
이번 래퍼런스 분석 APP은 넷플릭스 !
#핫함의 아이콘 #도파민의 천국 #넷플 안 보면 대화 못 해요
요즘엔 넷플 콘텐츠를 보지 않으면 일상 대화도 따라잡기 힘든 세상이다.
(세계적인 콘텐츠임을 설명해주는 월간 사용자 수는 무려 1416만명...)
특별한 기념일, 휴식시간, 외출 준비시간, 간단한 일과 병행하며 보기도 하고, 방구석 심야영화를 즐기는 사람들까지 모여있는 넷플릭스 바로 분석해보자 :)
래퍼런스 양식은 어째 늘 변화가 생기는 것 같지만 오늘은 이렇게 가보렵니다!
목차
1. 넷플릭스는 무슨 어플인가?
2. 화면 구성은 어떻게 돼있지?
3. 개선점은 이거다!
4. 분석을 마치며...
* 내용 중간마다 소비자 분석 포함
| 넷플릭스는 무슨 어플인가?
넷플릭스는 스트리밍 서비스 앱으로, 영화, TV 드라마, 다큐멘터리, 애니메이션 등 다양한 콘텐츠를 인터넷을 통해 실시간으로 제공하는 서비스다.
올해 저번달 기준으로 한국인이 가장 많이 사용하는 ott앱 1위를 차지 했다고 한다(2025.1)
사실 ott서비스중 으뜸이라는 생각은 했었지만 수치로 들으니 어마어마한 파급력을 지닌 어플이다.
사용자가 많은 만큼 사용성도 어떻게 되어있을지 기대가 된다.

소비자 분석
넷플릭스 연령별 관심도를 보면 29%로 40대가 가장 높은 관심을 보이고 있지만

10대를 제외하고 나머지 연령대에서는 비슷하게 분포되어있는 것을 확인할 수 있었다.
2. 화면 구성은 어떻게 돼있지?
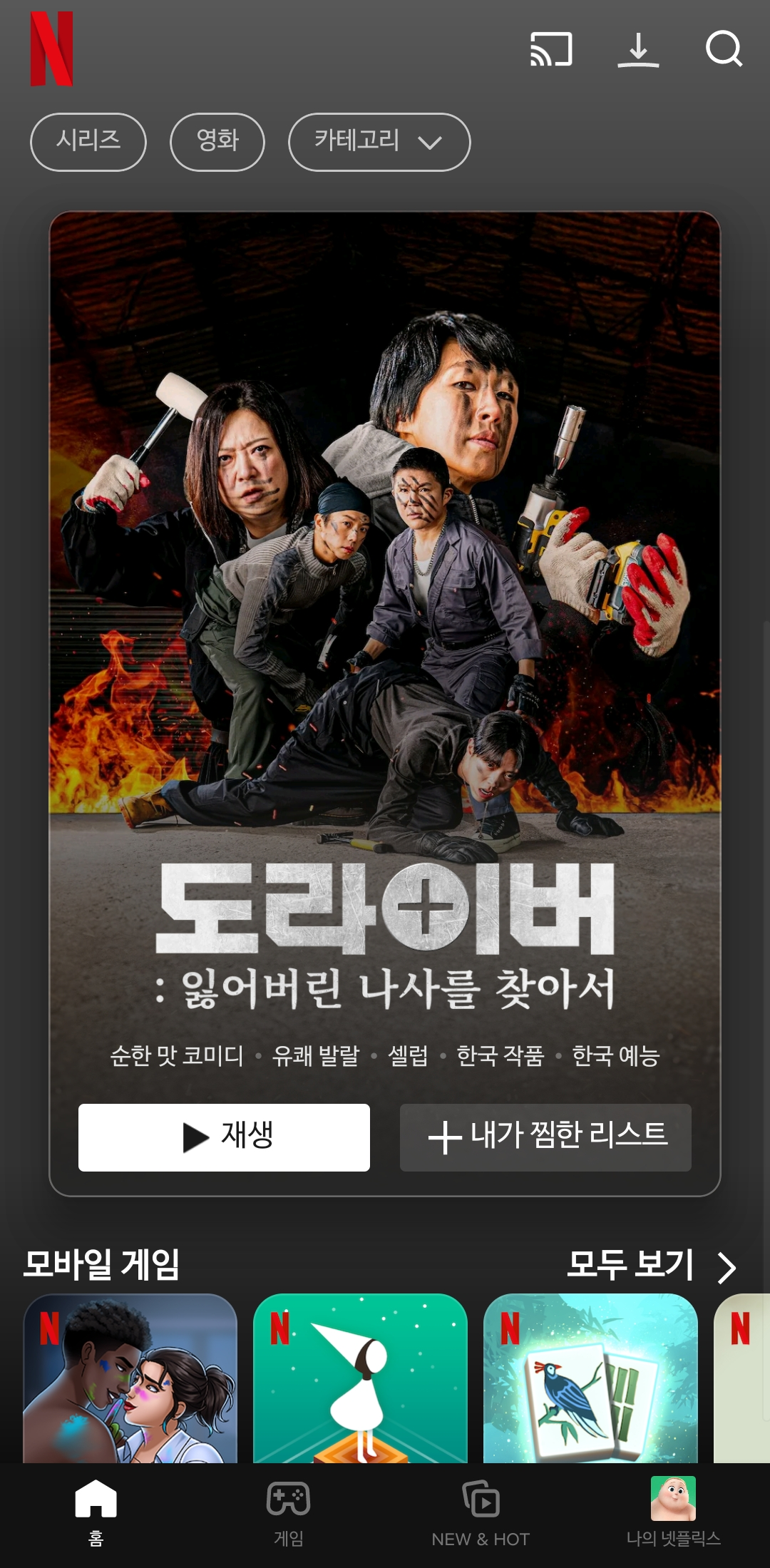
1. 메인홈

