🎯학습 내용
2-1 디자인환경
2-2 레이아웃과 그리드시스템1
2-3 레이아웃과 그리드시스템2
2-1 디자인 환경
1. 모바일 디자인의 환경과 규칙 이해
1-1. 모바일 환경의 이해
- 모바일 환경에서의 디자인 규칙에 대해 이해하고 있음
- 모바일 환경 안에서의 주요 축과 그 의미에 대해 설명함
- (중요) 모바일 환경에서의 '직류(180)'의 형태와 '이어레인(70~80)'에 대해 논의함
- 모바일 환경에서 '셀레스(0)'이 어떻게 표시되는지 설명함
1-2. 모바일 디자인의 환경 규칙 이해
- 모바일 디자인 환경에서 사용되는 다양한 규칙과 그 의미를 이해함
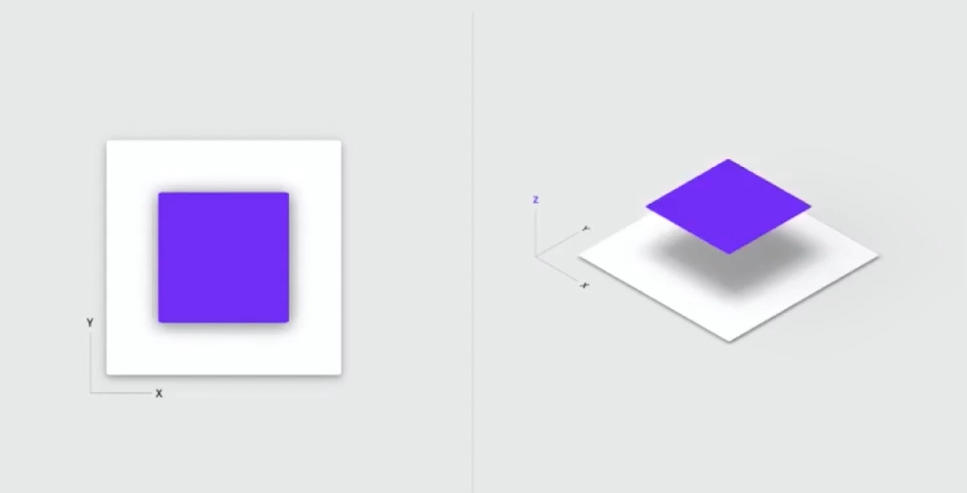
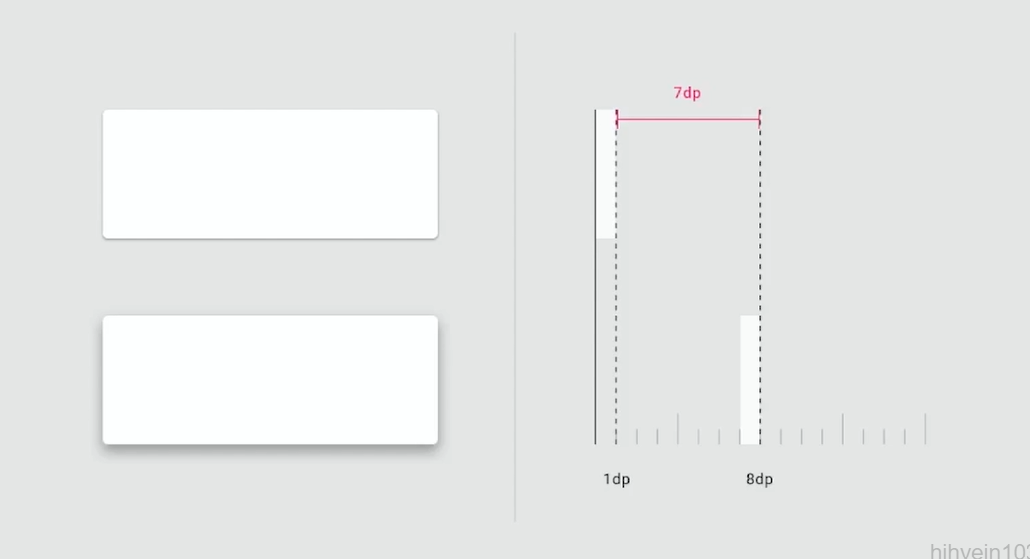
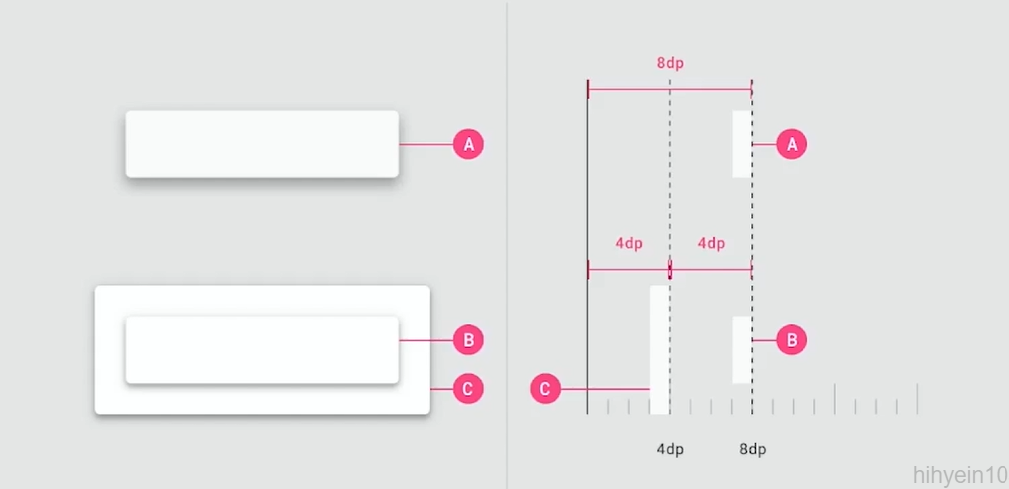
