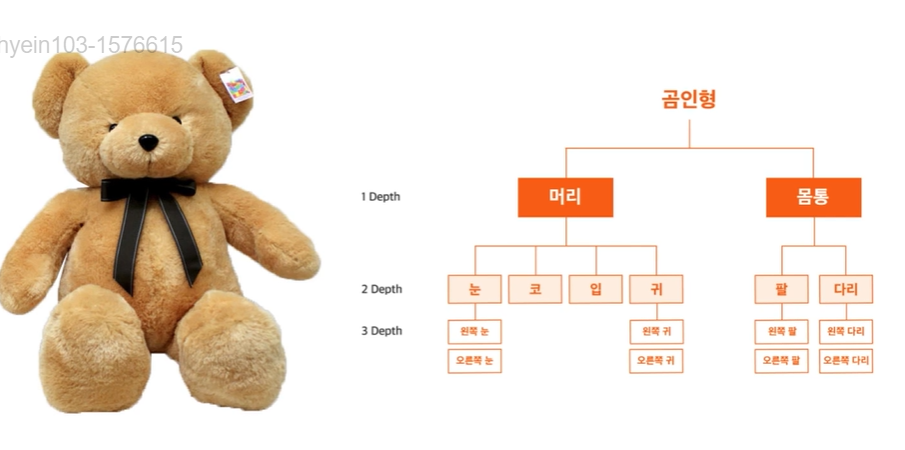
🔹 정보구조 (Ai, information architectture)
App 또는 Web 제공 <정보와 기능>의 '관계, 순서' 정의한 것
종속관계 정의 = 정보구조 설계
이해하기

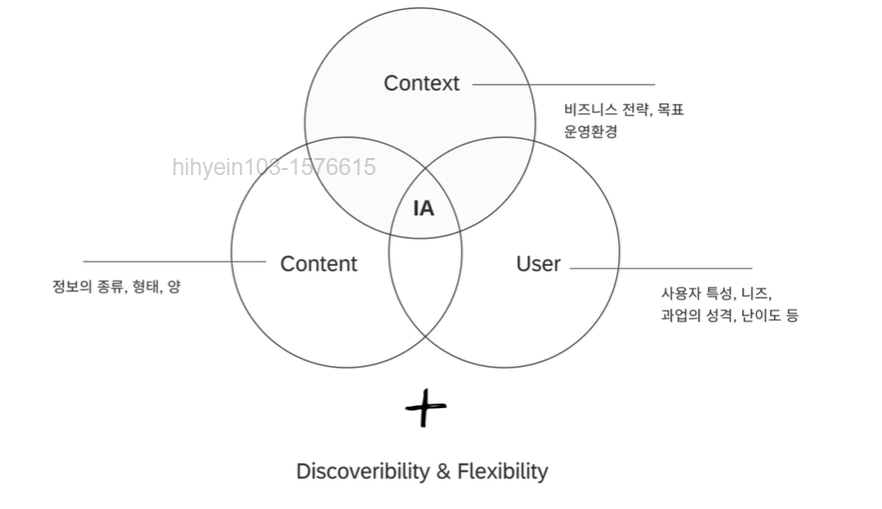
고려해야할 점

- 콘텍스트: 유저 뷰어 환경
- 콘텐츠: 텍스트, 이미지, 동영상
- 유저: 전문가용 / 일반용 소프트웨어 차이
- Discoverability (발견가능성): 얼마나 정보를 찾기 쉽게 만들 수 있는가
- flexible: 유연성) 정보구조의 범위를 좁게 만들면 넣기가 어려워지고 잦은 업데이트 시 사용자에게 혼란을 주게됨
🔹 정보구조의 종류
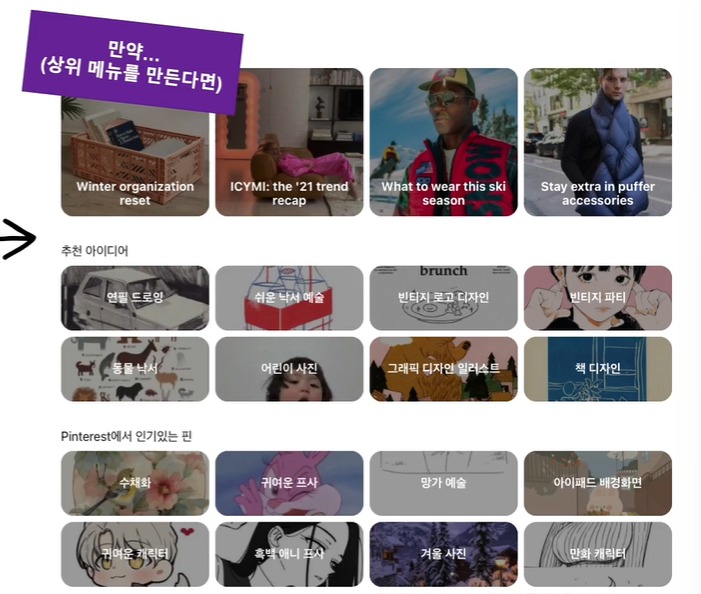
Broad stucture

