🔍이전 학습 일지
CH 5 | 정렬과 레이아웃 | UIUX 디자인 스쿨 주 3일반 학습일지
🎯학습 내용
강의 시간: 48m
Chpater 6 컴포넌트와 베리언트
- 6-1 컴포넌트와 인스턴스
- 6-2 베리언트의 활용
6-1 컴포넌트와 인스턴스

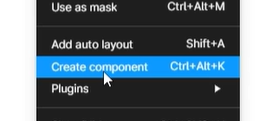
컴포넌트 설정
[ctrl + alt + k]

컴포넌트 형태
인스턴스: 컴포넌트 복제품
스타일 vs 컴포넌트 차이
스타일: 컬러 그림자 텍스트 등록
컴포넌트 외 복잡한 요소 등록


컬러, radius, 그림자, 스트로크 적용주니 변화됨
인스턴스 - 변화 영향 ㄴ,
단, 인스턴스 요소 변경시 해당 요소만 독립 대치됨
Assets

컴퍼넌트 없애면 다 없어짐
-----
페이지를 나눠서 컴포넌트 페이지 원본 보관용으로 만들어두면 좋음


각각 오브제 컴포넌트 설정
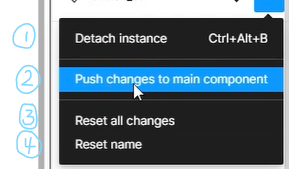
- 다중 설정시 유



1.인스턴스 연결 해지
2. 해당 인스턴스 요소, 컴포넌트에 수정
3. 리셋 모
4. 리셋 이름

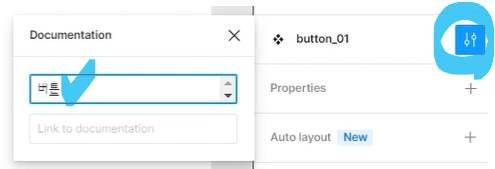
button, action, system, common ... 알아보기 힘들기에 메모 추가. 나중에 한글검색 가능.
컴포넌트 등록 후 인스턴스 관계를 알아보았다!
6-2 베리언트의 활용
- 베리언트는 '변형된 하나의 구체적인 버전'
- 베리에이션은 '변화 그 자체' 또는 '다양성'
아이콘 플로그인
1. 플로그인 - 아이콘: Unicons

