🎯학습 내용
1-5 Design Process2
1-6 Define
1-7 Design Authoring Tools
1-5 Design Process2

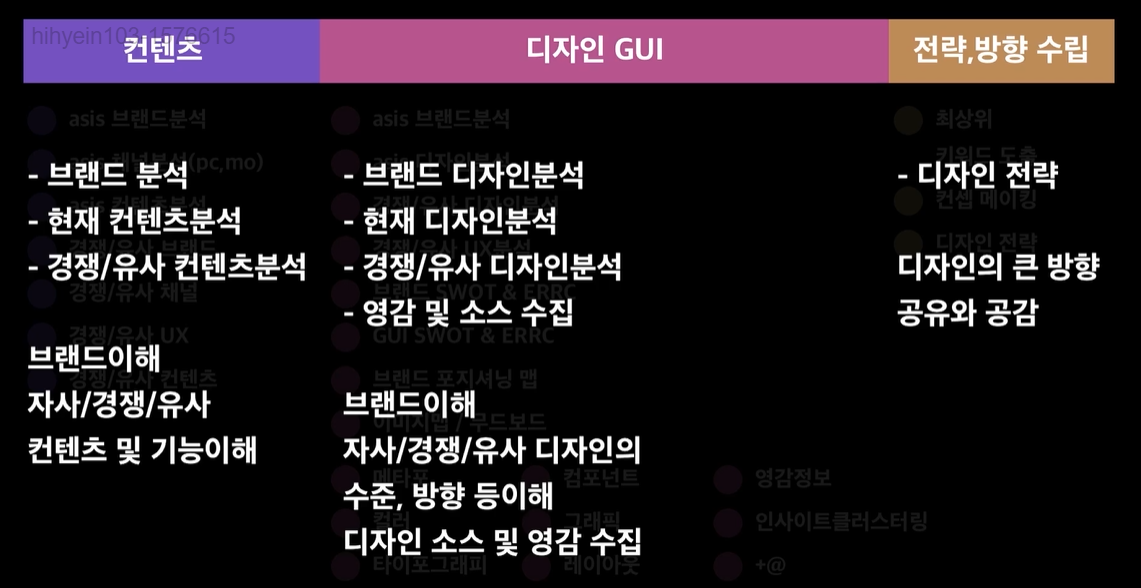
| As is - To be
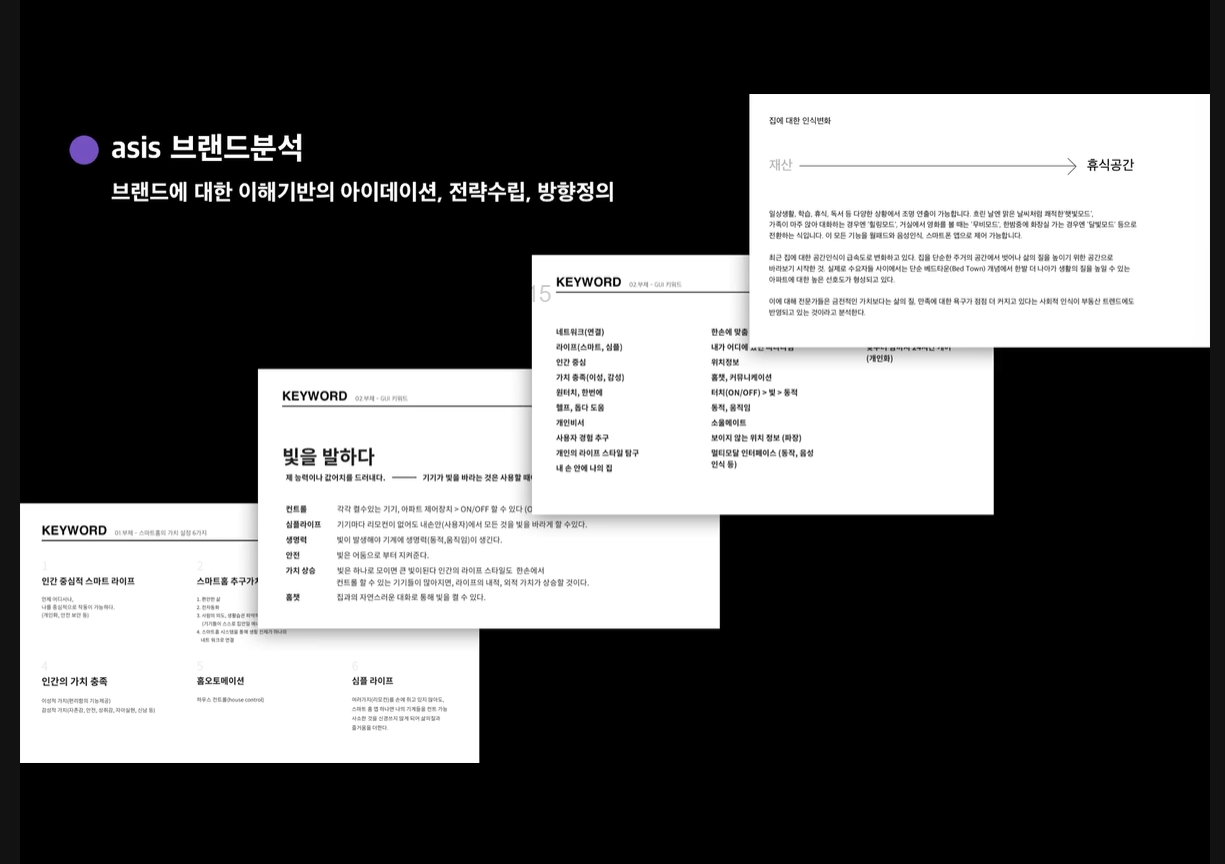
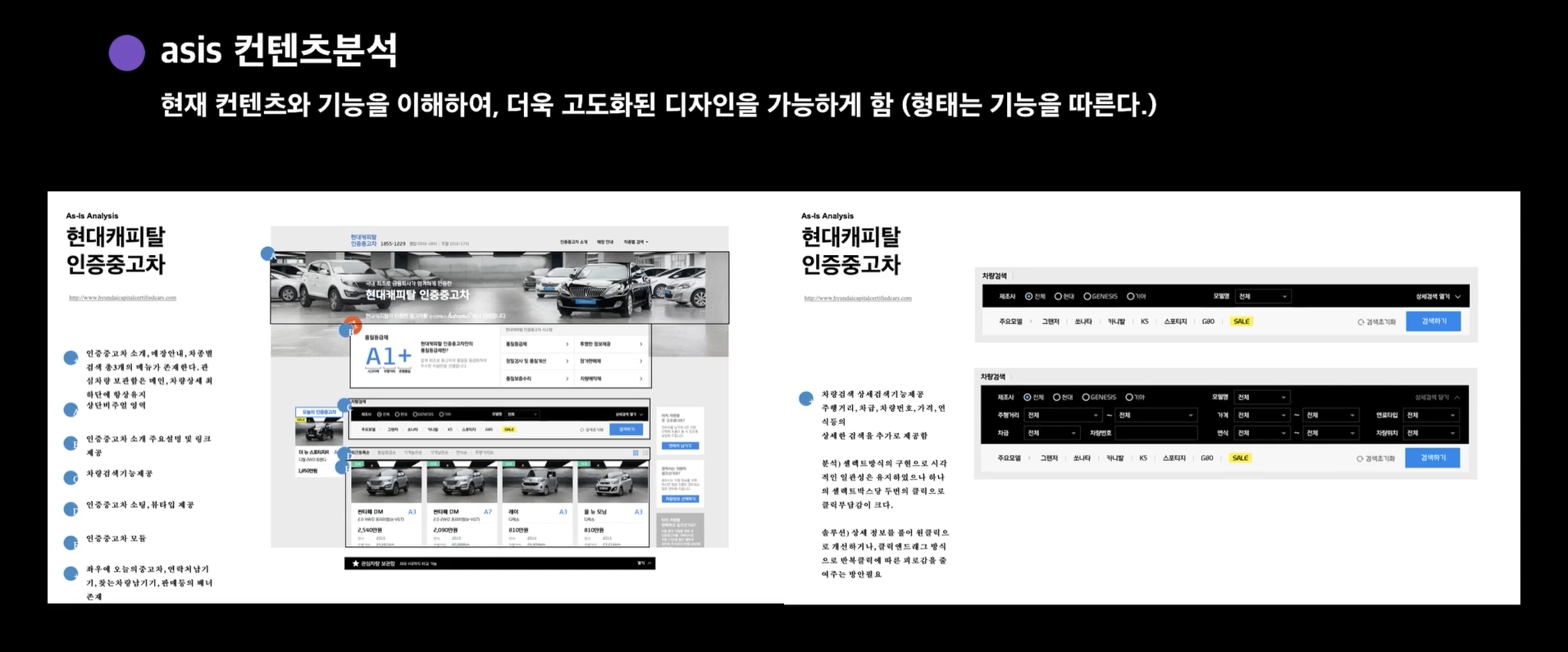
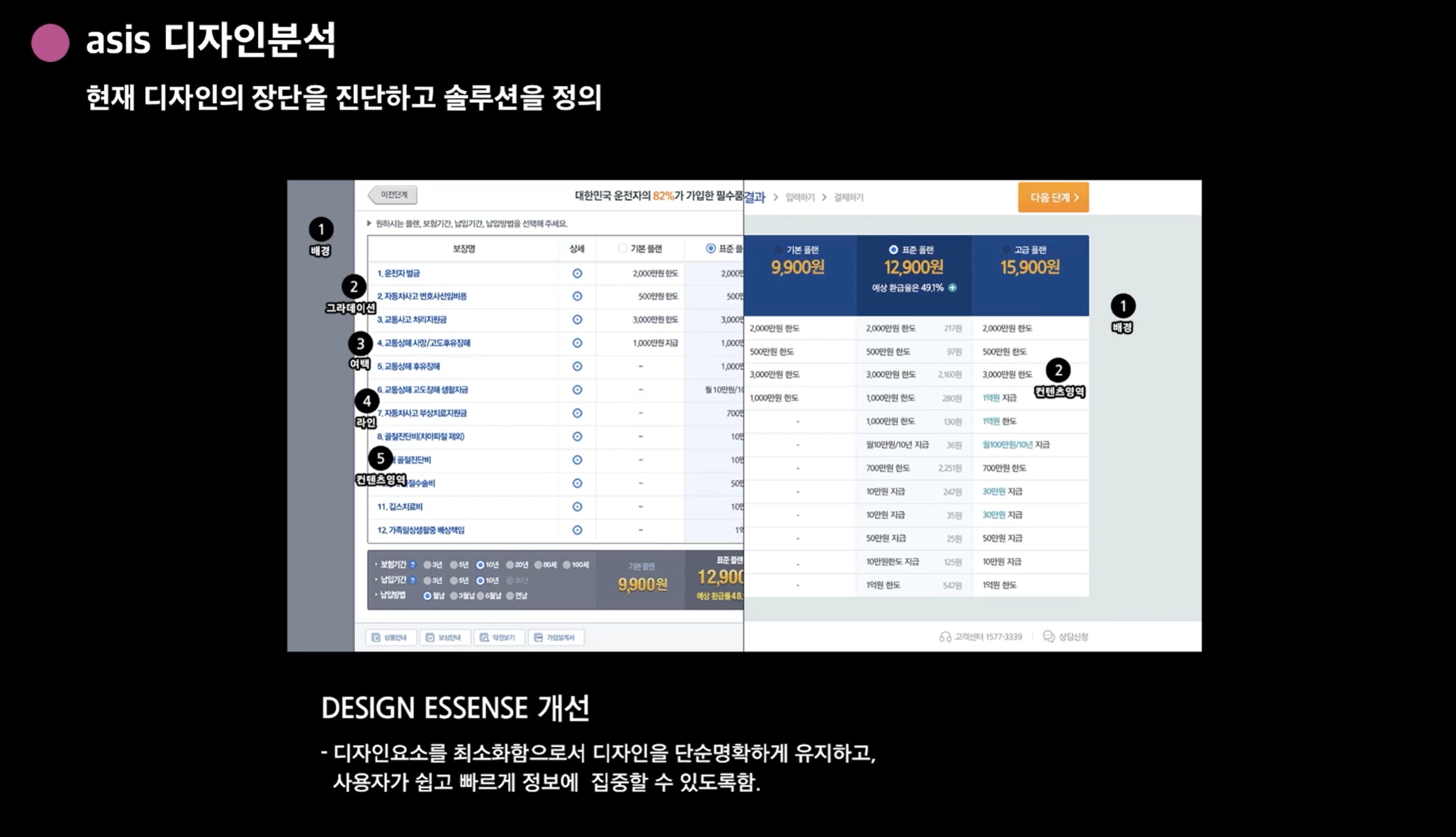
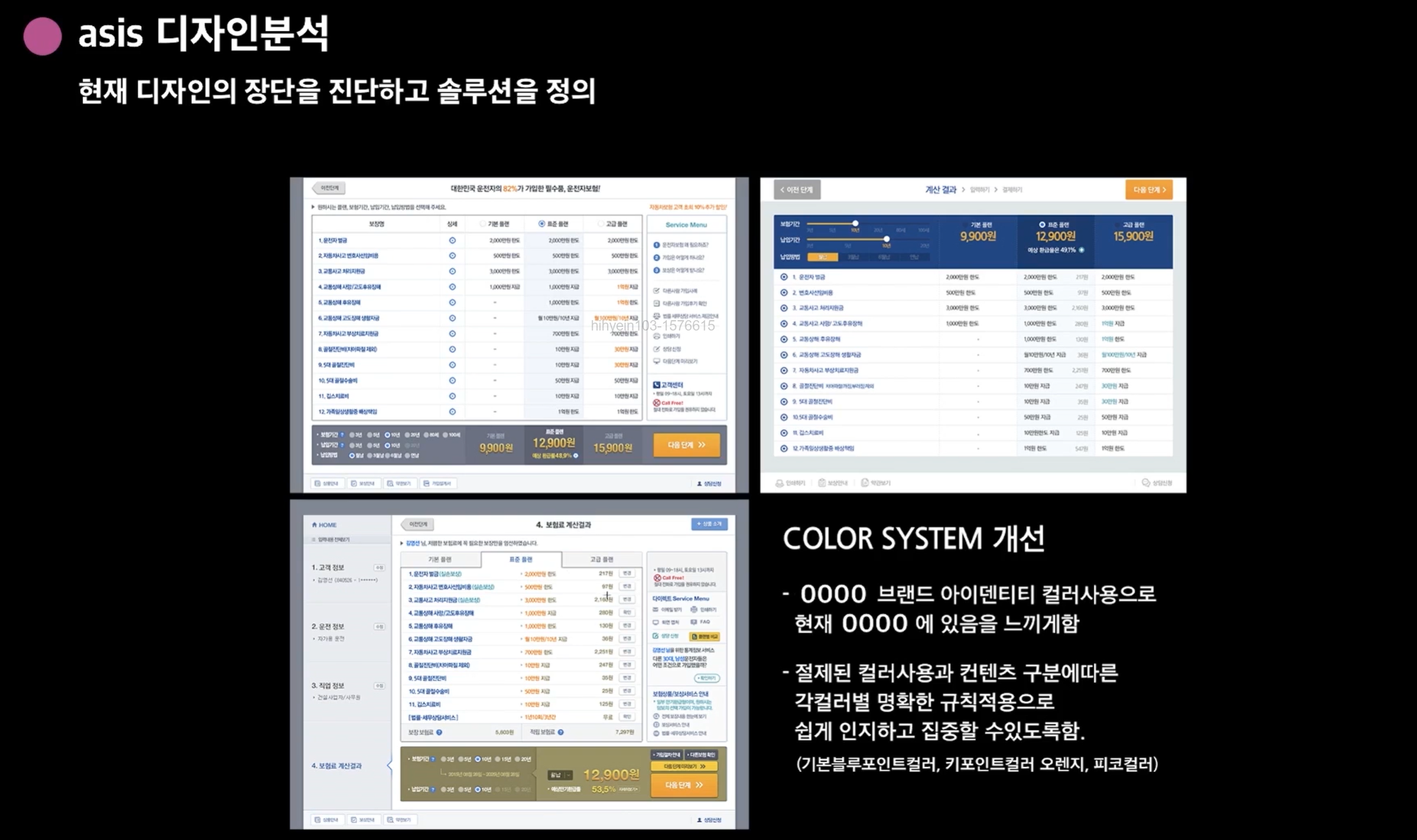
as is 현재 콘텐츠 분석
to be 고도화하고 개선 산출물
SWOT (현재 상황을 분석하고 대응 전략을 짤 때)
- Strengths(강점): 경쟁에서 우위를 점할 수 있는 내부적인 강점
- Weaknesses(약점): 보완해야 할 내부적인 약점
- Opportunities(기회): 외부 환경에서 활용할 수 있는 기회
- Threats(위협): 외부 환경에서 위험이 될 요소
✅ 강점: 브랜드 인지도, 뛰어난 기술력
❌ 약점: 낮은 시장 점유율, 고객 충성도 부족
🚀 기회: 신흥 시장 성장, 트렌드 변화
⚠️ 위협: 강력한 경쟁사, 규제 변화
| ERRC (블루오션 전략 사용 프레임워크, 기존 시장에서 차별화를 꾀할 때)
- Eliminate(제거): 시장에서 불필요한 요소를 제거
- Reduce(축소): 경쟁력을 높이기 위해 줄일 요소
- Raise(강화): 기존보다 더 강화할 요소
- Create(창출): 새롭게 만들어야 할 요소
예를 들어, 스타벅스가 "저가 커피" 시장이 아니라 프리미엄 카페 경험을 제공하는 시장을 만들었듯이, ERRC를 활용하면 차별화된 비즈니스 전략을 세울 수 있음

