🎯학습 내용
Chpater 8. 공유와 협업
- 8-1 에셋 내보내기
- 8-2 팀 라이브러리
- 8-3 피그잼
8-1 에셋 내보내기
내보내
- 내보낼 레이어 선택:
- 내보내고자 하는 레이어나 요소를 선택.
- 내보내기 옵션 열기:
- 오른쪽 패널에서 "Export" 섹션
- 내보내기 형식 선택:
- 내보낼 파일 형식(PNG, JPG, SVG 등) 선택
- 배수(1x, 2x, 3x 등) 설정
배수
- 1x 배수: 기본 해상도, 일반적인 화면에서 사용됩니다.
- 2x 배수: Retina 디스플레이나 고해상도 화면에서 사용되는 배율로, 이미지나 아이콘이 더 선명하게 보이도록 크기를 두 배로 확대해서 디자인합니다.
- 3x 배수: 2x보다 더 높은 해상도를 요구하는 화면에 적합합니다.
피그마에서 배수는 주로 아이콘, 이미지 등의 요소를 다양한 해상도에서 잘 보이도록 디자인할 때 사용
SVG와 PNG (협의 후 전달)
| 형식 | svg (개발자pick!) | png |
| 형태 | 벡터 이미지 | 래스터 이미지 |
| 크기 조정 | 크기 조정 시 품질 저하 없음 | 크기 조정 시 품질 저하 가능 |
| 주 용도 | 로고, 아이콘, 일러스트 등 | 사진, 복잡한 이미지, 투명 배경 |
| 파일 크기 | 파일 크기 작음 | 파일 크기 상대적으로 큼 |
| 투명 배경 | 지원하지 않음 | 투명 배경 지원 |
| 편집 | 텍스트 편집 가능, 코드화된 XML | 픽셀 단위 편집 |
| 특징 | 웹에서 빠르게 로딩, 손실 없는 압축 | 손실 없는 압축, 이미지 품질 유지 |
- 폴더 안에는 아이콘만 따로 모아진다.
- 아이폰은 한 폴더 안에 넣어도 괜찮다.
금지소문자 글자 띄어쓰기
1. 모든 문자 소문자로
2. 첫 글자 숫자 금지
3. 띄어쓰기 금지
4. 축약하기
- button > btn
- image > img
5. 규칙 만들기
- ex) 유형 + 이름_ 숫자
ic-favorite-24.png
btn_go_hover.png
8-2 팀 라이브러리
Figma 라이브러리란?
: 팀이 공통으로 사용할 수 있는 디자인들을 한 곳에서 관리하는 기능
1. 라이브러리에 포함되는 것들:
- 컴포넌트 (Components): 자주 사용하는 UI 요소들(버튼, 카드, 네비게이션 바 등)을 컴포넌트로 저장하고, 여러 프로젝트에서 재사용할 수 있다. 디자인 변경 시, 한 번 수정하면 라이브러리에서 사용하는 모든 파일에 적용된다.
- 스타일 (Styles):
- 색상 스타일: 프로젝트에서 사용하는 색상을 미리 설정하여 손쉽게 적용할 수 있다.
- 텍스트 스타일: 폰트, 글자 크기, 줄 간격 등 텍스트 스타일을 설정하여 재사용한다.
- 아이콘 (Icons): 프로젝트에서 자주 사용하는 아이콘들을 라이브러리로 저장하고, 필요할 때 불러와 사용할 수 있다.
- 그리드 및 레이아웃 (Grids and Layouts): 디자인에 일관된 그리드 시스템을 적용하고, 레이아웃을 쉽게 구성할 수 있다.
2. 라이브러리의 역할:
- 디자인 일관성 유지: 여러 프로젝트나 팀이 같은 라이브러리를 사용하면, 디자인 요소들이 일관되게 유지된다.
- 효율적인 재사용: 이미 만들어 놓은 UI 요소나 스타일을 여러 번 사용할 수 있어 디자인 작업이 더 빠르고 효율적이다.
- 팀워크와 협업 강화: 팀 내에서 디자인 자산을 공유하며 협업할 수 있다. 모든 팀원이 동일한 자산을 사용하면 디자인 수정 시 충돌을 줄일 수 있다.
- 업데이트 관리: 라이브러리 내 자산에 변경이 생기면, 해당 자산을 사용하는 모든 파일에 자동으로 업데이트가 적용된다.