메인 추천 콘텐츠
들어가자마자 바로 눈에 띄는 것은 메인 추천 콘텐츠이다. 영화 표지처럼 이미지를 먼저 콘텐츠의 분위기를 제공해주고 콘텐츠의 개성이 느껴지는 타이틀도 함께 보여준다. 콘텐츠 수가 상당하니 어떤 콘텐츠인지 설명하기 위해 아래 장르나 분위기 콘텐츠의 종류를 설명하는 태그를 제공하여 원하는 콘텐츠를 골라볼 수 있도록 하고 있다.

그다음 맨 상단부터 천천히 분석해보자.
GNB
좌상단엔 넷플 로고. 우상단에는 화면공유와 저장한 콘텐츠 목록, 검색기능을 제공하여 콘텐츠 시청하기 이전 준비 단계를 도울 수 있는 역할 들을 보여주고 있다. 스크롤 시 해당 모듈은 움직임이 없어 콘텐츠를 구경하다가 검색을 하거나 콘텐츠를 저장하고 시청 환경을 설정할 수 있었다.
아쉬운 점& 개선안
넷플릭스 로고는 스크롤을 내려도 고정되어 있지만, 단순히 브랜드를 인지시키는 역할만 하고 있어 활용성이 부족하다.
넷플릭스를 이용할 때 스크롤을 자주 사용하며 추천 콘텐츠를 둘러보게 되는데, 한 번에 최상단으로 이동할 수 있는 기능이 제공되지 않는다. 따라서, 로고를 클릭하면 최상단으로 이동하는 기능을 추가하면 더 편리한 사용자 경험을 제공할 수 있을 것이다.
LNB
콘텐츠 종류인 시리즈 / 영화 / 카테고리로 나눠져 있다. 스크롤을 이용하여 화면이 내려갈 경우 아래 내용에 더 집중에 도움을 주기 위해 해당 모듈은 위로 가려지고 다시 스크롤을 이용해 화면을 올리는 액션을 취하면 다시 내려와서 이제는 다른 페이지(카테고리)로 넘어 갈 수 있도록 제공하고 있다.