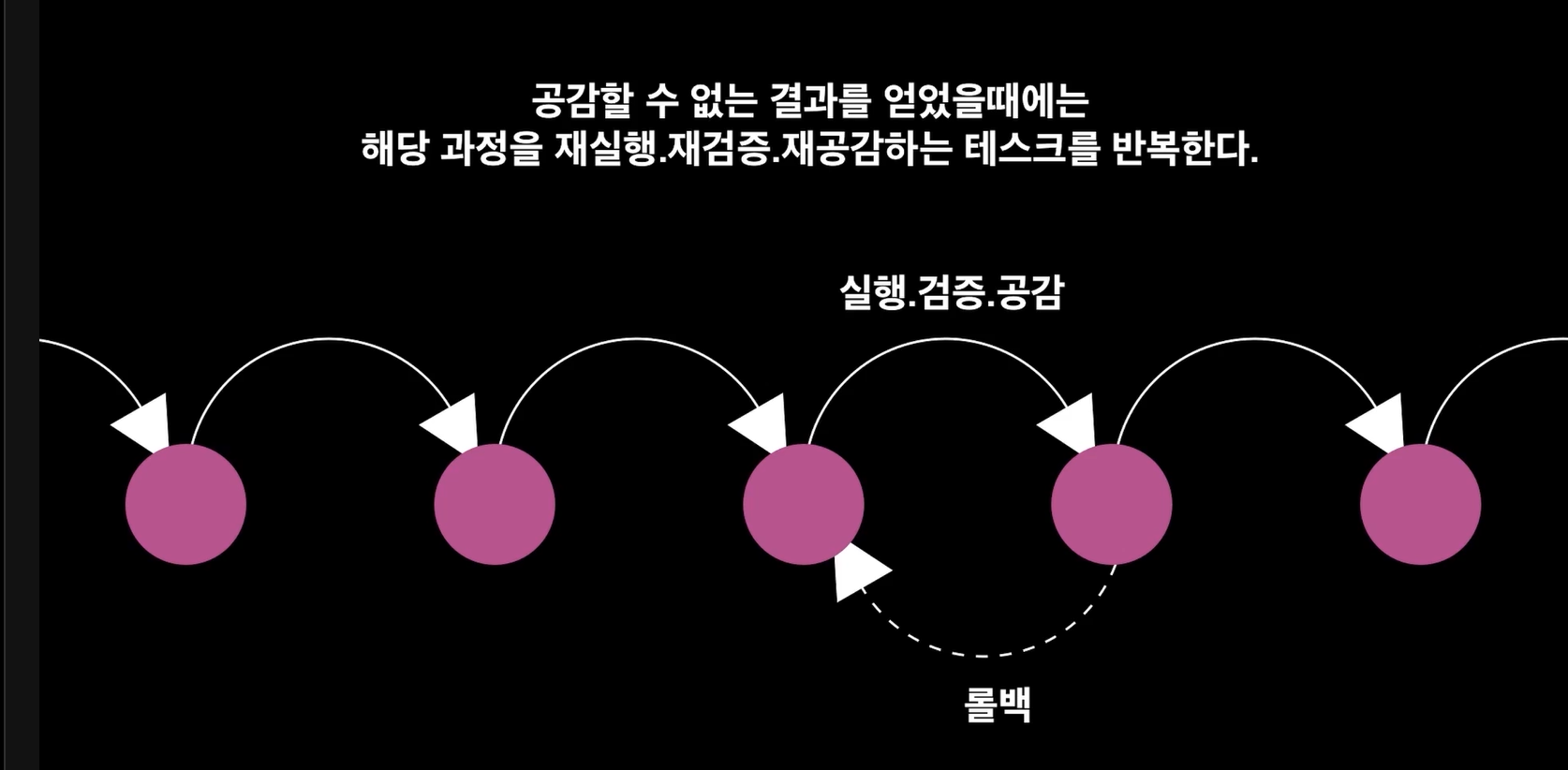
가치관 지향점 방향성
계승
협업
각 Task할 때 문서화하는 것

- 유의미 데이터 베이스
* 분석범위: +부가적인 자료(기업의 철학, 기술력)
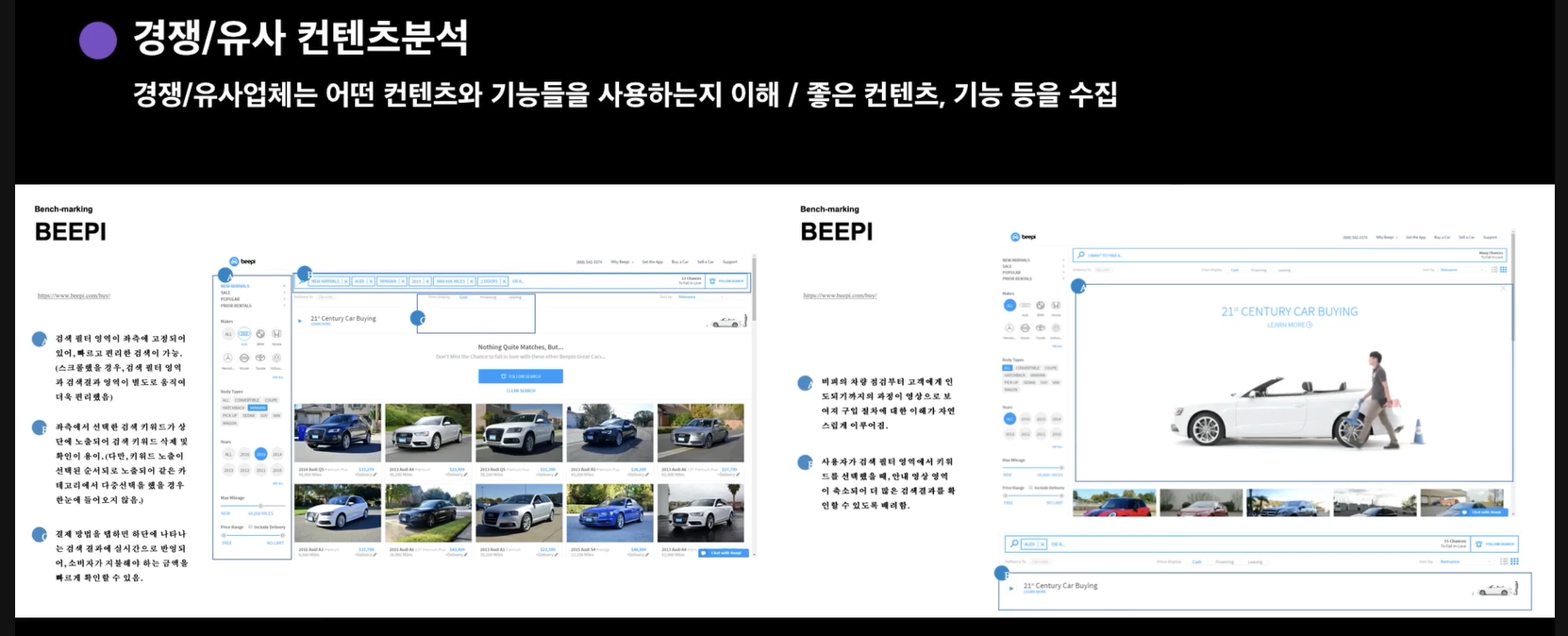
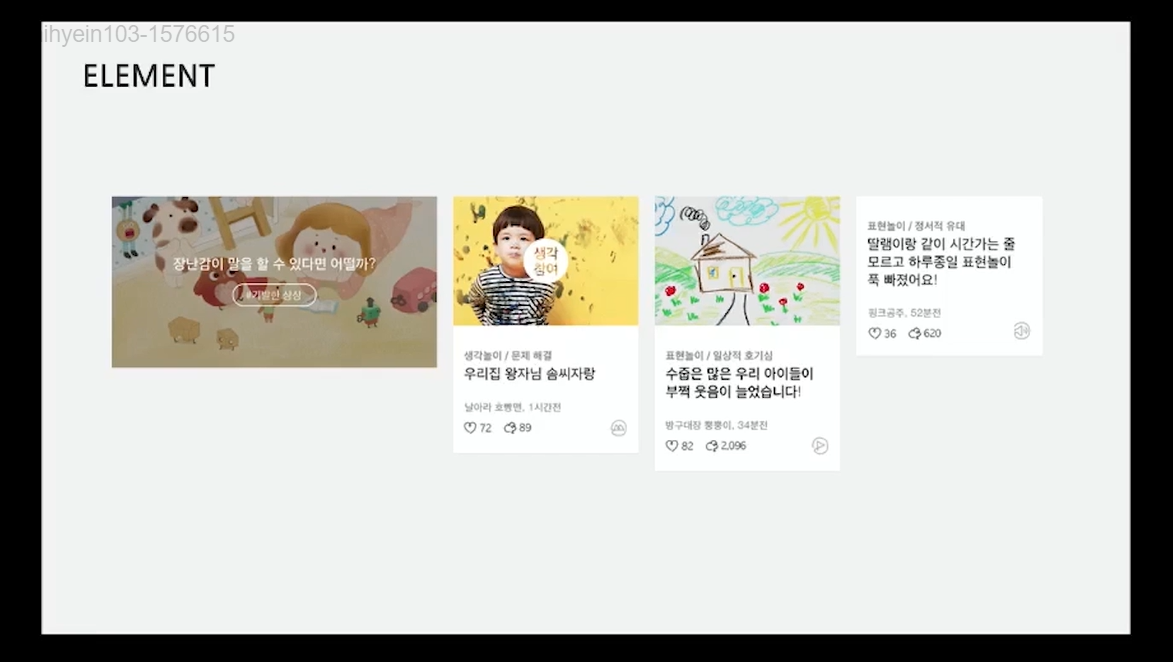
콘텐츠 분석



: 콘텐츠에 시선이 닿기까지의 경로

컬러 사용 진단.
키포인트, 서브 포인트..

