🎯학습 내용
Chpater . 7 디자인 평가 및 테스트
- 7-1 프로토타입
- 7-2 프로토타입의 제작과 활용
7-1 프로토타입 prototype
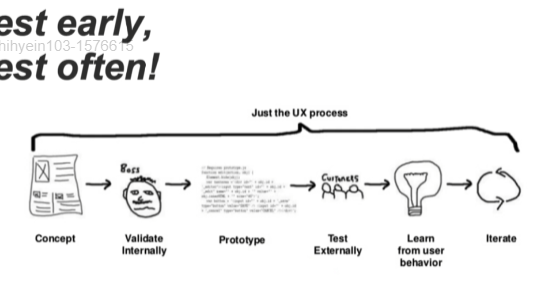
🔹 프로토타입이란

1. 화이트보드
2. 형식
3. 리얼리스틱
왜 필요할까?

효율적인 실행과 빠른 수정
Lean UX
-
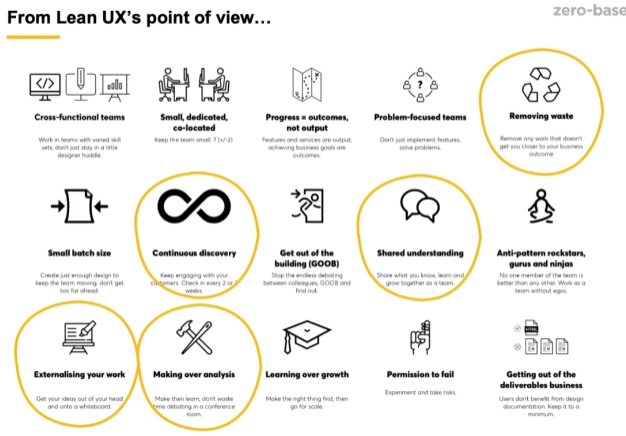
Lean UX 관점

이점
- 불필요한 커뮤 시간 줄일 수 있다.
- 효율적인 업무& 커뮤니케이션
...

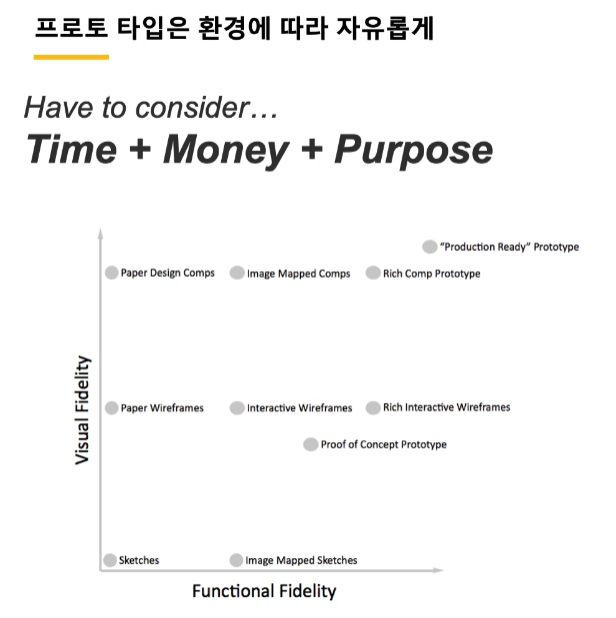
1. LO-FI
2. HI-FI
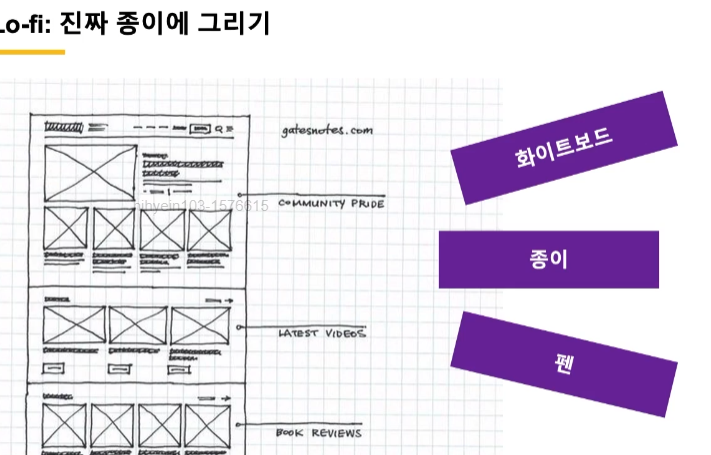
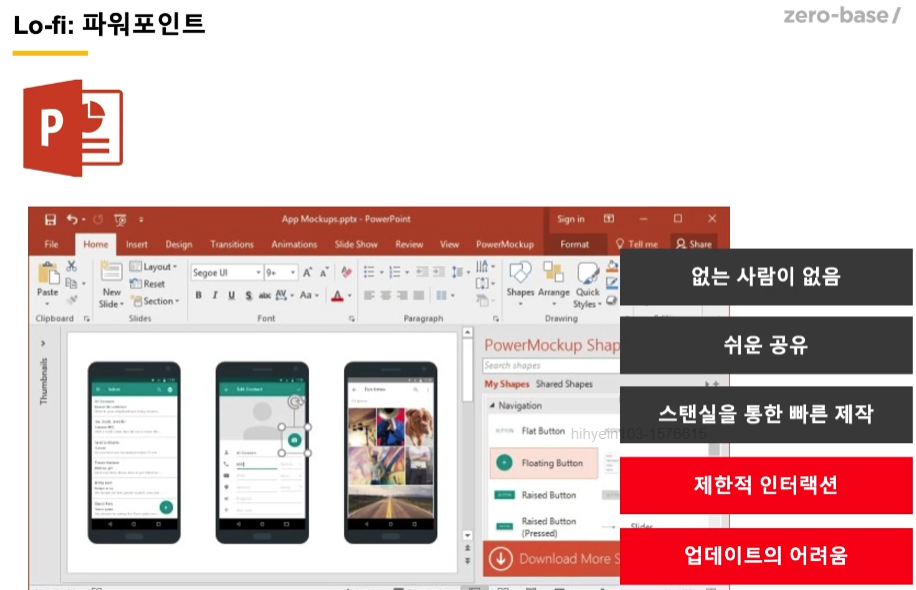
1. LO-FI
특징: 비용적 측면 용이, 효율적인 시간.
장점: 가벼운 마음으로!