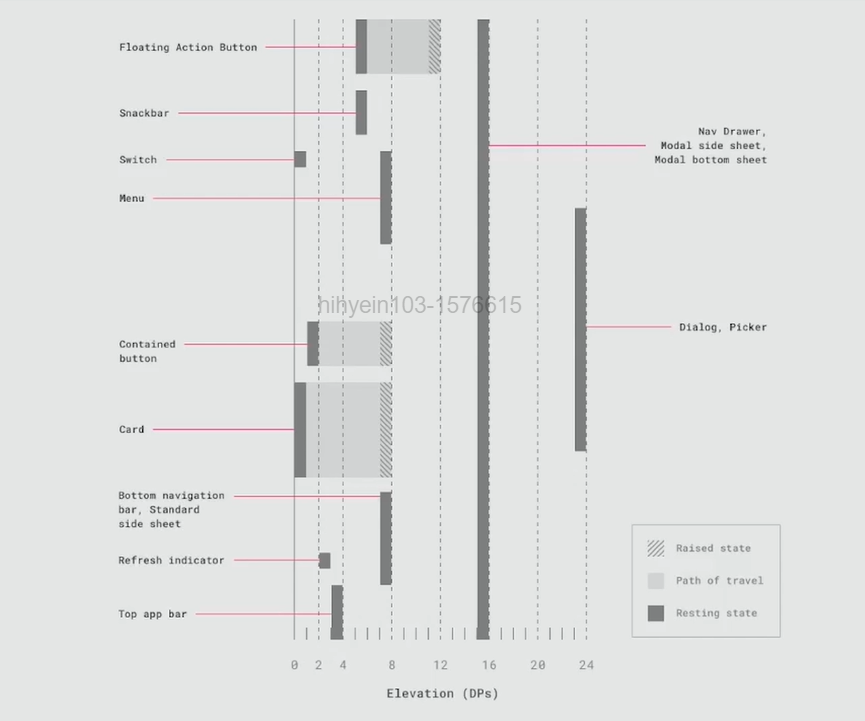
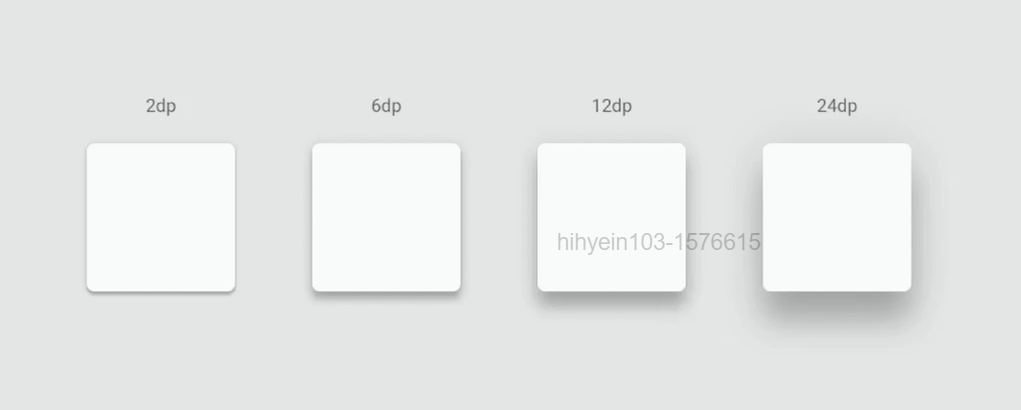
- '아파트 층수(엘리베이션)'이 어떻게 화면에서 표시되는지 설명함
- '셀레스(0)'이 어떻게 표시되는지 설명함
- (중요) '밀도(1)'과 '해상도(1)'이 모바일 디자인에서 어떻게 적용되는지 설명함
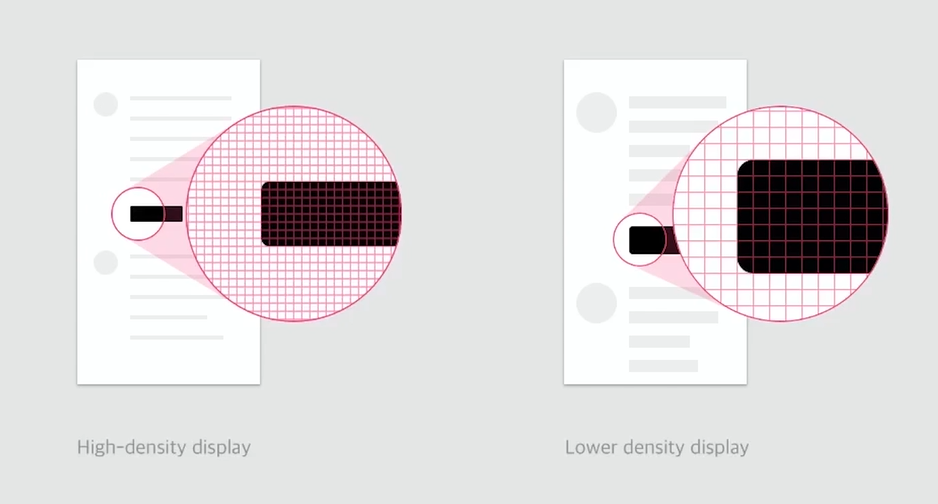
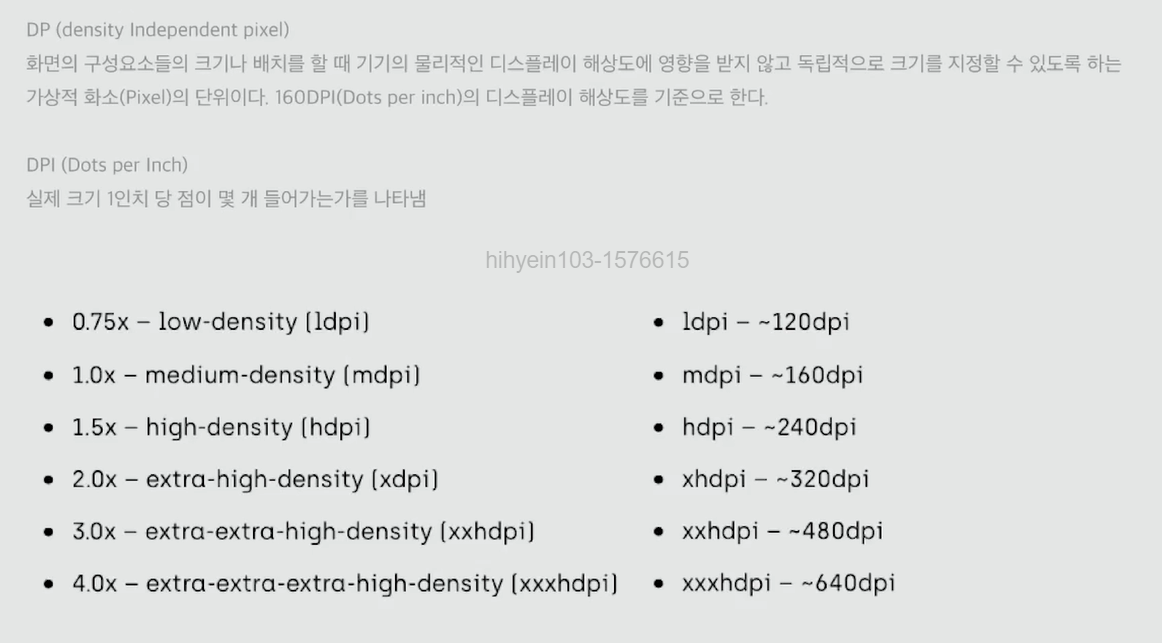
1-3. 모바일 디자인의 환경에서의 밀도와 해상도
- 밀도와 해상도의 개념을 이해하고, 모바일 디자인에서 어떻게 적용되는지 설명함
- (중요) '디피아이(MDpi)'가 어떻게 표시되는지 설명함
- 디피아이(MDpi)를 사용한 모바일 디자인에서의 해상도 표현 방식을 이해함