많은 정보 내로우 스토럭션--- 사용자

: 가능한 많은 카테고리를 줘서 원하는 콘텐츠를 얕은 뎁스에서 찾게 하는 게 좋을까?
-핀터레스트: 이미지 찾고자 함. 사용자가 또렷한 특정이미지보다 두루두루 살펴보며 (재미) 이런 경우 상세 카테고리보다
페이지 들어오자마자 많은 이미지 보여주는게 사용자가 기대하는 사용경험에 더 부합될 수 있다!
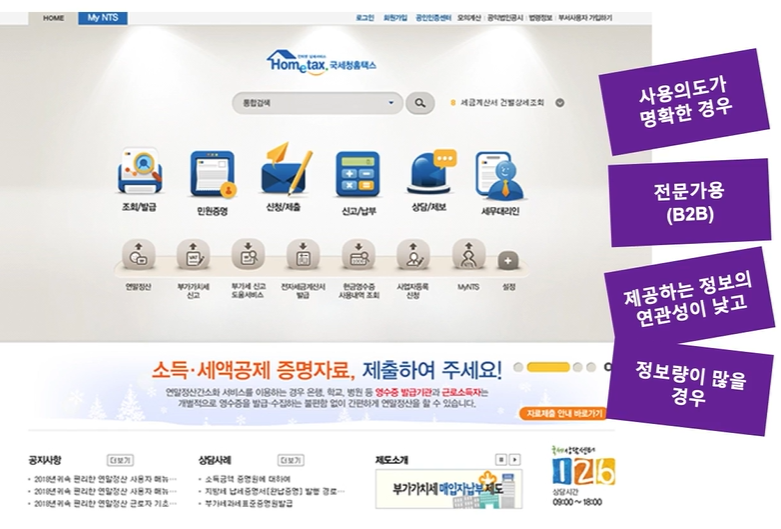
-정부 사이트 겁을 먹게 됨 금방 쉽게 끝나지 않을거
Deep and Narrow structure