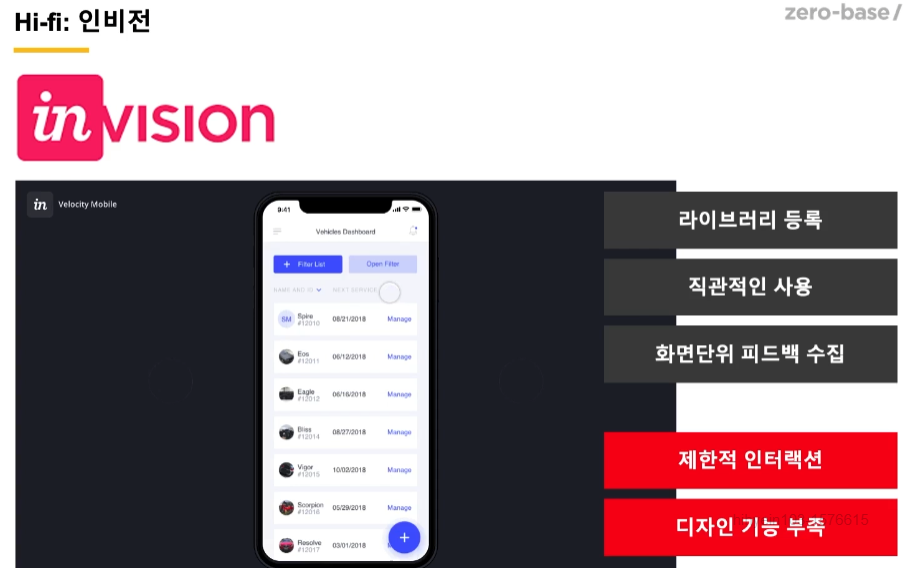
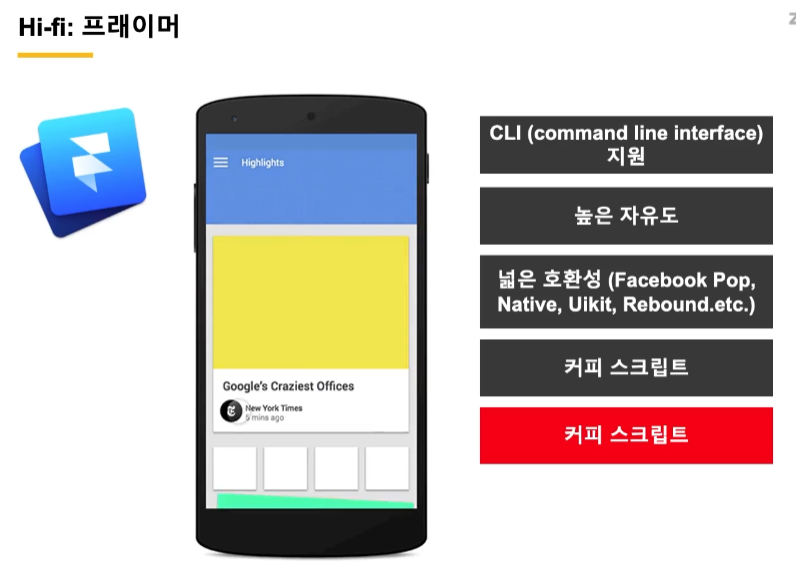
2. HI-FI: 실제 처럼 만드는 것
실질적인 사용성 평가 가능