이미지 기준으로 커뮤니케이션
* catch up (뒤처진 것을) 따라잡다

블루 - 오렌지 포인트
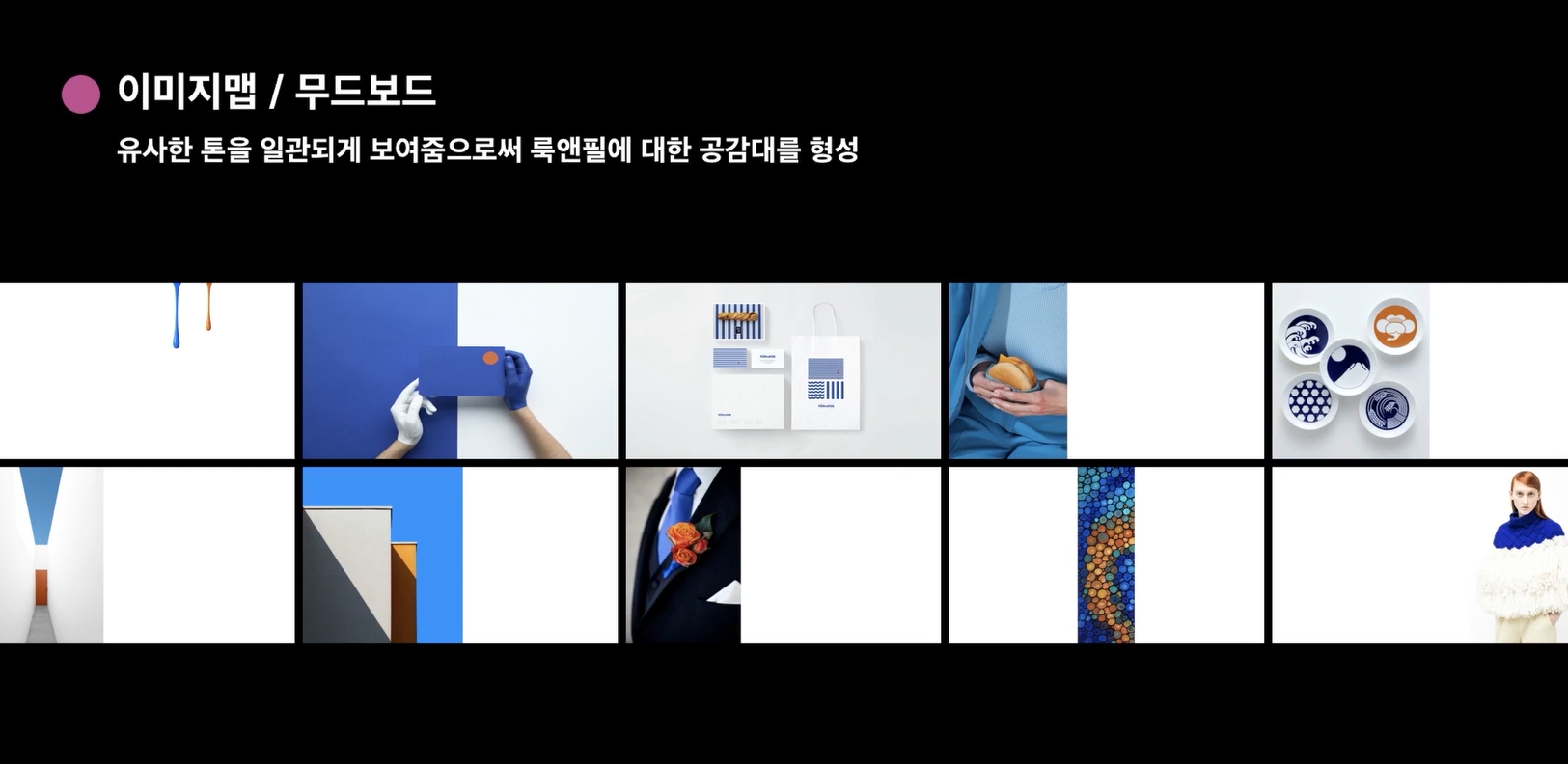
정제된 이미지 (분야 국한 x)