- 1.5배율로 표시되는 엑스트라 하이(MDpi)에 대해 설명함
2. 모바일 디자인 환경
2-1. 디자인 환경과 기준
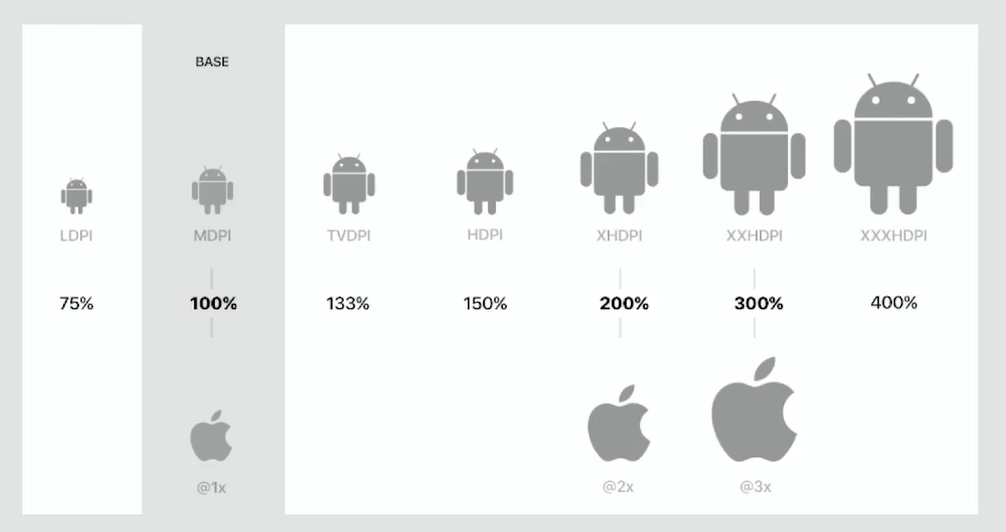
- 표준화된 베이스를 사용해 로고를 그리는 방법을 설명함
- 로고의 퍼센테이션은 2배율을 기준으로 함
- 사과 로고의 둘레와 퍼센테이션을 계산하는 방법을 제시함
- 모바일 디바이스에서 사용되는 1배수, 2배수, 3배수의 밀도력을 설명함
- 기준화된 해상도와 디바이스에서의 해상도 차이를 비교함
2-2. 레이아웃과 그리드 시스템
- 레이아웃이란 디자인할 때 텍스트나 이미지 등을 배열하는 것을 의미함
- (중요) 레이아웃을 통해 보는 이의 이해를 돕고, 통일성과 조화를 이룸
- 웹 서비스, 모바일 플랫폼, 프레젠테이션의 디자인에 레이아웃을 적용함