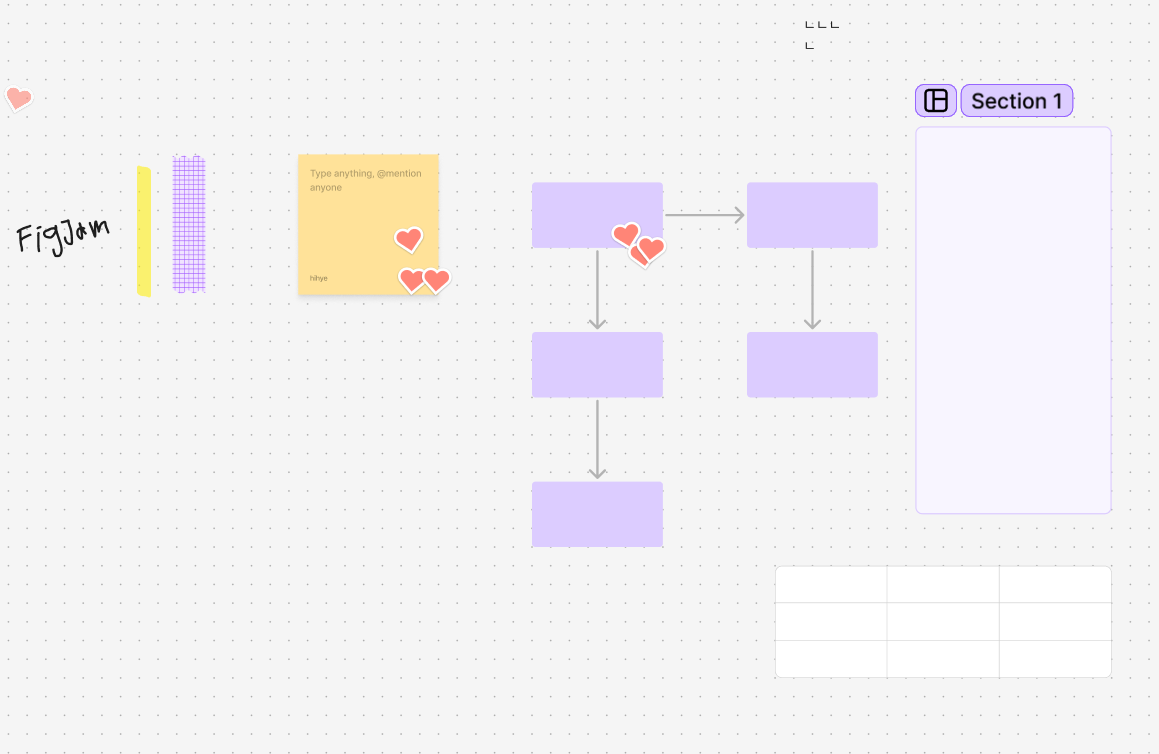
8-3 피그잼
피그잼이란 협업을 지원하는 화이트보드 도구툴

- 화이트보드 (Whiteboard): 무제한 캔버스를 제공해 자유롭게 아이디어를 시각화.

- 템플릿 (Templates): 다양한 작업 템플릿을 제공
- 스티커 & 도형 (Stickers & Shapes): 다양한 스티커와 도형을 사용해 시각적으로 표현 가능
- 댓글 및 의견 (Comments & Feedback): 실시간으로 피드백을 주고받을 수 있는 댓글 기능
- 연결 & 흐름도 (Connections & Flowcharts): 작업 항목을 연결할 수 있는 흐름
- 다양한 통합 (Integrations): 다른 도구들과 연동해 작업을 효율적으로 관리할 수 있다.
느낀점
피그마 강의를 들으면서 사용자 경험에 대해 관심을 더 갖게 되는 계기가 되었다.이렇게 하면 사용자가 더 직관적으로 이해하고 사용할 수 있겠구나아 내가 사용하던 기능이 이거구나 사용자 경험을 위해 노력한 사람들 덕분에 내가 편리한 사용을 경험할 수 있게 되었구나
어플을 사용해보면서 해당 디자인은 어떻게 제작을 하였는지 제작자의 관점으로 볼 수 있게 되기도 했다.
이 글은 제로베이스 UXUI 디자인 스쿨 주 3일반 강의 자료 일부를 발췌하여 작성되었습니다.
'[ZB] 학습일지 > Figma 툴' 카테고리의 다른 글
| . 2 파운데이션 셋팅 (0) | 2025.05.10 |
|---|---|
| CH 7 | 인터랙션 | UIUX 디자인 스쿨 주 3일반 학습일지 (2) | 2025.02.05 |
| CH 7 | 프로토타입 | UIUX 디자인 스쿨 주 3일반 학습일지 (3) | 2025.02.04 |
| Ch 6 컴포넌트와 베리언트 | UIUX 디자인 스쿨 주 3일반 학습일지 (2) | 2025.02.04 |
| CH 5 | 정렬과 레이아웃 | UIUX 디자인 스쿨 주 3일반 학습일지 (2) | 2025.01.25 |