1-6 Define
작업 단계
1. 프로젝트 목표
2. as is
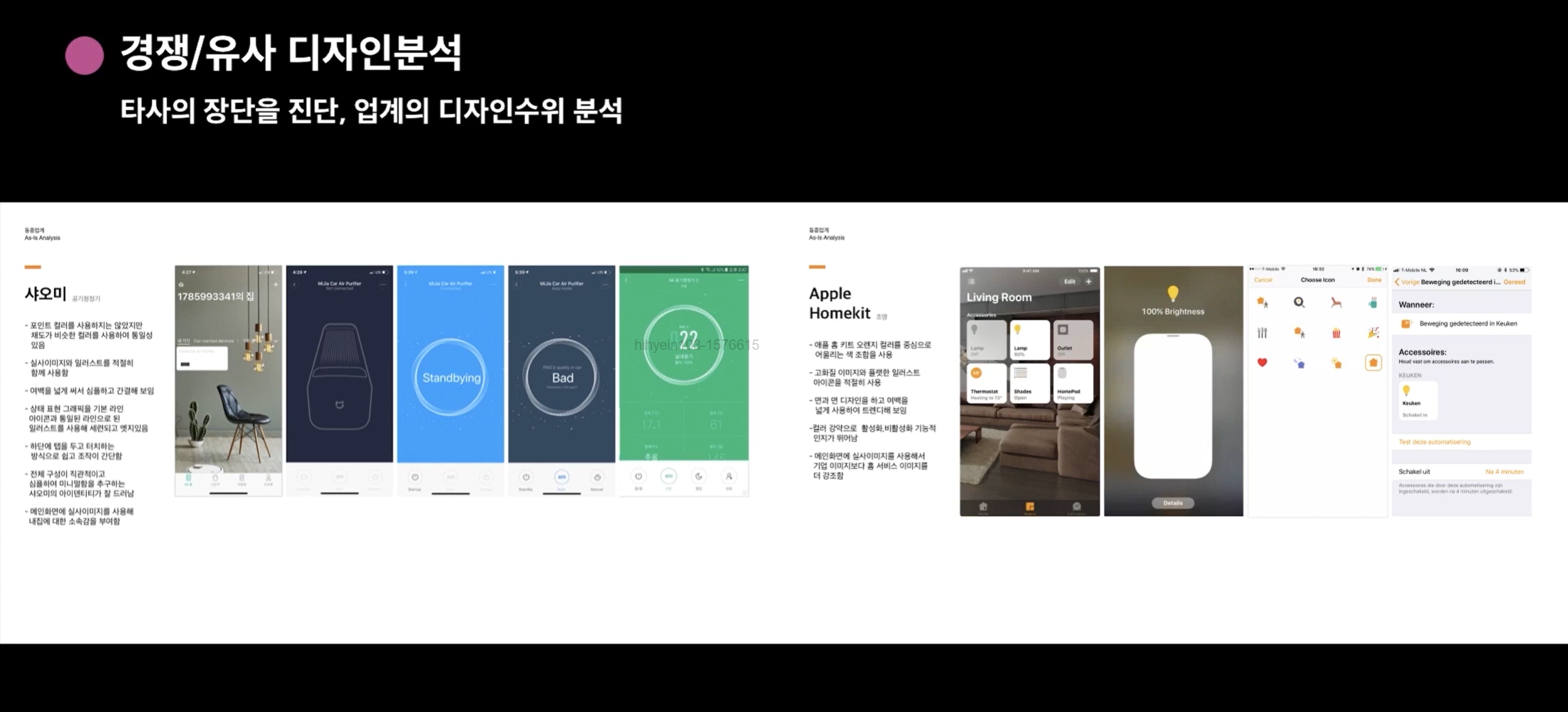
3. 동종유사
3. 디자인 리서치
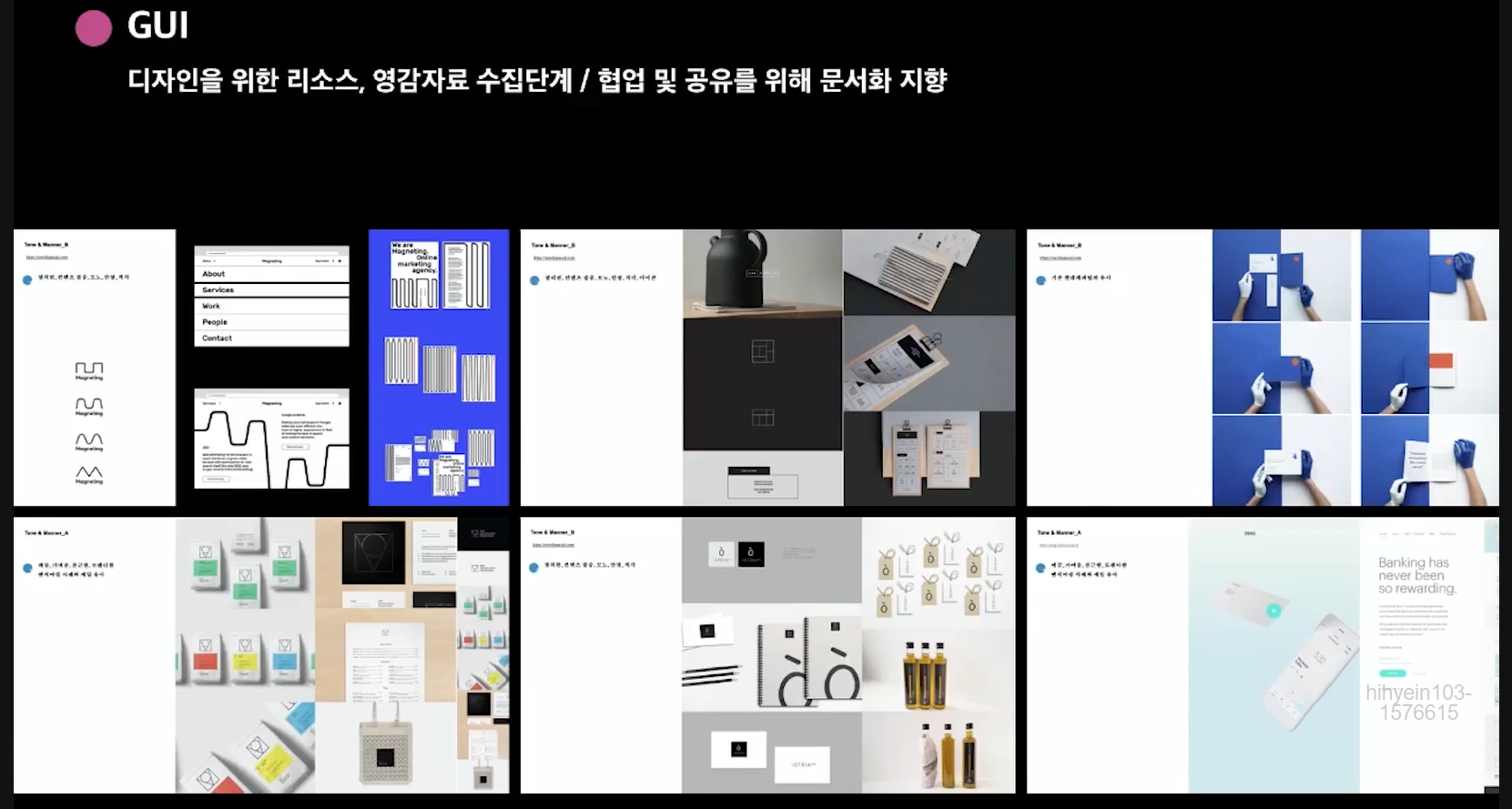
수집단계 예시

비주얼 시각화
- 개념 vs 형태(로고)-메타포 큐레이션
예시)

개념
asis, 관련분석

엄마와 같이 미술 플랫폼,
아이와 같은 순수한 상상력
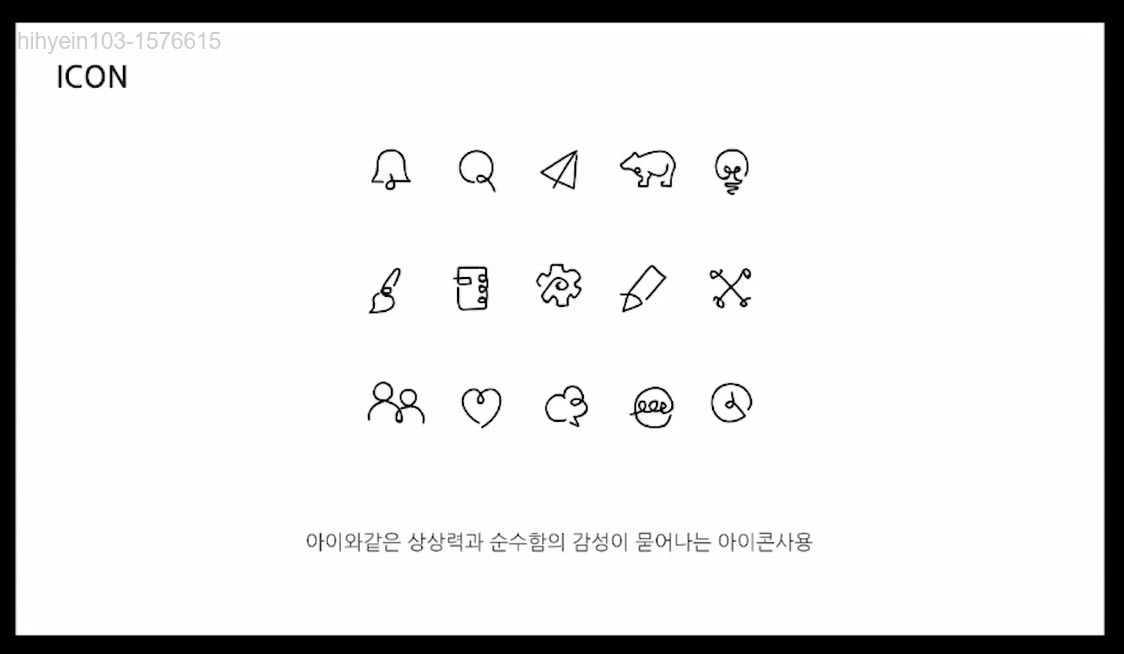
- 한손그리기
실제로 사용되고 있나? (맥락적으로 이어짐)
편집 잡지,,,

완성도 있는 아이콘은 아니지만 전략적으로, 컨셉을 녹일 수 있는 !