아래 리스트
요즘 넷플릭스가 게임 앱을 적극적으로 밀고 있다는 느낌이 든다. 현재 화면에서도 목록의 1순위에 게임이 배치된 것을 보면, 이용자들에게 게임 콘텐츠를 더 노출하려는 전략으로 보인다.
추천 테마 콘텐츠 순서
모바일 게임
회원님을 위해 엄선한 오늘의 콘텐츠
TOP 10모바일 게임
평단의 찬사를 받은 한국 시리즈
넷플릭스에 새로 올라온 콘텐츠
(최근 재생한 콘텐츠로 추측된다)과 비슷한 콘텐츠
콘텐츠 순서도 보면
게임 > 개인 취향 추천 > 좋은 평 > 신규 순으로 이어지고 있는 것을 확인 할 수 있었다.
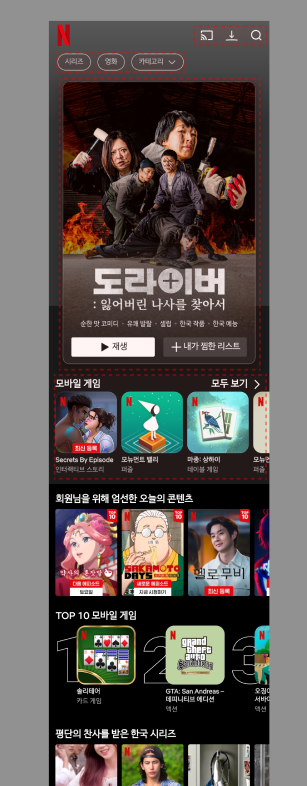
1-2 홈 GNB > 저장한 콘텐츠 목록

저장한 콘텐츠 목록이 없어 뜨는 화면.
아쉬운점&개선
현재 ‘설명하기’ 버튼과 ‘저장 가능한 콘텐츠’ 버튼의 위치와 길이가 균형이 맞지 않아 아쉬운 부분이 있다.
이를 개선하기 위해,
- 버튼 위치를 조정하여 시각적 균형을 맞추고,
- 설정하기(메인 기능) / 뒤로가기(기능 사용 안 함) 역할이 더욱 직관적으로 보이도록 디자인을 수정했다.
이러한 변경을 통해 사용자가 기능을 더 쉽게 이해하고 활용할 수 있도록 했다.
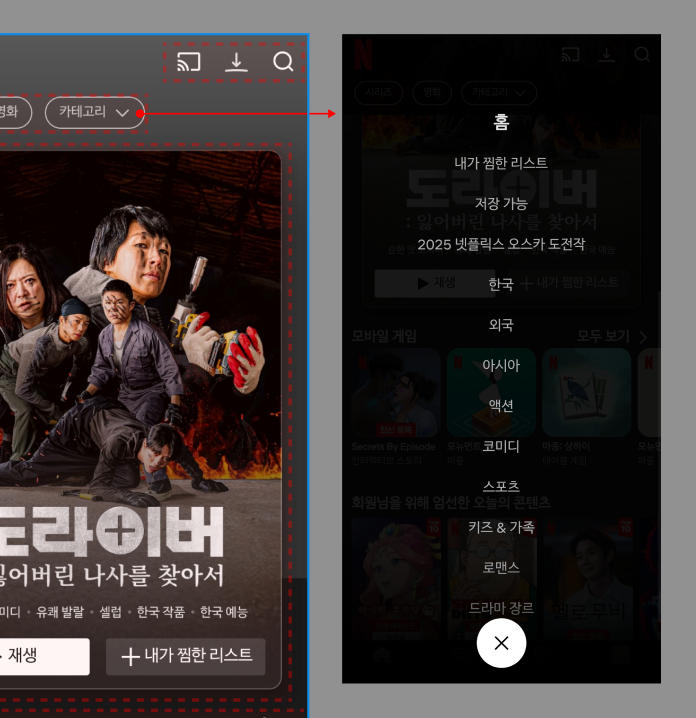
1-3 홈LNB > 카테고리