- (중요) 그리드 시스템은 레이아웃에서 콘텐츠를 최적의 위치에 배치하는 방법임
- (중요) 다양한 레이아웃 시도를 통해 감을 익히고, 효율적인 콘텐츠 배치를 이해함
2-3. 디자인 리소스와 실습
- 타겟 디바이스의 해상도와 폰사양을 고려한 디자인을 강조함
- 해상도가 기준이 되는 디자인을 해야 함을 강조함
- (중요) 디자인 용량과 리소스 관리의 어려움을 설명함
- 레이아웃과 그리드 시스템에 대한 이해를 돕기 위해 예시를 제시함
- 다음 강의에서 레이아웃과 그리드 시스템에 대해 더 자세히 다룰 예정임
3. 디자인 퍼포먼스의 요소와 그리드 시스템
3-1. 디자인 퍼포먼스의 요소와 레이아웃
- 디자인 퍼포먼스의 요소 중 하나로 레이아웃을 배치하는 것이 중요함
- (중요) 레이아웃은 화면을 아름다운 형태로 배치하며, 볼드 텍스트와 얇은 텍스트 간의 강약이 디자인적 심미성을 높임
- 또한, 디자인 레이아웃은 디바이스의 확장에 따라 다르게 배치될 수 있음
3-2. 그리드 시스템의 중요성과 구성
- 그리드 시스템은 디자인 화면을 효과적으로 사용하기 위해 가상의 구역을 나누어 놓음
- (중요) 이 과정을 통해 한정된 디자인 화면 영역을 효과적으로 활용할 수 있음
- 디지털 프로덕트에서는 눈에 보이지 않는 가이드라인처럼 작용하며, 디자인 시작 전에 미리 설정하는 것이 좋음
3-3. 그리드 시스템 기본 세팅과 실습
- 그리드 시스템의 기본 세팅을 포토샵에서 하며, 이 과정에서 디자인 화면의 크기, 색상, 격자 간격 등을 설정함
- 이 설정을 통해 디자인의 일관성을 유지하면서도 다양한 디자인을 적용할 수 있음
- 실습을 통해 설정한 그래픽 요소들을 적용하고, 디자인을 생성해봄