엔트리 포인트(entry point): 시작점 또는 진입점
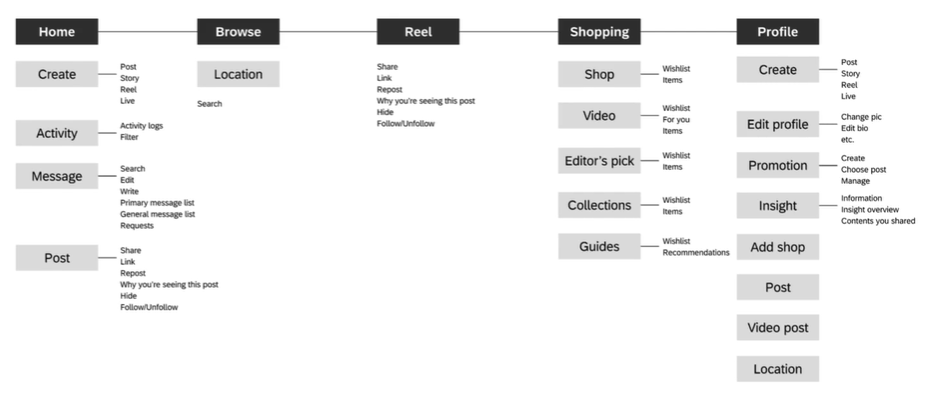
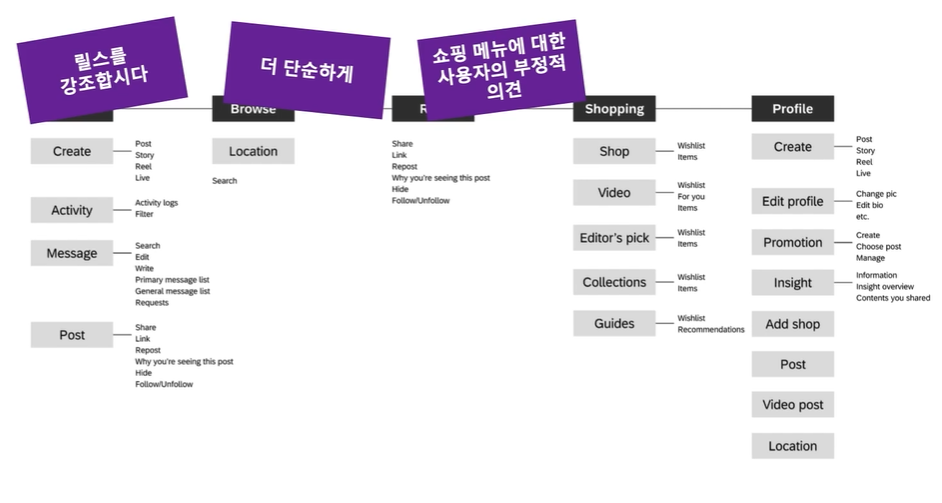
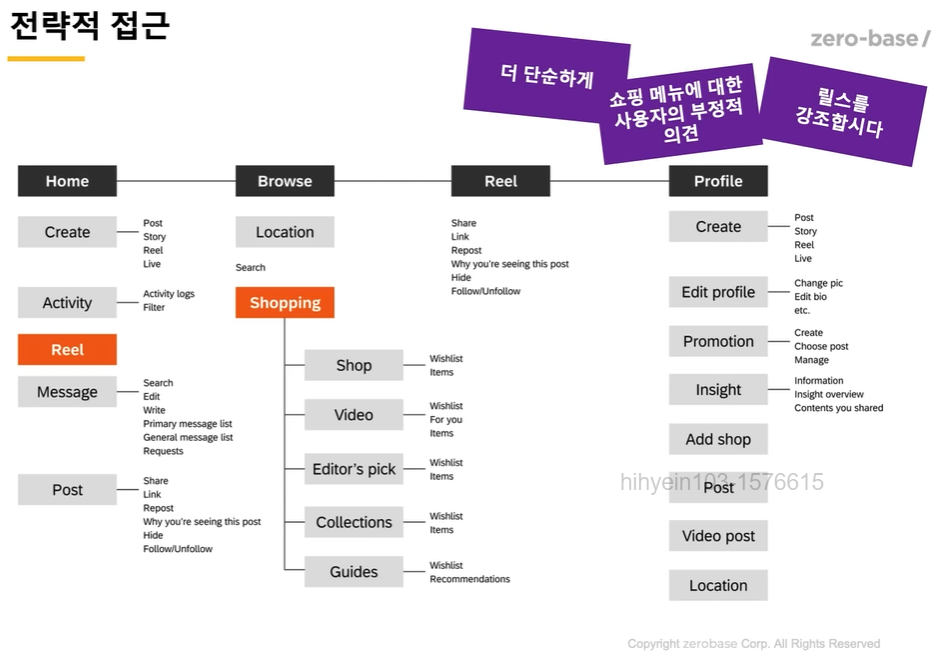
!! 요구사항: 메뉴 5개도 많은 거 같아 ,

정보구조에선 어떻게 수정할 수 있을까?

쇼핑: 힘을 빼서 브라우져에 넣는 겨!
릴스 메뉴 원뎁스 있었는데 그래 홈에도 띄어놓자 하위 메뉴중에 하나로 넣자
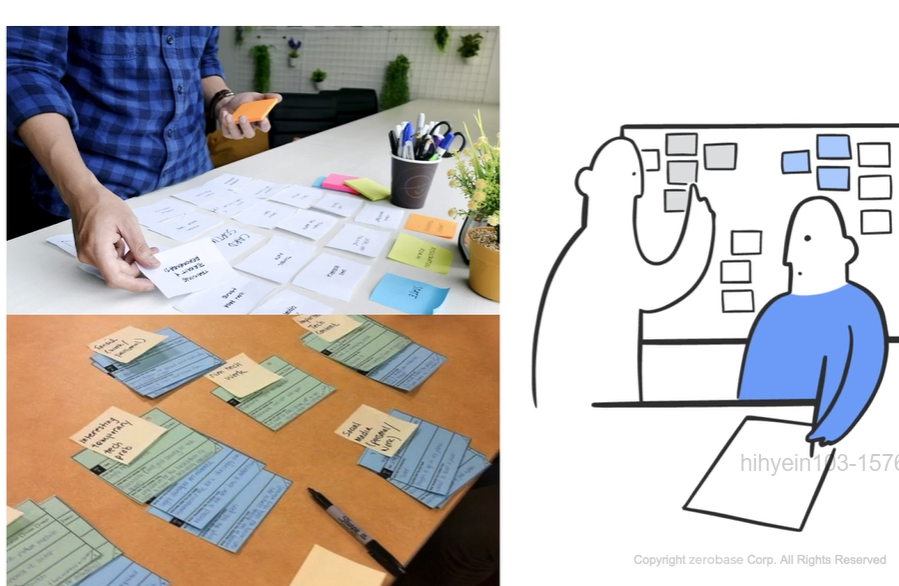
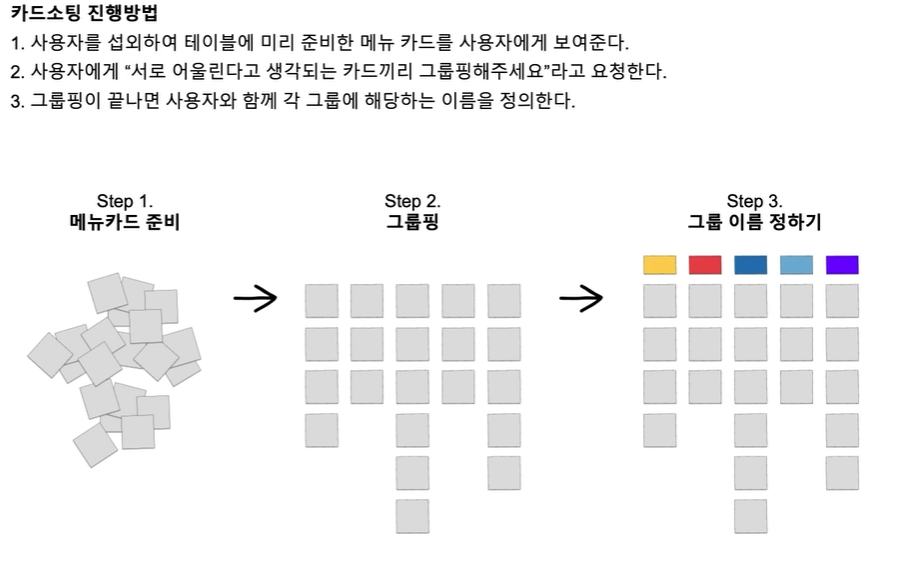
🔹 카드소팅
사용자 검증: card sorting