카테고리를 누르면 장르와 콘텐츠 종류가 리스트 형식으로 제공되고 있다. 오퍼시티를 사용해서 아래에도 내용이 있음을 제공하고 있었다.
아쉬운 점 & 개선안 :
1. 현재 넷플릭스에서는 사용자가 자주 보는 콘텐츠 장르나 특정 카테고리를 즐겨찾기로 등록할 수 있는 기능이 없어, 매번 스크롤을 이용해 찾아야 하는 불편함이 있다.
이를 개선하기 위해, 좌하단에 "메인으로 고정" CTA 버튼을 추가하여 사용자가 원하는 카테고리를 메인의 기존 칩(카테고리 선택 영역) 옆에 고정할 수 있도록 하면 더욱 편리한 경험을 제공할 수 있을 것이다.
2. '내가 찜한 리스트'라는 표현에서 리스트라는 단어가 다소 모호하게 느껴질 수 있다. 해당 카테고리 안에서는 개별 콘텐츠들이 모여 있는 형태이므로, **'내가 찜한 콘텐츠'**로 변경하면 사용자 입장에서 더 직관적으로 이해하기 쉬울 것이다.
2. 게임

게임 화면에서는 어떨까
먼저 최상단에 페이지 타이틀과 검색 아이콘이 존재해서 바로 게임을 검색해볼 수 있도록 하고 있다.
방금 메인 홈화면과 유사한 레이아웃으로 추천 게임의 썸네일 과 게임 이름 타이틀과 배경, 게임을 설명하는 여러 태그들이 있다. 아래 리스트 또한 마찬가지로 게임의 장르나 분위기로 분류해두고 있다.
아쉬운 점 & 개선안 :
현재 넷플릭스의 게임 추천에는 개인의 기록이나 취향 데이터가 반영되지 않아, 사용자 맞춤형 추천이 어렵게 보인다. 또한, 게임들의 분위기나 장르가 제각각이라 원하는 게임을 찾기가 쉽지 않다.
이를 개선하기 위해, 메인 홈의 카테고리 칩을 게임 섹션에도 적용하면 어떨까? 모든 카테고리를 세분화하기 어렵다면, 대략적인 분위기나 장르를 선택할 수 있도록 하면 사용자가 원하는 게임을 더 쉽게 탐색할 수 있을 것이다.
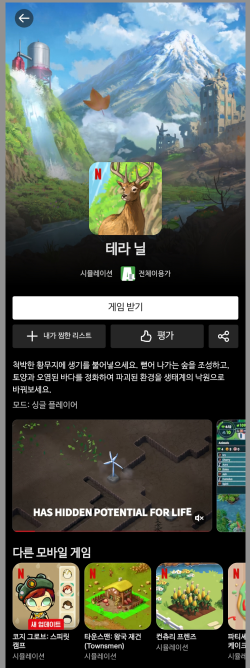
2-2 게임 > 게임 정보