🔹 프로토타입 제작툴
1. LO-FI






|총정리

7-3 프로토타입의 제작과 활용
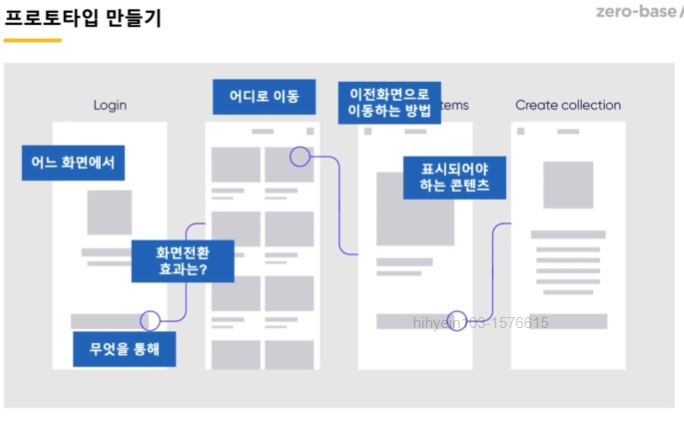
🔹 프로토타입 제작 프로레스

- 목적을 정해야 불필요한 에너지(시간, 선택과 집중)이 낭비하는 것을 줄일 수 있다.

내 디자인을 피드백하는 이해관계자 입장에서 시나리오를 바탕으로 디자인의 목적과 컨셉을 이해하기가 쉽고 피드백의 질을 높일 수 있다!

상황과 목적에 따라 현명한 선택을 해야한다.

어떤 것을 제공해야하는가
1. 화면
2. 트랜지션
3. 콘텐츠
4. 정보
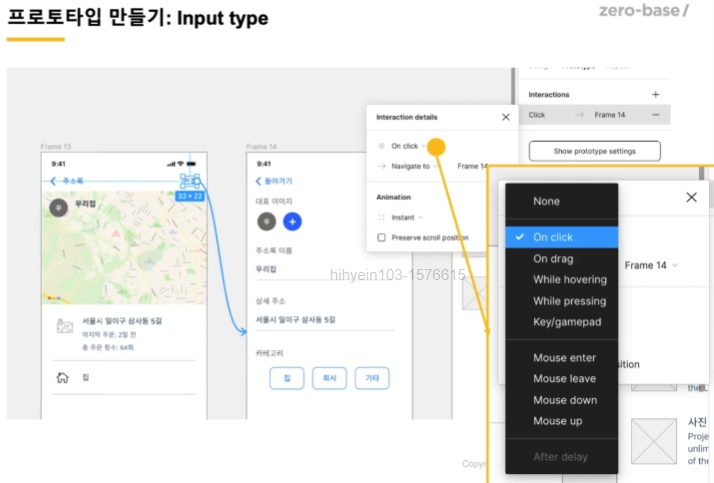
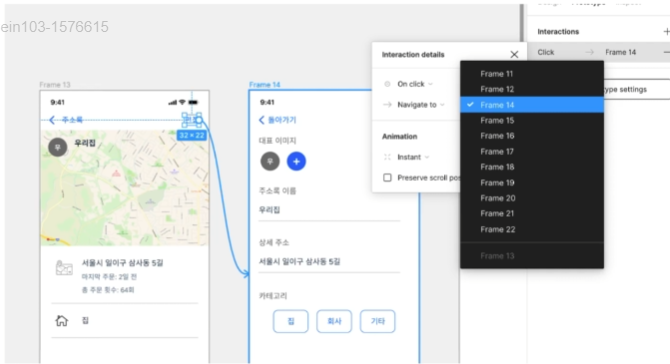
인터랙션 제작과정



🔹 프로토타입의 활용
프로토타입 공유

+ 피드백

1. 정보 get
2. 검증
3. 방향 점검
4. 실제 사용자 사용 피드백
💡 프로토타입 (역할~활용) 배우면서..
Lo-Fi와 Hi-Fi 프로토타입은 각각의 장점이 존재하며, 상황에 따라 적절히 활용하는 것이 중요함을 배웠다. Lean UX 접근법을 통해 빠르게 테스트하고 피드백을 반영하는 과정이 효과적이지만, 반드시 속도가 정답이 되는 것은 아니라는 점이 인상적이었다. 프로토타이핑 과정에서는 목적과 필요에 따라 적절한 Fidelity를 선택하는 것이 핵심임을 깨달았다. 궁극적으로 UX 설계에서는 절대적인 정답이 존재하지 않으며, 주어진 상황에 맞는 현명한 선택이 무엇보다 중요하다고 느꼈다.
이 글은 제로베이스 UXUI 디자인 스쿨 주 3일반 강의 자료 일부를 발췌하여 작성되었습니다.
'[ZB] 학습일지 > UX 이론기초' 카테고리의 다른 글
| CH 7 | 사용성 평가 | UIUX 디자인 스쿨 주 3일반 학습일지 (1) | 2025.03.05 |
|---|---|
| CH 7 | MVP | UIUX 디자인 스쿨 주 3일반 학습일지 (0) | 2025.03.05 |
| CH 6 - (2) | 프로세스와 요구사항 / UI디자인 | UIUX 디자인 스쿨 주 3일반 학습일지 (0) | 2025.02.26 |
| CH 6 -① | 인터랙션 디자인(컴포넌트 레이아웃, 디자인 환경) | UIUX 디자인 스쿨 주 3일반 학습일지 (1) | 2025.02.25 |
| CH.5 | 디자인 컨셉과 정보구조 | UIUX 디자인 스쿨 주 3일반 학습일지 (0) | 2025.02.13 |