배경
이게 과연 사용자에게 받아들이기에 어색하지 않을까?
유저 멘탈모델과는 맞을까?
검증해야겠다!
카드소팅 방법: 개방형 카드 소팅

제한 시간(10분 정도?)
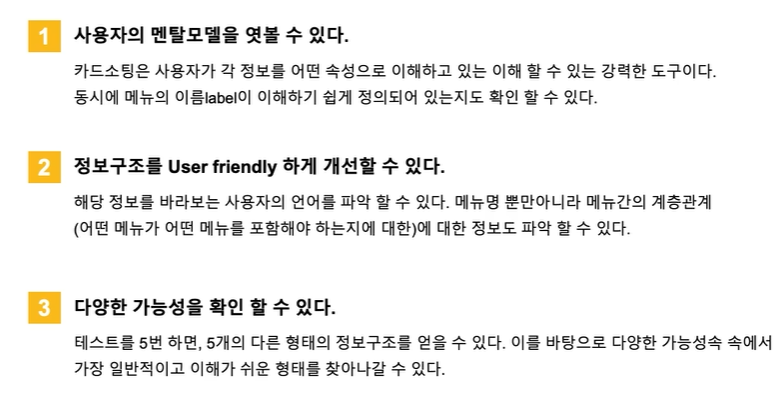
장점

💡 < 디자인컨셉과 정보구조설계 > 강의를 들으면서..
정보구조란 무엇이며, 형태, 검증하는 방법, 카드소팅 방법을 알아보았다.
정보구조는 사용자에게 정보를 어떻게 전달할지, 그 정보를 어떻게 구성할지를 결정하는 중요한 요소라고 생각한다. 강의를 들으면서 정보구조의 형태를 어떻게 정의할 수 있는지, 이를 검증하는 방법에 대해서도 알게 되었다. 카드 소팅 기법을 사용해 실제로 정보구조를 어떻게 효율적으로 구성할 수 있을지에 대한 실용적인 방법도 배웠다. 특히 카드 소팅 방법이 유용하게 느껴졌고, 이를 실제 상황에 어떻게 적용할지 고민해볼 필요가 있다고 생각한다.
이 글은 제로베이스 UXUI 디자인 스쿨 주 3일반 강의 자료 일부를 발췌하여 작성되었습니다.
'[ZB] 학습일지 > UX 이론기초' 카테고리의 다른 글
| CH 6 - (2) | 프로세스와 요구사항 / UI디자인 | UIUX 디자인 스쿨 주 3일반 학습일지 (0) | 2025.02.26 |
|---|---|
| CH 6 -① | 인터랙션 디자인(컴포넌트 레이아웃, 디자인 환경) | UIUX 디자인 스쿨 주 3일반 학습일지 (1) | 2025.02.25 |
| CH 4| 퍼소나 | UIUX 디자인 스쿨 주 3일반 학습일지 (0) | 2025.02.13 |
| CH 3| 유저스토리맵 | UIUX 디자인 스쿨 주 3일반 학습일지 (1) | 2025.02.12 |
| CH3 | 테스크 플로우 | UIUX 디자인 스쿨 주 3일반 학습일지 (0) | 2025.02.11 |