넷플릭스 게임 페이지는 일관된 디자인을 유지하면서, 직관적인 ‘게임 받기’ CTA 버튼, ‘내가 찜한 리스트’, ‘평가 공유하기’ 등의 기능을 제공한다.
구성은 크게 다음과 같다.
- 상단: 게임 제목과 주요 CTA 버튼 배치
- 중단: 게임 설명과 관련 이미지
- 하단: 다른 게임 추천 및 ‘상세 정보 보기’ 섹션
이러한 구조는 정보 전달이 명확하고, 사용자가 원하는 액션을 쉽게 수행할 수 있도록 깔끔하게 정리되어 있다.
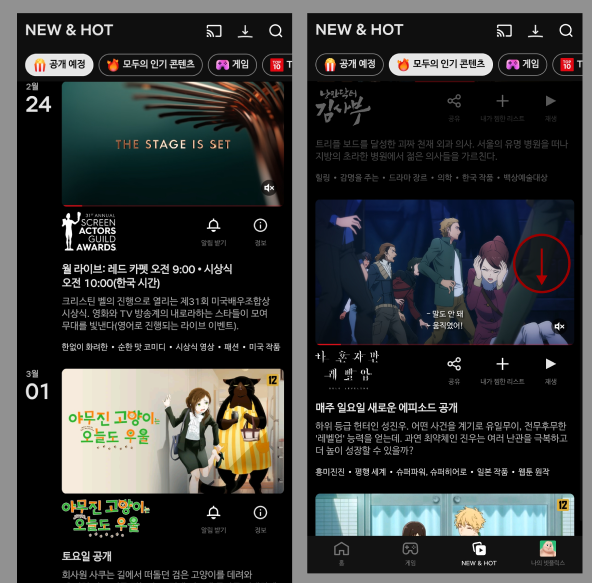
3. NEW & HOT

신규 인기 콘텐츠 페이지이다.
순위 기반 리스트 페이지에서는 사용자가 스크롤을 통해 콘텐츠를 탐색하도록 구성되어 있다.
스크롤을 내릴 때, 해당 콘텐츠가 메인으로 보이면 미리보기 영상이 자동 재생되고, 위치가 전환되면 다시 미리보기 이미지로 변경되는 방식이다.
또한, 두 번째 캡처본에서 볼 수 있듯이, 순서가 넘어가는 콘텐츠는 시선이 덜 가도록 디자인되어 있다. 이를 통해 사용자가 현재 추천되는 작품에 더 집중할 수 있도록 유도하는 점이 확인된다.
(사용할 때는 잘 몰랐다..)
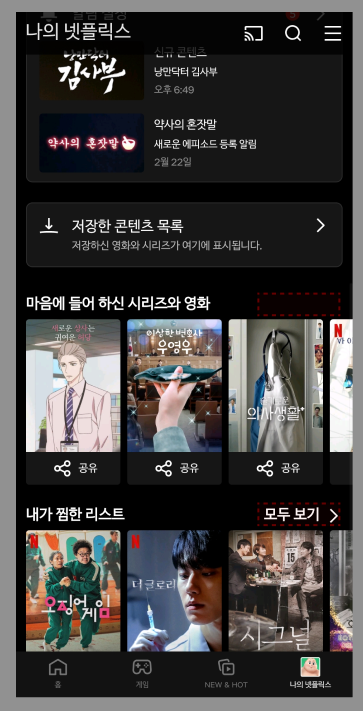
4. 나의 넷플릭스