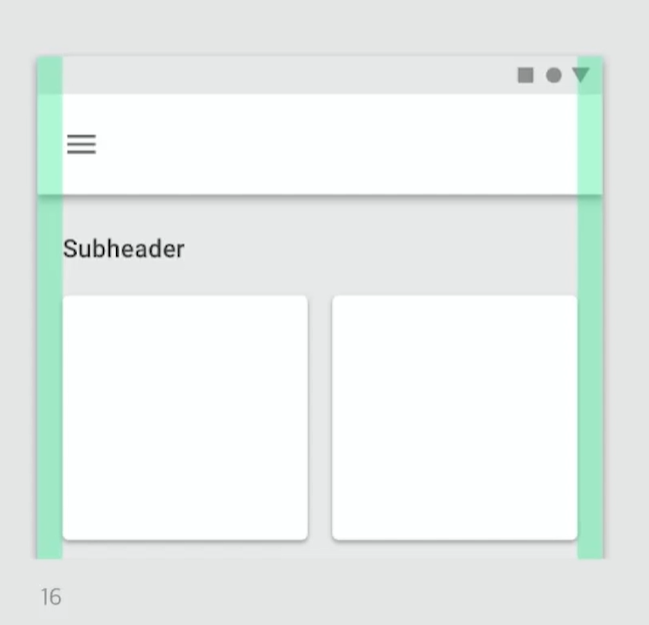
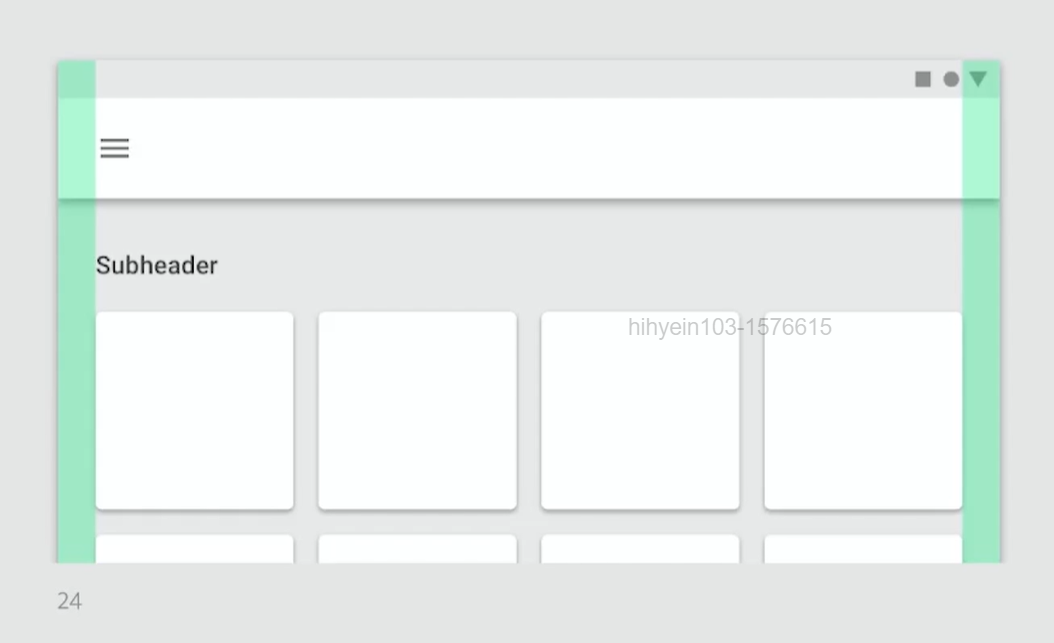
2-2 레이아웃 & 그리드 시스템1



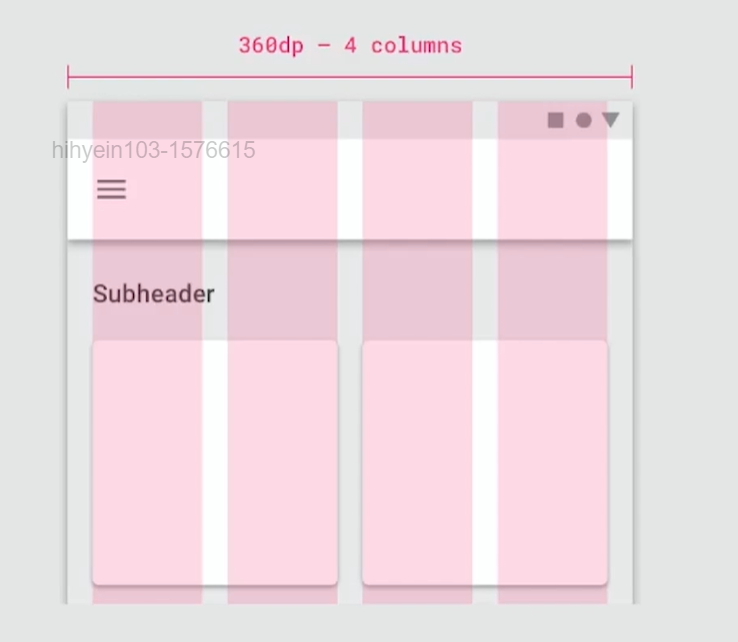
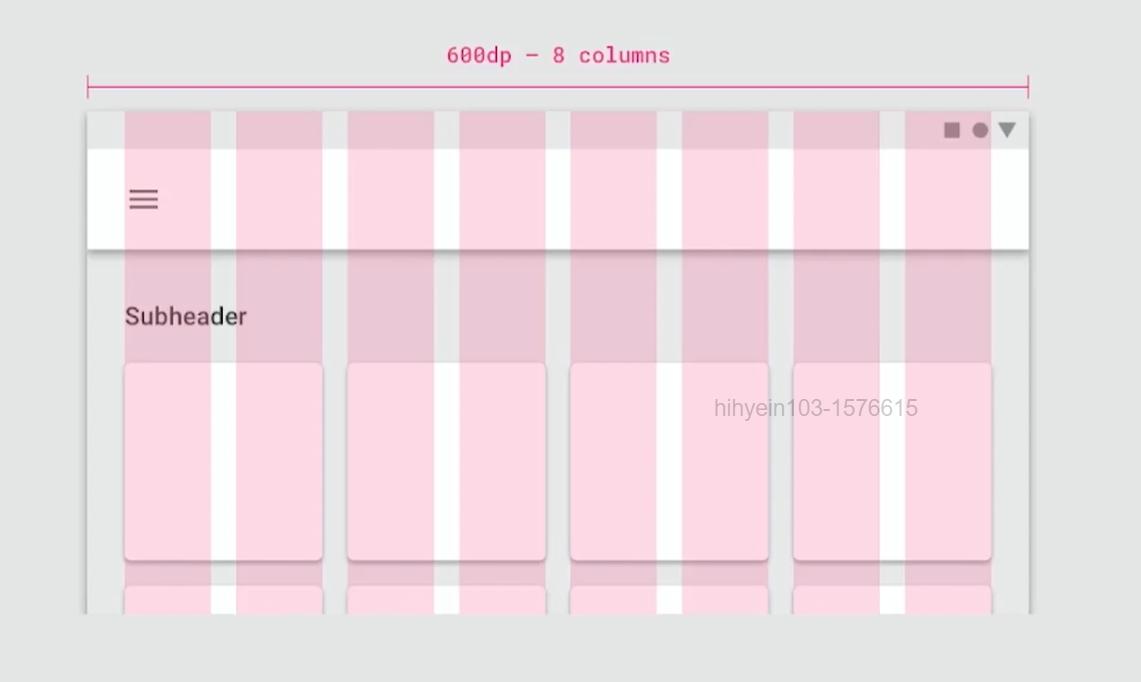
🔹그리드 시스템
2-3 레이아웃 & 그리드 시스템2
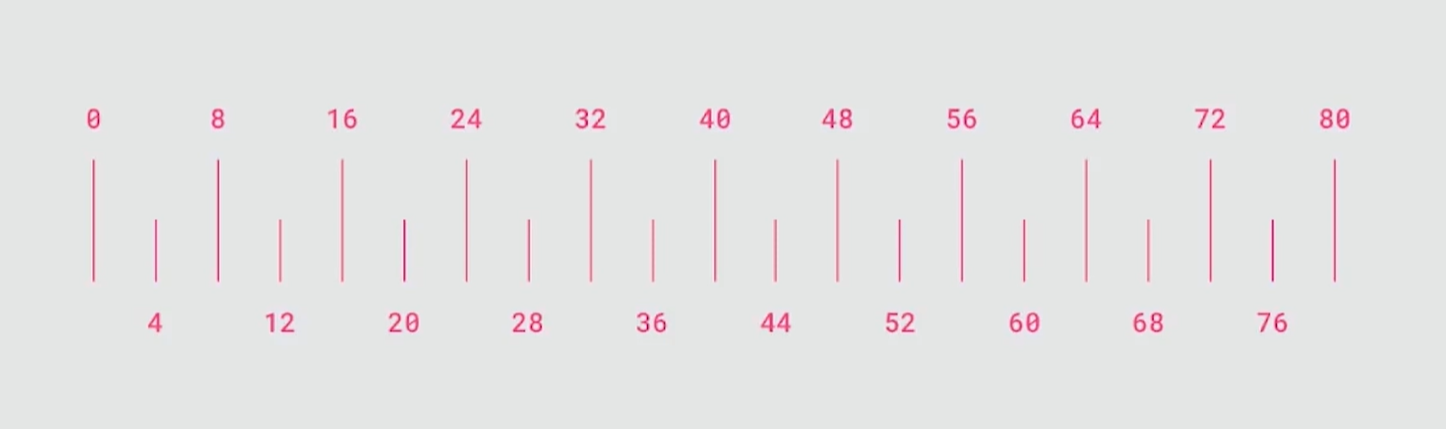
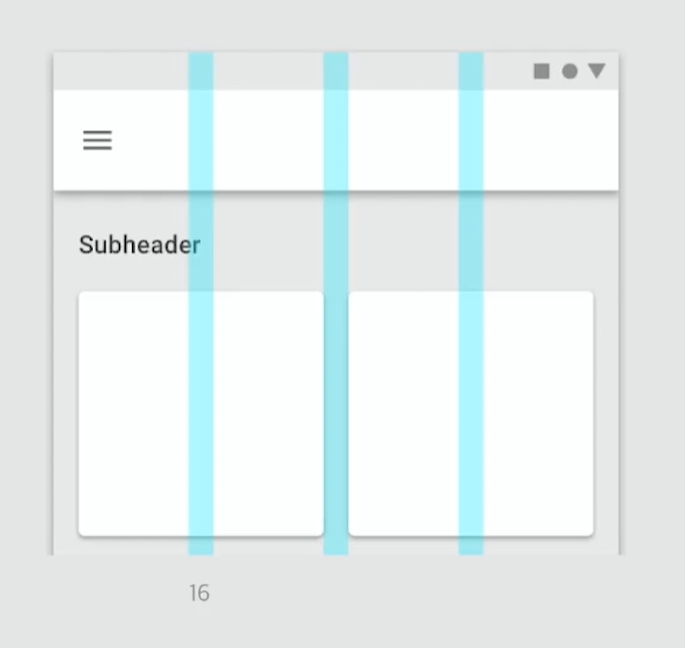
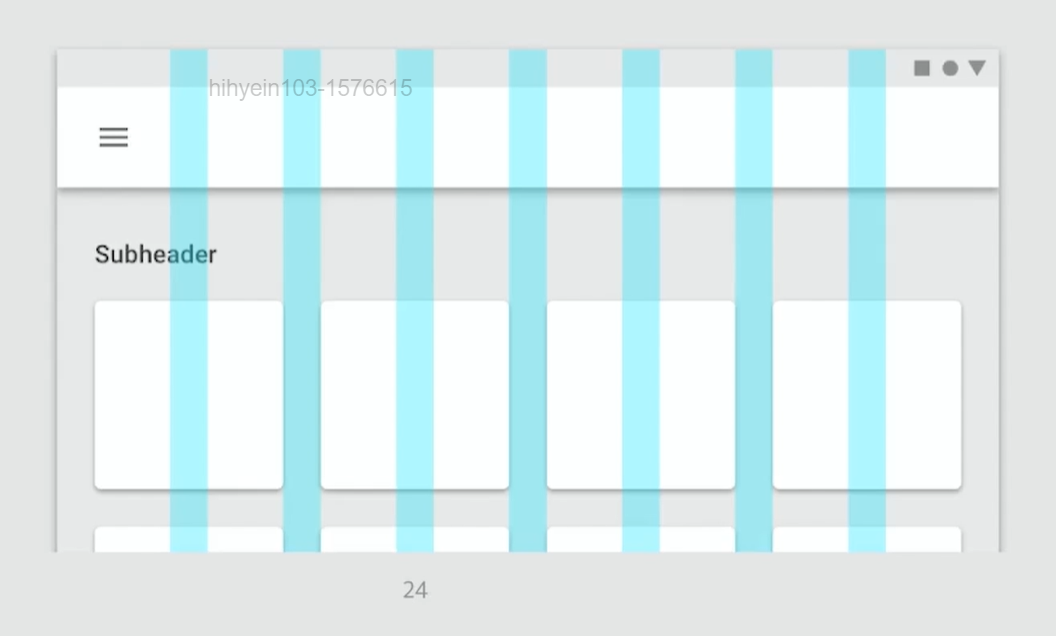
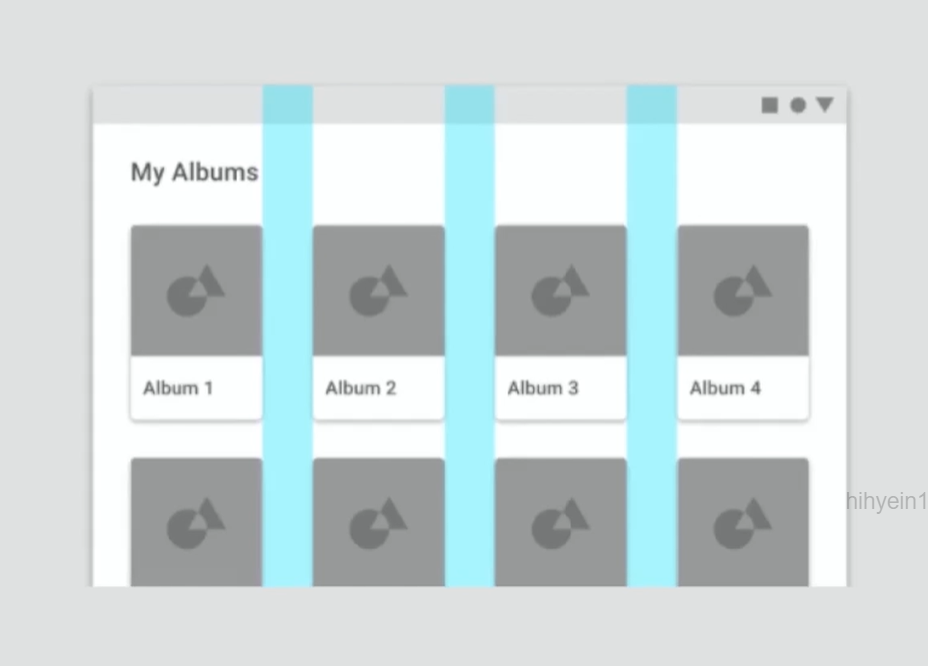
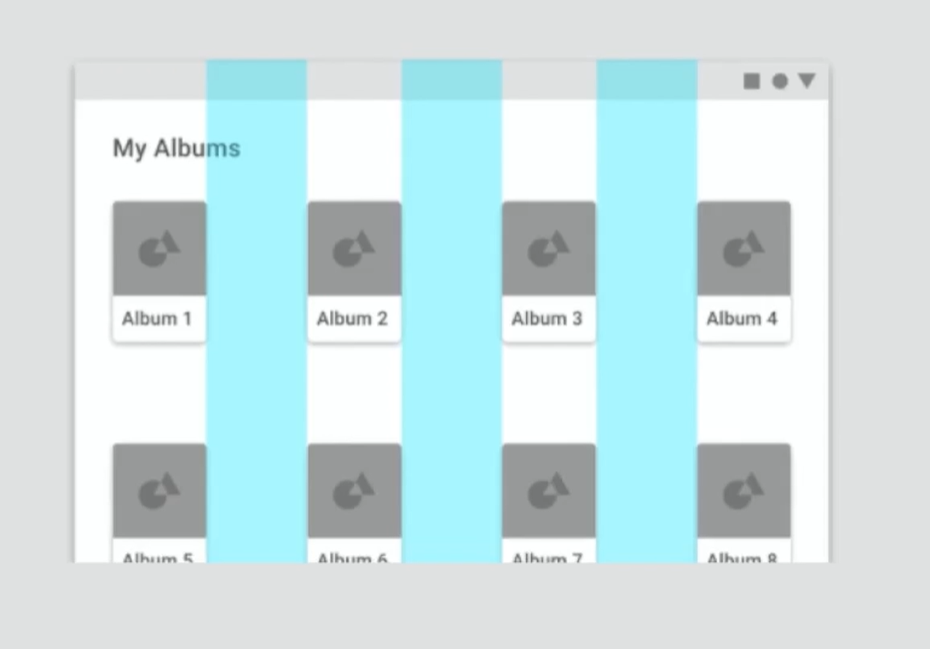
🔹8,4,2의 배수