2. font awesome free

- 이름 바꾸기
inter -> 폰트 어썸 5 프


- 아이콘화
폰트-> 아이콘

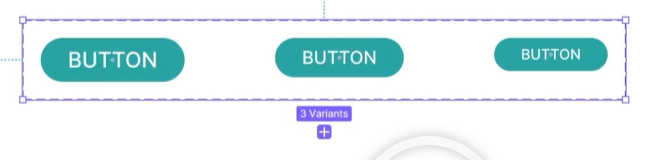
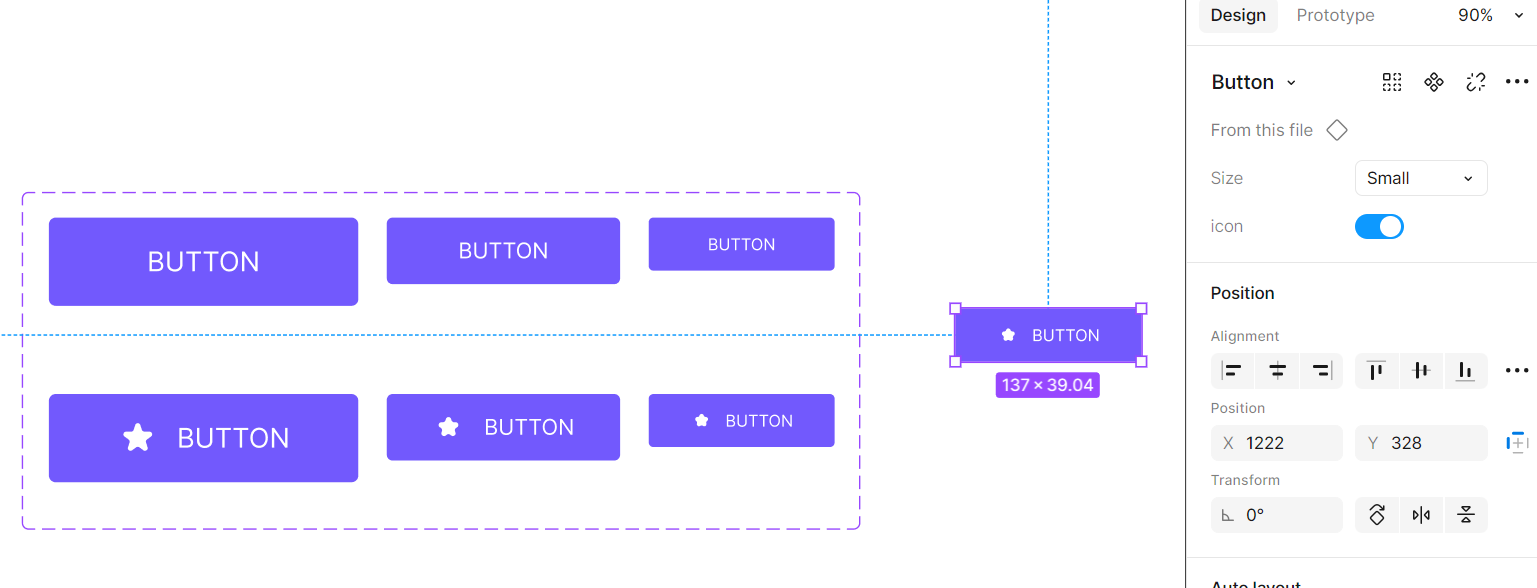
베리에이션 버튼
베리에이션할 버튼을 제작하자
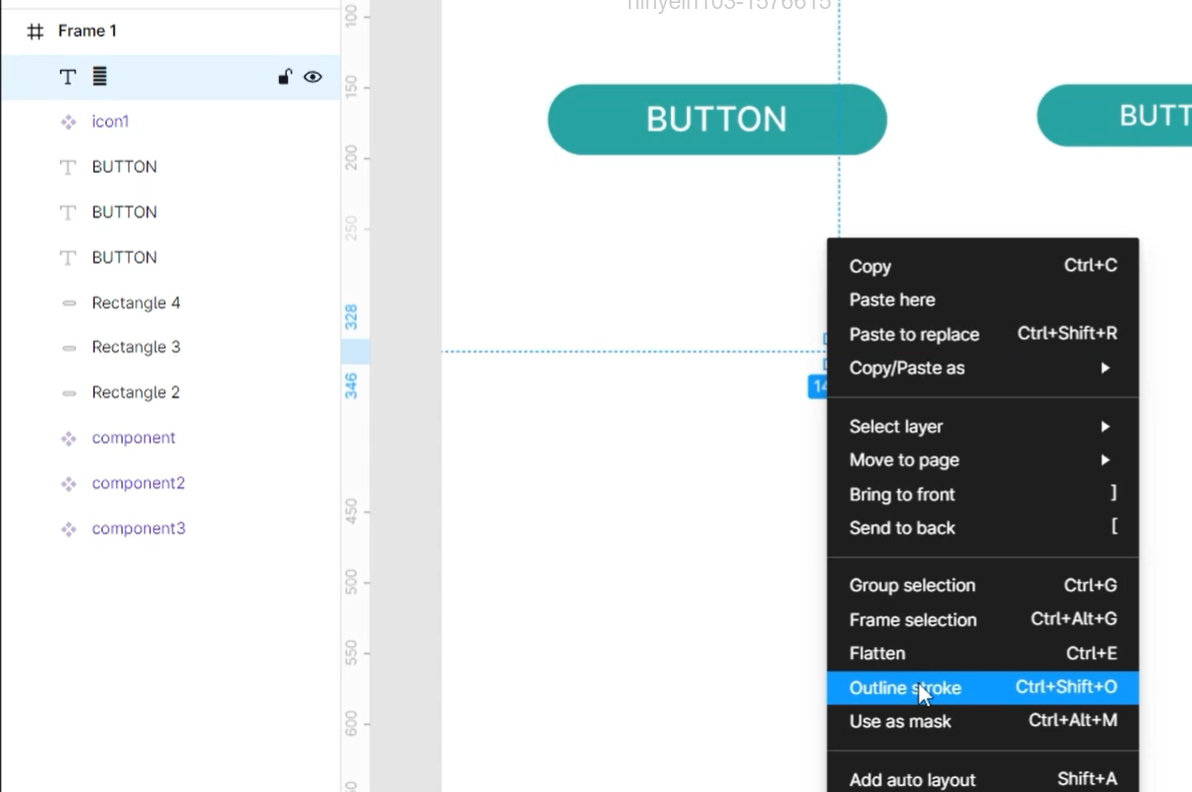
- 레이어 이름 변경
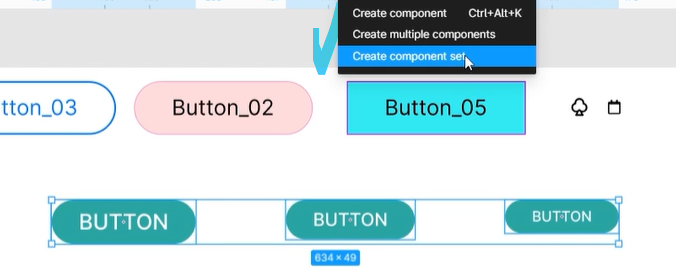
- 컴포넌트 세트 설정