나의 넷플릭스에서는 나의 액션에 영향을 받은 콘텐츠들이 정리되어있었다.
아쉬운 점 & 개선점
현재 내가 찜한 리스트에는 모두 보기 기능이 구성되어 있는데, 사실 이 공간은 사용자 취향을 반영한 시리즈와 영화들의 아카이빙처럼 느껴지기 때문에 한눈에 보고 싶은 요구가 있을 수 있다.
따라서, 모두 보기 기능을 제공함으로써 사용자가 자신의 취향을 담은 콘텐츠를 보다 편리하게 한눈에 살펴볼 수 있도록 개선할 수 있을 것이다.
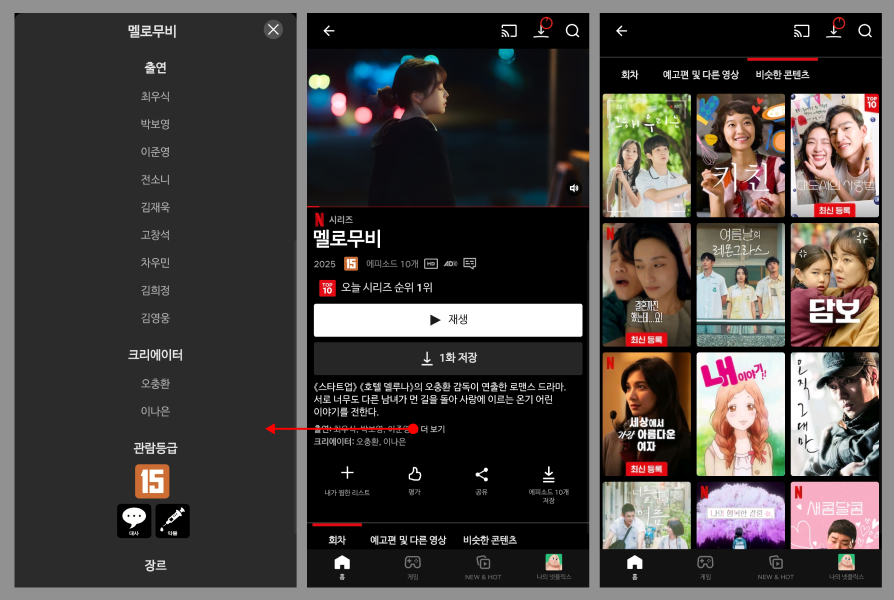
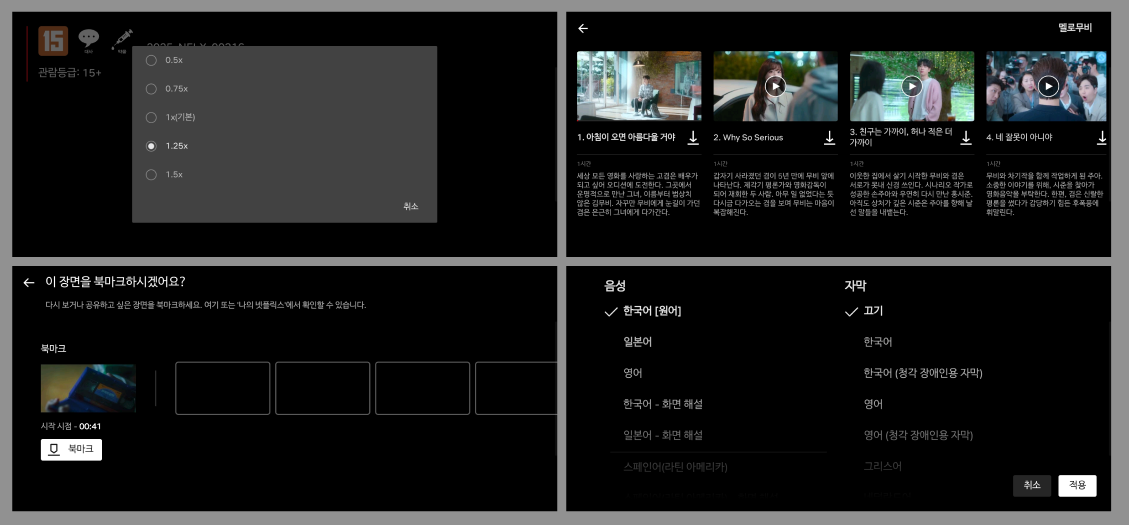
5. 콘텐츠 세부보기

해당 페이지의 메뉴바에서는 로고 대신 뒤로 가기 기능이 제공되어 사용자가 이전 페이지로 쉽게 돌아갈 수 있도록 했다.
콘텐츠 미리보기 영상과 영화 관련 세부 정보가 함께 제공되며, 중간에는 재생이라는 명확한 역할을 가진 CTA 버튼이 있어 사용자가 바로 영화를 시작할 수 있다.
또한, 중간 내비게이션 탭을 통해 예고편, 다른 영상, 비슷한 콘텐츠 메뉴로 쉽게 접근할 수 있다. 특히, 비슷한 콘텐츠에서는 메인 이미지를 활용하여 타이틀만으로 콘텐츠의 개성과 컨셉을 전달하고 있어, 텍스트 없이도 더 깔끔하고 직관적으로 콘텐츠를 이해할 수 있게 된다.