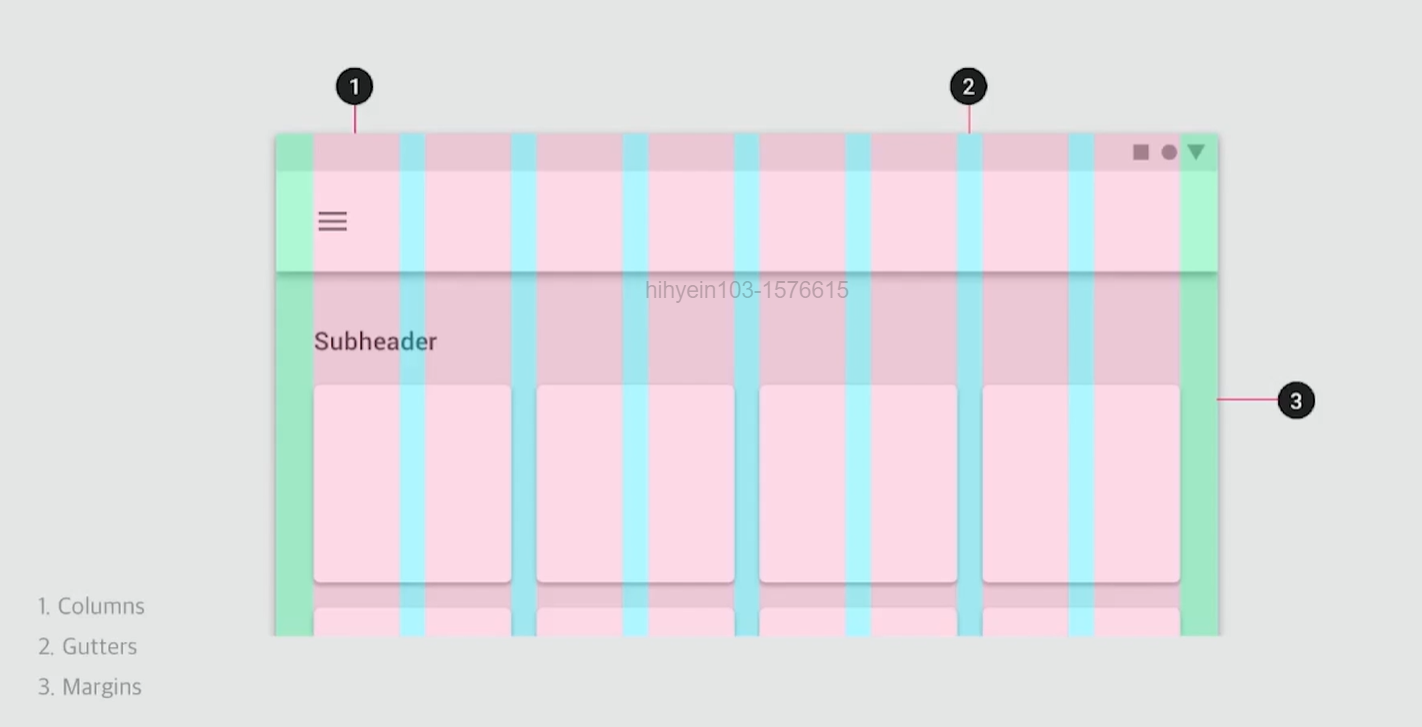
🔹그리드 용어





모듈간의 간격 = 거터




주로 4, 8, 12컬럼 등 다양한 그리드를 쓰며, 12컬럼 그리드가 가장 범용적으로 활용된다.
그리드를 쓰면 콘텐츠 정렬이 쉬워지고 시각적으로 안정감 있는 디자인이 가능함
특히 반응형 디자인에서 각 화면 크기에 따라 컬럼 수를 조정하면 다양한 디바이스에 대응하기 좋다
결국 그리드는 사용자 경험과 시각적 명확성을 높이기 위한 필수 도구라 할 수 있다.
💡느낀점
그리드 시스템이 단순히 정렬을 위한 기술이 아니라, 시각적 편안함과 사용성을 높이는 필수적인 디자인 원칙임을 깨달았다.
특히 반응형 디자인에 있어서 유연하게 대응할 수 있는 점이 인상적이었다.
앞으로 레이아웃을 구성할 때 그리드를 적극적으로 활용해서 완성도 있는 결과물을 만들고 싶다.
이 글은 제로베이스 UXUI 디자인 스쿨 주 3일반 강의 자료 일부를 발췌하여 작성되었습니다.
'[ZB] 학습일지 > UI 기초' 카테고리의 다른 글
| 2) 4~6 컬러,타이포,아이콘,인터랙션,벤치마킹 | UI기초 | | UIUX 디자인 스쿨 주 3일반 학습일지 (0) | 2025.04.14 |
|---|---|
| 2)1~6 | UI기초 | UIUX 디자인 스쿨 주 3일반 학습일지 (0) | 2025.04.03 |
| 1) 8~9 | UI기초 | UIUX 디자인 스쿨 주 3일반 학습일지 (0) | 2025.04.03 |
| 1) 5~7 | UI기초 |UIUX 디자인 스쿨 주 3일반 학습일지 (0) | 2025.04.03 |
| [1-1~2-6] 파운데이션, 엘리먼트 | UI기초 | UIUX 디자인 스쿨 주 3일반 학습일지 (1) | 2025.01.08 |