아이들이 그린 거 같은 아이콘
미완성적인 엘리먼트
플랫폼 정보기반으로
모든 커뮤니케이션에 어려울이 ㅣㅆ음 *** 다 도음***

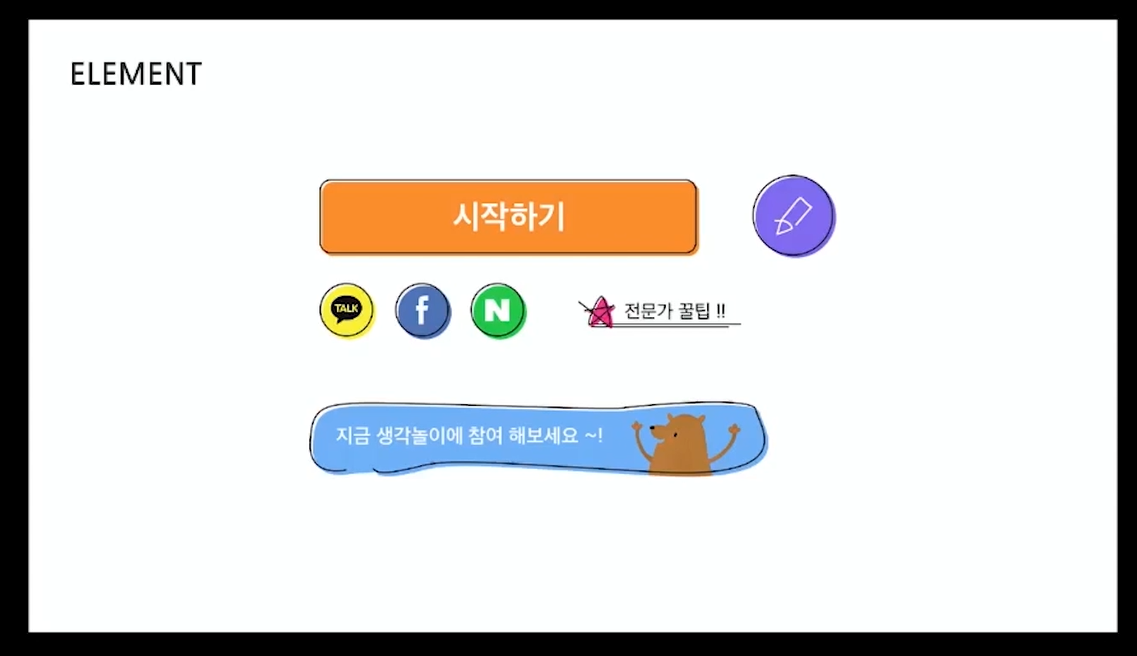
| 형태
#명료한
계승, 승계해야할 규칙, 일관성 디자인 요소


의미부여와 큐레이션
큐레이션 두가지.
협업, 회의. 논의하면서 아이디어 도출됨
Define 단계는 리서치를 바탕으로 핵심 문제를 명확히 정의하는 과정이다.
문제 정의가 제대로 되어야 이후 디자인 방향이 흔들리지 않는다.
페르소나, 사용자 여정 지도(Journey Map), 문제 진술문 등이 주로 사용된다.
이 과정에서 사용자와 비즈니스의 니즈를 동시에 고려하는 것이 중요하다.
명확하고 간결한 문제 정의는 팀 전체의 커뮤니케이션 기준이 되기도 한다.
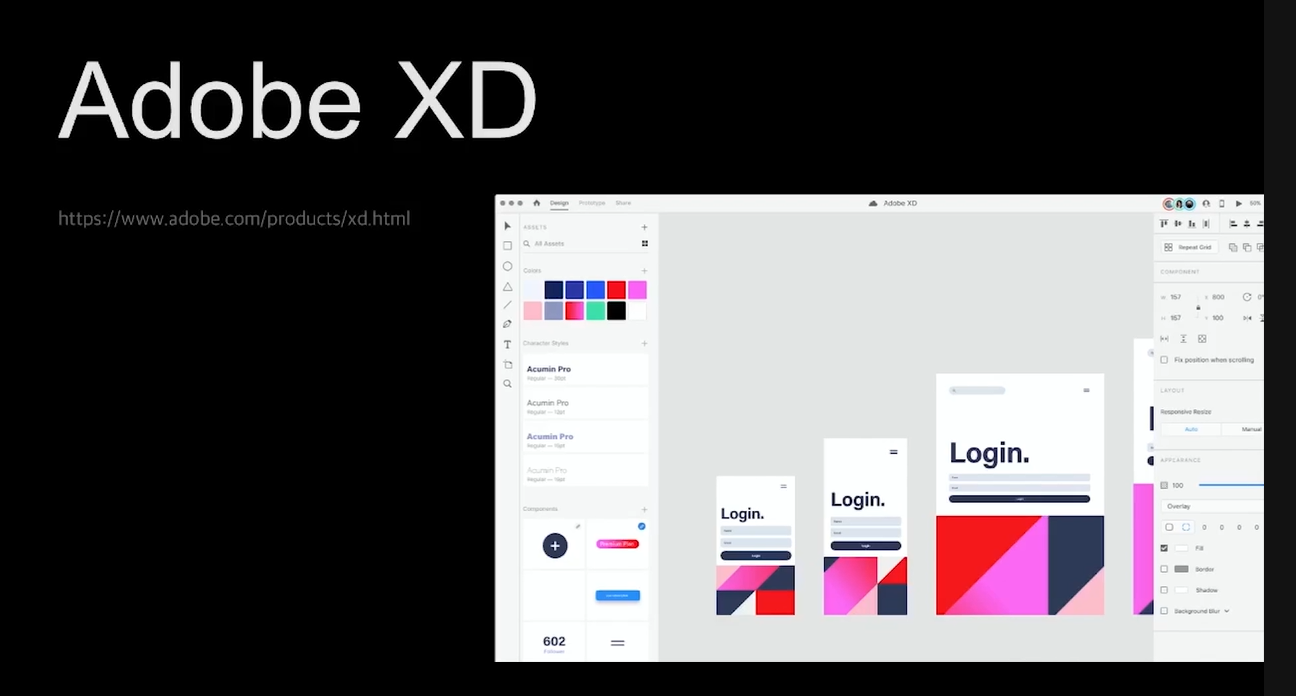
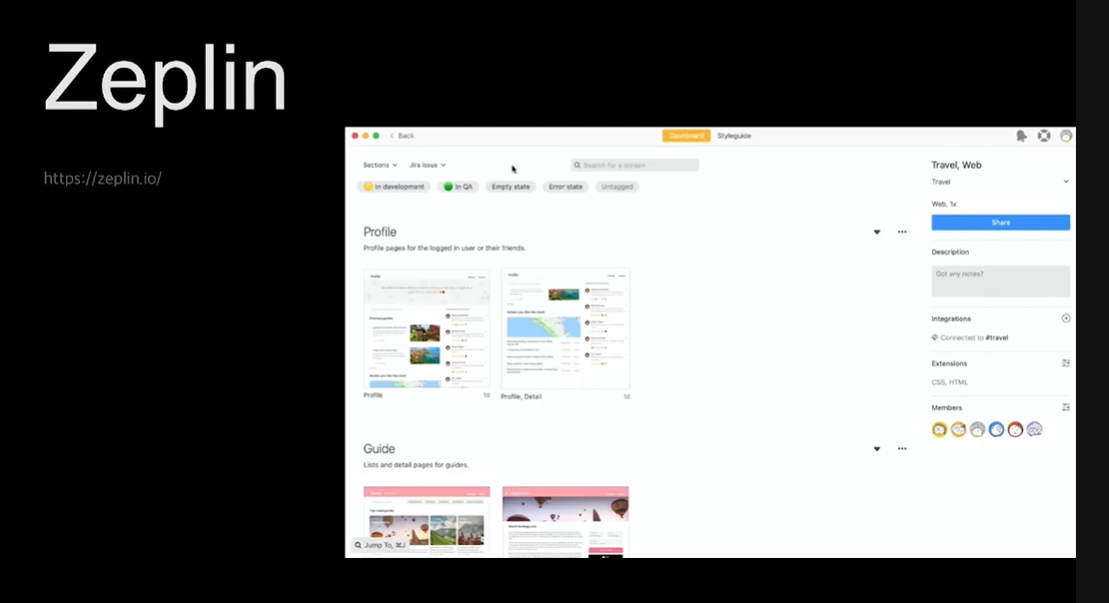
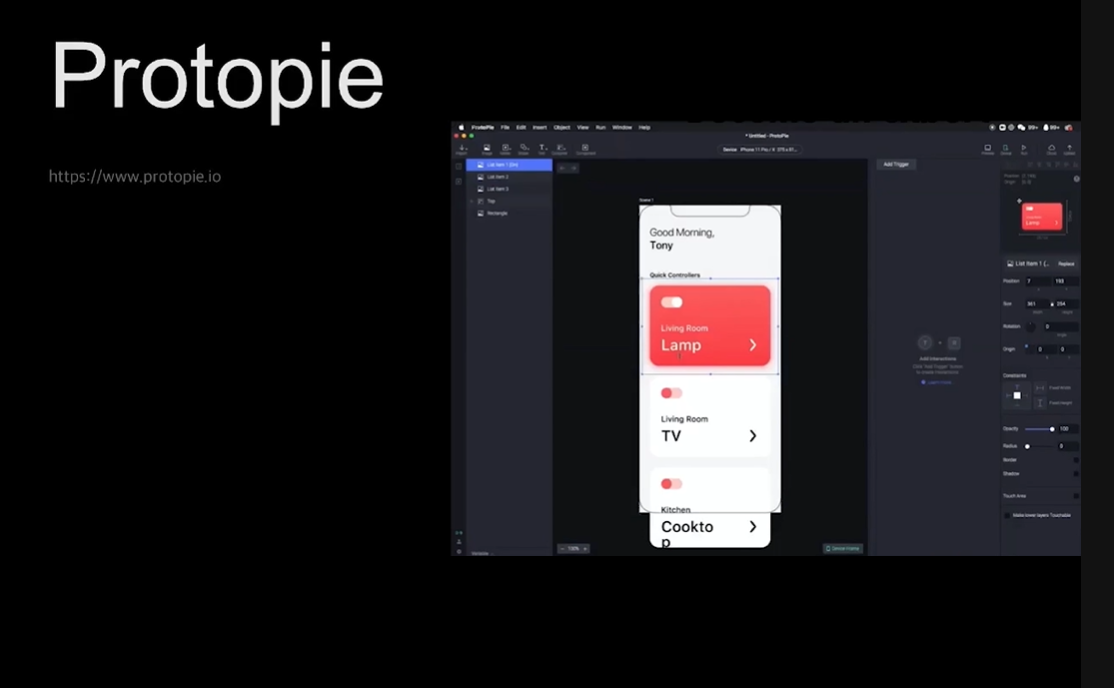
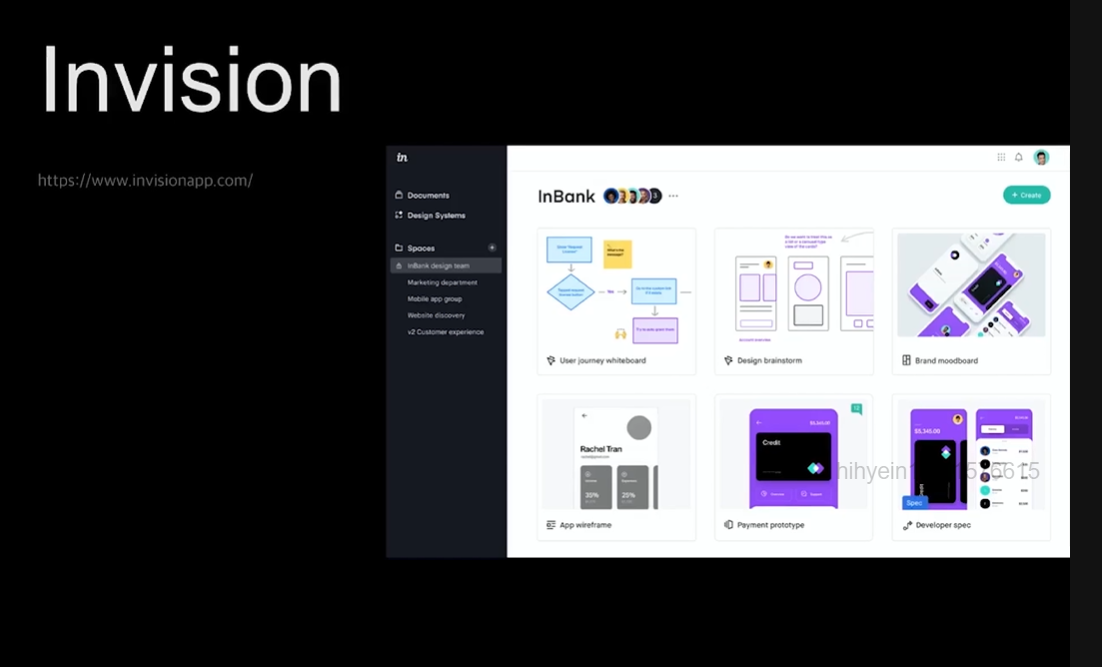
1-7 Design Authoring Tools