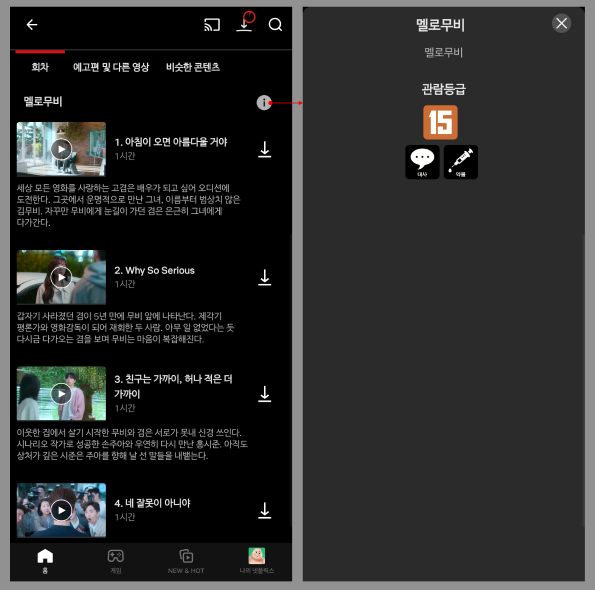
스크롤을 이용해 화면을 내려 상세 정보 아이콘을 누르면 영화 제목과 관람 등급을 제공하고 있다.
이미.. 이전 화면에 보면 해당 정보는 위에서 제공 받을 수 있어 해당 기능의 필요했던 화면인지... 찾지 못했다.
아쉬운 점 & 개선점
현재 스크롤을 내려서 상세 정보 아이콘을 누르면 영화 제목과 관람 등급을 제공하고 있는데, 사실 이전 화면에서도 동일한 정보를 이미 제공하고 있어 이 기능이 필요한 화면인지를 잘 찾기 어렵다.
중복된 정보로 인해 사용자가 불필요한 액션을 하게 될 수 있으므로, 이 기능은 삭제하거나 다른 유용한 정보로 대체하는 방법이 필요할 것이다.
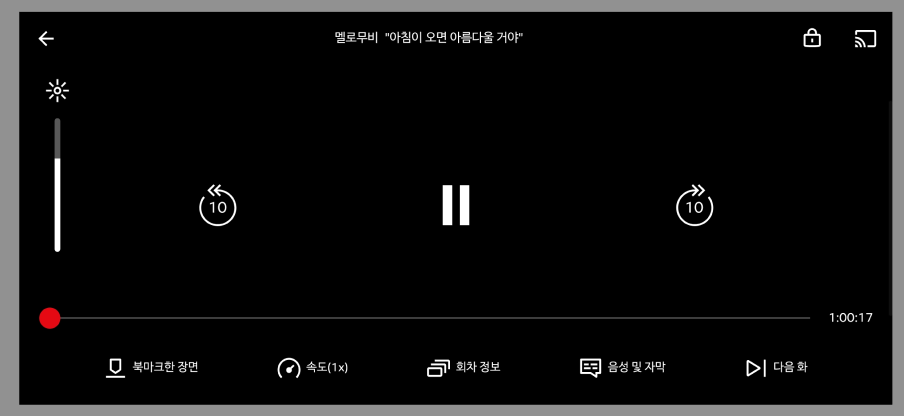
6. 콘텐츠 플레이 화면