설정 시 아래처럼 <베리언트> 
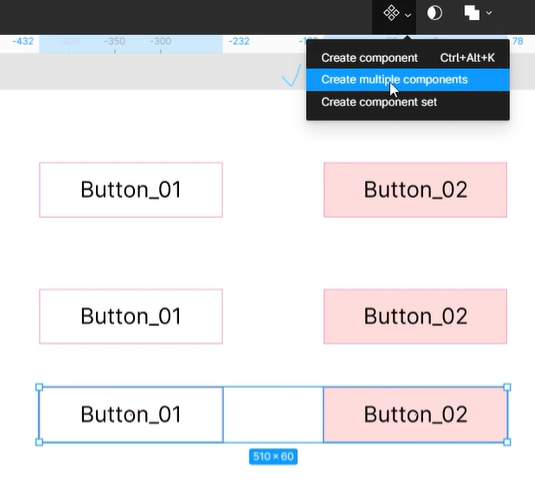
[복습]
create multiple component - 다중 단일 컴포넌트 생성
create component - 단일 컴포넌트 생성
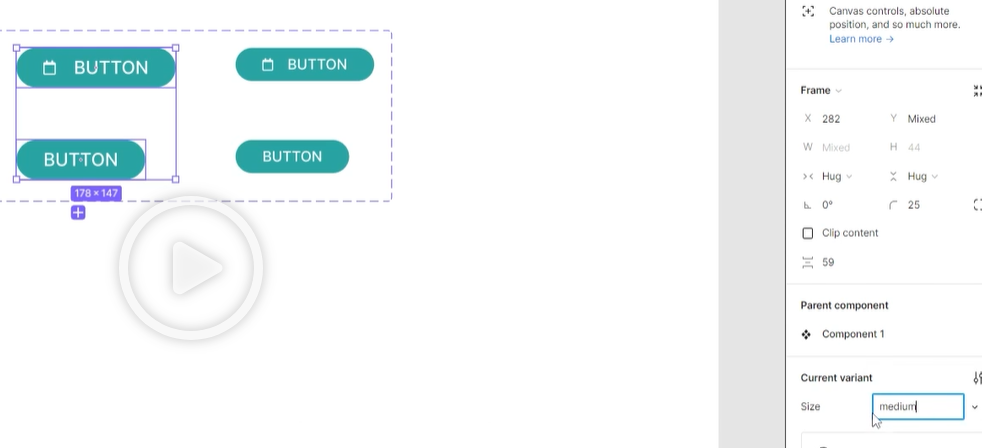
베리에이션 버튼 설정을 해보자
- 사이즈 속성부여
전체 선택 후 사이즈 이름 - 하단 위계 속성 부여
셀렉 후 해당 버튼 속성 이름으로 변경

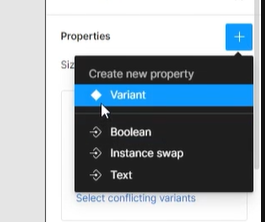
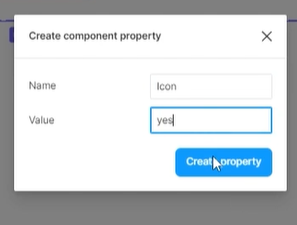
속성 추가) 아이콘 유무

속성 추가

☑️ 마무리

효율적인
베리에이션 버튼
오늘은 버튼을 컴포넌트화하고, 베리에이션 버튼을 만들었다!
컴포넌트를 활용하면 디자인을 더 효율적으로 재사용할 수 있고, 여러 상황에 맞는 버튼을 쉽게 수정할 수 있다는 점에서 유용하다는 점을 알게 됐다.
💡 이렇게 쓰자
버튼의 다양한 변형을 만든 경험이 디자인의 유연성과 효율성을 높이는 데 도움이 될 터이니 지금 더 연습해서 나중에 더 복잡한 UI에서도 유용하게 활용해야지!
이 글은 제로베이스 UXUI 디자인 스쿨 주 3일반 강의 자료 일부를 발췌하여 작성되었습니다.
'[ZB] 학습일지 > Figma 툴' 카테고리의 다른 글
| CH 8 | UIUX 디자인 스쿨 주 3일반 학습일지 (1) | 2025.02.05 |
|---|---|
| CH 7 | 인터랙션 | UIUX 디자인 스쿨 주 3일반 학습일지 (2) | 2025.02.05 |
| CH 7 | 프로토타입 | UIUX 디자인 스쿨 주 3일반 학습일지 (2) | 2025.02.04 |
| CH 5 | 정렬과 레이아웃 | UIUX 디자인 스쿨 주 3일반 학습일지 (1) | 2025.01.25 |
| CH 1~4 | 피그마(FIGMA) | UIUX 디자인 스쿨 주 3일반 학습일지 (2) | 2025.01.21 |