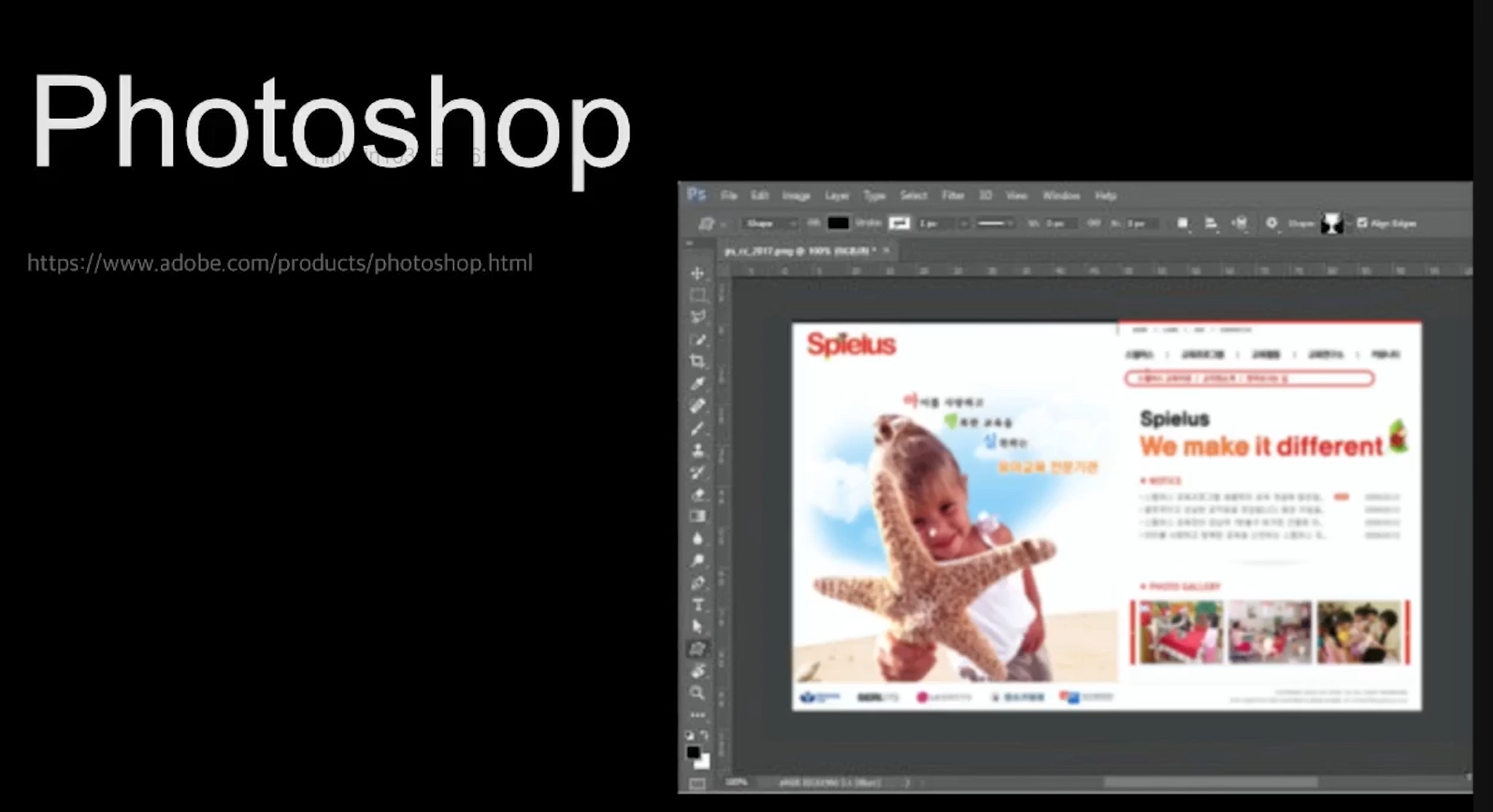
비트맵이라 리사이징이 어려움
합성이나 이미지 보정에 특화.

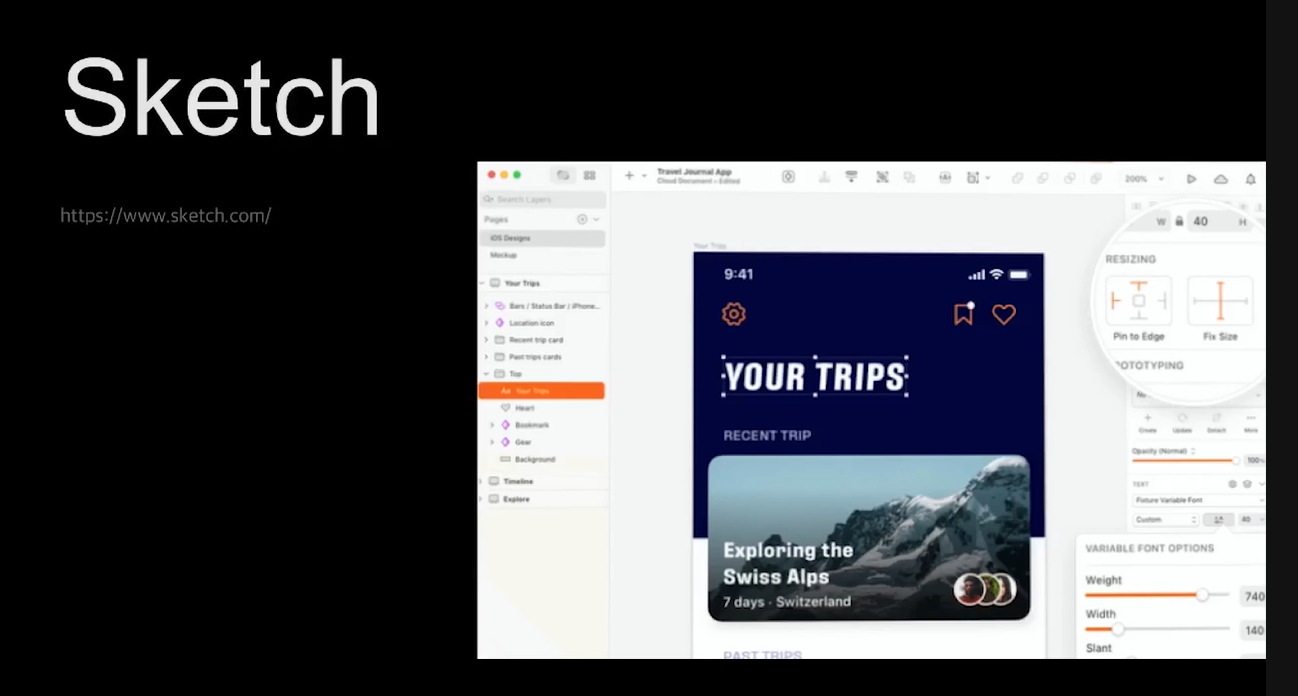
벡터 형태.