- 상단
- 뒤로가기 버튼과 콘텐츠 제목은 잠금 설정과 화면 공유 아이콘으로 깔끔하게 배치되어 있다. 이들은 설명 없이도 직관적으로 이해할 수 있는 기능으로 디자인되어, 영상 콘텐츠에 방해되지 않도록 잘 고려된 UI로 보인다.
- 중반
- 영상 재생바와 관련된 기능들이 잘 배치되어 있다.
- 밝기 조절은 태양 아이콘을 통해, 슬라이드 형식으로 제공되어 인터랙션 기능을 추가해 사용자에게 재미를 더해주고 있다.
- 되감기, 정지, 재생은 슬라이드 형식으로 제공되어, 영상 길이 표시와 함께 각 아이콘에 10초 전진, 후진의 의미를 숫자로 표시해 직관적인 사용이 가능하다.
- 영상 재생바와 관련된 기능들이 잘 배치되어 있다.
- 하단
- 북마크한 장면, 속도 조절, 회차 정보, 음성 및 자막, 다음 화 등 사용자에게 콘텐츠 시청에 필요한 메뉴를 제공하는 UI 구성은 매우 실용적이고 직관적이다. 이로 인해 사용자가 콘텐츠를 보다 편리하게 시청할 수 있도록 돕고 있다.
이와 같이 각 기능은 사용자의 편의성을 고려하여 잘 배치되고 있으며, 전체적으로 영상을 방해하지 않으면서도 필요한 정보를 제공하는 균형 잡힌 UI 디자인을 보여준다.
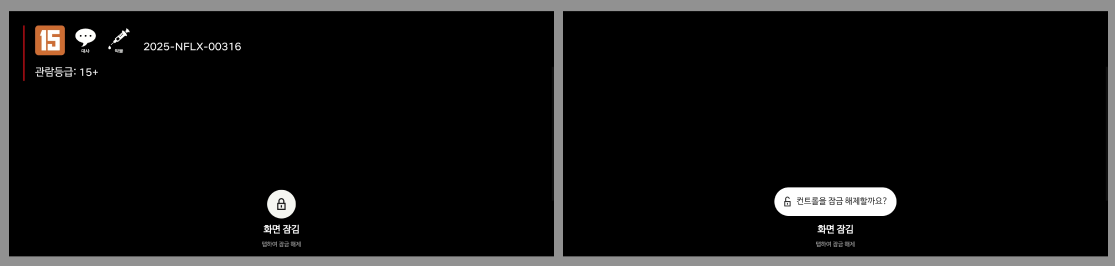
화면잠금

화면 잠김 모드가 실수로 해지될 것을 방지해 한 번 더 확인을 하는 CTA버튼을 제공하고 있다.
하단 메뉴 페이지들

하단 탭 메뉴는 가로 모드 특성을 고려해 깔끔하고 일관된 레이아웃을 유지하며, 아이콘은 사용자가 쉽게 조작할 수 있도록 돕고, 영상 시청에 필요한 기능을 효율적으로 배치하고 있다.
느낀점: 오늘 넷플릭스를 분석하면서, 사용자의 시선과 UX/UI 디자인적 시선의 차이를 명확히 느낄 수 있었다. 그동안 사용하면서 자연스럽게 넘겨왔던 부분들이 사실 사용자 경험을 고려한 디자인이었다는 점을 새삼 깨달았다. 또한, 기능과 특성에 맞는 UI/레이아웃/컬러 사용이 얼마나 중요한지 다시 한 번 실감했다. 디자인의 일관성이 깨지면 콘텐츠 앱의 몰입감이 손상될 수 있다는 점이 큰 인사이트로 남았다.
'[ZB] UX•UI > 레퍼런스 분석' 카테고리의 다른 글
| Case study: 7 - 무디 (0) | 2025.03.04 |
|---|---|
| Case study: 6 카카오톡 (1) | 2025.02.27 |
| Case study: 4 컬리 (2) | 2025.02.22 |
| Case study: ③ 배달의민족 (2) | 2025.02.01 |
| Case study: ② 유튜브 뮤직 (3) | 2025.01.23 |