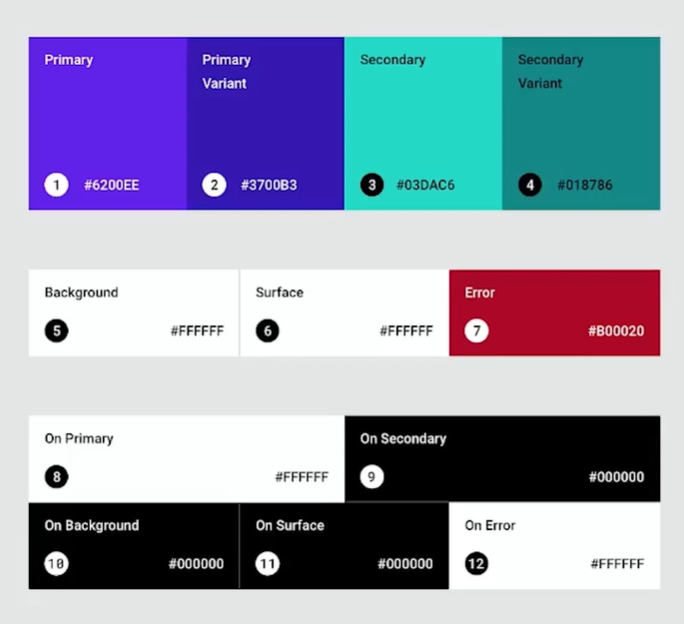
🎯학습 내용2-4 컬러시스템 2-5 타이포그래피 2-6 아이콘 2-4 컬러시스템1. 디자인 컬러 1-1. 프라이머리, 세컨더리, 그레이스케일 컬러 - 디자인 컬러를 프라이머리, 세컨더리, 그레이스케일 컬러로 구분함 - 프라이머리 컬러는 메인 컬러, 세컨더리 컬러는 보조 컬러, 그레이스케일 컬러는 기본 배경을 의미함 - 컬러 구성 시 레이아웃과 대비를 위해 그레이스케일 컬러를 사용하기도 함 - 컬러 단계별 레인지를 정의하고 화면 디자인에 반영함 - (중요) 레이아웃의 요소별 컬러 대비를 위해 레인지를 정의하는 것이 중요함 1-2. 컬러 조합과 디자인 - 메인 컬러와 세컨더리 컬러를 조합해 디자인 요소를 구성함 - 메인 컬러를 흰색, 세컨더리 컬러를 검은색으로 사용해 대조 효과를 줌 - 메인 컬러의 색..