윈도우도 가능


디자인된 결과물 - 프로토타입 적용
오브제 선택
리스폰 원하는 액션 선택
허들 낮은 것

인비젼
구현 할 수 있는 퍼포먼스 약함
이 단계에서는 실제 인터페이스를 만들기 위한 도구 사용법을 다룬다.
Figma, Sketch, Adobe XD 같은 UI 툴을 통해 와이어프레임과 프로토타입을 제작한다.
툴은 아이디어를 시각화하고, 팀원들과 협업하는 데 필수적인 수단이다.
디자인 시스템과 컴포넌트 개념을 이해하고 활용하는 것이 중요하다.
단순히 툴을 다루는 것을 넘어서, 사용자의 경험을 고려한 구조 설계 능력이 요구된다.
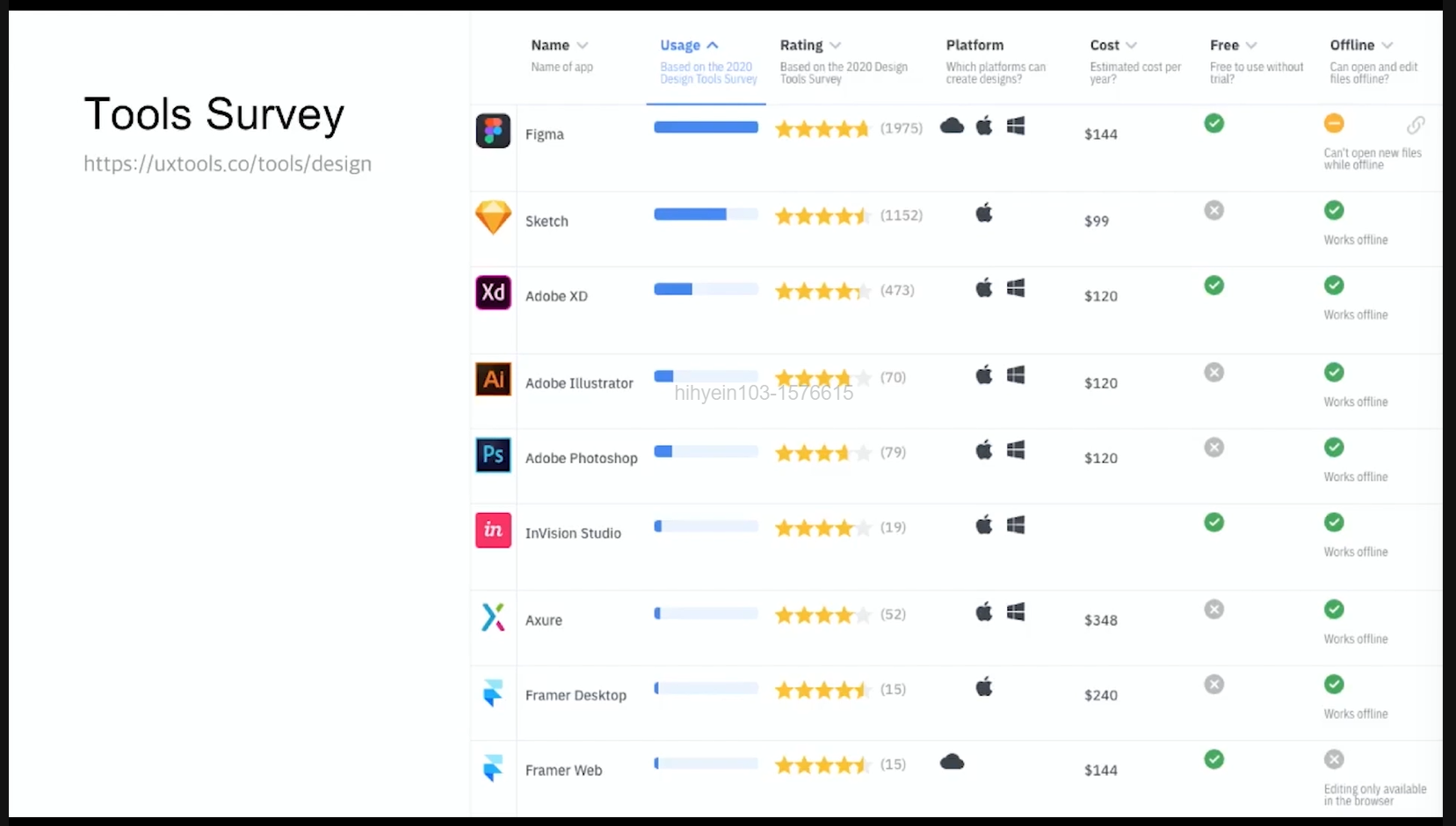
| 디자인 툴 비교 (4종) | ||||
| 항목 | Figma | Sketch | Adobe XD | Framer |
| 플랫폼 | 클라우드 기반 (브라우저/앱 모두 가능) | macOS 전용 | macOS & Windows | 클라우드 기반 (브라우저/앱) |
| 실시간 협업 | O 매우 강력함 (Google Docs처럼 동시 작업 가능) | X (플러그인으로 가능하긴 하나 불편) | △ (기본적 실시간 협업은 가능하지만 제한적) | O 매우 강력, Figma 수준 |
| 프로토타이핑 | 기본 제공, 인터랙션도 쉽게 구현 가능 | △ 가능하지만 제한적, 플러그인 필요 | O 인터랙션, 애니메이션 지원 | O 고급 애니메이션까지 가능 (React 기반) |
| 디자인 시스템 | O 컴포넌트, 스타일 관리 매우 우수 | O 강력한 심볼 시스템 보유 | O 사용 가능하나 Sketch/Figma보다는 약간 불편 | O 컴포넌트 중심 구조, 개발 연계 탁월 |
| 장점 | 플랫폼 제약 없음, 협업 최강, 트렌디함 | macOS 친화적, 심플한 UI | Adobe 생태계와 연동 편리 | 모션 & 인터랙션 디자인 강력, 코드 연동 탁월 |
| 단점 | 인터넷 환경 필요, 무거운 편 | macOS 한정, 협업 어려움 | 상대적으로 사용자 적고 생태계 약함 | 러닝커브 존재, 초보자에겐 어려움 |
한 줄 요약:
- Figma: "협업의 왕" – 브라우저만 있으면 어디서든, 누구랑도 작업 가능.
- Sketch: "macOS 친화적인 전통 강자" – 다만 협업/확장성은 떨어짐.
- Adobe XD: "무난한 올라운더" – Adobe 쓰는 팀에 적합하지만, 임팩트는 약함.
- Framer: "코딩과 디자인의 하이브리드" – 인터랙션이나 개발자 협업에 최적.
💡느낀점
SWOT과 ERRC 프레임워크는 단순한 분석을 넘어, 문제를 전략적으로 바라보게 해준다.
현재 상황을 냉정하게 진단하고, 무엇을 없애고 강화할지 방향을 정하는 데 큰 도움이 됐다.
특히 ERRC는 ‘차별화된 가치를 어떻게 만들어낼 것인가’에 집중할 수 있게 해줘서 인상 깊었다.
막연했던 개선 아이디어를 구체적이고 논리적인 구조로 정리할 수 있어서 유용했다.
이 글은 제로베이스 UXUI 디자인 스쿨 주 3일반 강의 자료 일부를 발췌하여 작성되었습니다.
제로베이스, UI, UX, UIUX디자인스쿨, UI공부, UX공부, 디자인공부
'[ZB] 학습일지 > UI 기초' 카테고리의 다른 글
| 2) 4~6 컬러,타이포,아이콘,인터랙션,벤치마킹 | UI기초 | | UIUX 디자인 스쿨 주 3일반 학습일지 (0) | 2025.04.14 |
|---|---|
| 2) 1~3 레이아웃| UI기초 | UIUX 디자인 스쿨 주 3일반 학습일지 (0) | 2025.04.03 |
| 2)1~6 | UI기초 | UIUX 디자인 스쿨 주 3일반 학습일지 (0) | 2025.04.03 |
| 1) 8~9 | UI기초 | UIUX 디자인 스쿨 주 3일반 학습일지 (0) | 2025.04.03 |
| [1-1~2-6] 파운데이션, 엘리먼트 | UI기초 | UIUX 디자인 스쿨 주 3일반 학습일지 (1) | 2025.01.08 |