
이번 래퍼런스 분석 APP은 무디입니다 !
사용하는 어플들 중에서 무엇을 분석해볼까 하다가 최근 들어 이 어플을 사용하며 유료결제를 하고 싶은 욕구가 드는 것을 인지하면서 어떤 경험으로 이 구매욕구를 이끌었을까? 라는 궁금증을 해소하고자 선정하였어요
목차
1. 어플 소개
2. 화면 구성
3. 개선점 제안
4. 느낀점
* 내용 중간마다 소비자 분석 포함
1. 무디(MOODY) 소개

무디(MOODY)는 감정 기록 및 정신 건강 관리를 돕는 모바일 애플리케이션입니다.
사용자가 자신의 감정을 쉽게 기록하고, 패턴을 분석하며, 심리적 균형을 찾을 수 있도록 돕는 기능들을 제공하고 있어요
25.3 기준으로는 50만+ 다운로드 기록과 리뷰 4.9점이라는 고득점의 애정도 받고 있어요
무디(MOODY) 배경 설명
무디(MOODY)는 감정 기록 및 정신 건강 관리를 돕는 모바일 애플리케이션이에요.
사용자가 자신의 감정을 기록하고 패턴을 분석하면서 심리적 균형을 찾을 수 있도록 지원해요.
출시 배경
현대인은 스트레스와 불안, 우울 등을 자주 경험하지만 이를 체계적으로 관리하기가 쉽지 않아요.
이런 문제를 해결하기 위해, 감정을 기록하고 분석하면서 정신 건강을 스스로 돌볼 수 있도록 돕는 서비스가 등장했어요.
주요 기능
- 감정 기록: 하루 동안의 감정을 쉽게 기록하고 관리할 수 있어요.
- 감정 분석: 기록된 데이터를 바탕으로 감정 변화 패턴을 시각적으로 제공해요.
- 자기 이해 도우미: 감정 변화의 원인을 탐색하고 인사이트를 제공해요.
- 정신 건강 콘텐츠: 명상, 스트레스 해소법 등 다양한 팁을 제공해요.
특징 및 차별점
무디는 단순한 감정 기록을 넘어, 데이터 분석을 통해 맞춤형 인사이트를 제공하는 것이 특징이에요.
이를 통해 사용자는 자신의 감정을 더 깊이 이해하고, 효과적으로 관리할 수 있어요.
2. 화면 구성
1. Color

무디는 전반적으로 차분한 색감을 사용하고 있어요.
처음에는 마음의 안정감을 주는 대표적인 색이 녹색이니, 이를 메인 컬러로 활용하는 것이 더 어울리지 않을까 생각했지만. 그 생각은 그리 오래가지 않았습니다.
어플에서 강조하는 "모든 감정에는 의미가 있어요"라는 슬로건처럼, 무디는 특정 감정을 안정시키는 것보다 내 감정을 있는 그대로 수용하고 받아들일 수 있는 환경을 조성하는 데 초점을 맞추고 있어요. 퍼플 계열은 차분하면서도 감정을 깊이 들여다볼 수 있도록 도와주는 색으로, 감정을 억누르거나 조절하려는 것이 아니라 그 자체로 인정하고 받아들이는 과정과 잘 어울려요.
결국 무디의 색감은 단순한 심리적 안정감을 넘어, 감정을 있는 그대로 마주하고 이해할 수 있도록 돕는 역할을 하고 있던 게 아닐까 싶었습니다.
2. 스플래시 화면과 멤버십 소개 모달

업데이트 이전, 이 어플이 밤에 실행될 때 느껴졌던 특유의 밤의 분위기가 떠오르네요. (그 느낌은 아마 제가 밤에만 사용했기 때문일 수도 있지만...) 이번 화면에서는 밝은 햇살과 함께 무디의 캐릭터가 먼저 돋보입니다.
****개인적으로 이 슬로건이 사용자의 시선에 더 명확하게 들어오면 좋겠다고 생각해요.*****
왜냐하면, 사용자들이 어플을 실행할 때 자신의 감정을 떠올리며 들어가니까,
긍정적이든 부정적이든 내 감정이 모두 의미가 있다는 메시지를 확실히 느낄 수 있으면,
이 어플의 시작부터 감정을 수용하고 인정하는 역할을 하고 있다는 느낌을 받을 수 있을 거예요.
그 슬로건이 더 강조되면, 앱이 감정을 기록하는 여정의 첫 발걸음부터 정서적 연결을 자연스럽게 형성할 수 있을 거라고 생각해요.
3. 앱 실행 모달

인트로가 끝나고 앱 화면이 보이기 전에 위와 같은 모달창이 보여집니다.
데일리리워드와 상점 신규 아이템 소식, 업데이트로 정보를 제공합니다.
전반적으로 깔끔하고 무디만의 차분함이 느껴지는 색감들로 잘 구성이 된 화면들이었습니다.
*****다만, 두 번째 경우는 개인적으로 시인성이 다소 부족하다는 느낌이 들었어요.
"NEW" 텍스트가 주위의 폰트나 배경 이미지에 비해 볼드체 + 강조된 효과가 너무 강해서, 다른 요소들이 눈에 잘 들어오지 않았어요. 이 모달에서 가장 중요하게 전달해야 하는 **'신상품 24종 출시'**와 NEW 텍스트 강조의 밸런스를 조정해서, 위계에 맞게 적절히 하는 게 필요하다고 생각해요.
*****
4. 홈화면

홈 화면엔 무디라는 서비스 메인 캐릭터와 별=포인트, 상점 설정, 그리고 하단 내비 바에는 탐색, 통계, 감정 기록, 회고, 마이페이지로 구성 돼 있어요. 주로 사용하는 감정 기록 페이지의 경우 버튼 사이즈와 오퍼시티값을 다르게 하여 강조하고 있어요. 또 스낵바 형식으로 마이페이지 위치에서 퀘스트 추천 기준 설정을 할 수 있다는 것을 직관적으로 알려주고 있습니다. 무디 캐릭터를 누르면 현재 보이는 화면처럼 반응을 해주어 사용자와의 연결감을 제공하고 있습니다.(여러 반응이 있어서 보는 재미도 한 몫!)
5. 상점

상점에서는 하단에 상점 영역이 생기고, 기존 홈 배경은 위로 배치되어 배경을 바로 적용해보며 내 배경을 확인할 수 있게 제공되고 있어요. 구매는 포인트로 이루어지며, 현재 보유 중인 포인트는 상단에서 확인할 수 있어요.
상점은 배경과 무디 캐릭터 아이템으로 분류되어 있고, 좌측을 클릭하면 해당 코너로 전환됩니다.
**"전환 기능"**을 더 명확하게 보여주면 사용자가 해당 기능을 직관적으로 이해할 수 있을 것 같아요.
또한, 내 아이템만 보기와 낮밤 전환 기능이 있는데,
**이 두 기능의 위치를 바꾸어 배치하는 게 더 유용할 수 있을 것 같아요. 아니면 내 아이템만 보기를 상점 내에서 선택할 수 있도록 하면 어떨까요? 자주 내 아이템과 조합을 보려는 유저에게는 내 아이템만 보기가 위쪽에 위치해 있어서 사용이 불편할 수 있기 때문에, 이를 개선하면 좋겠어요. ****
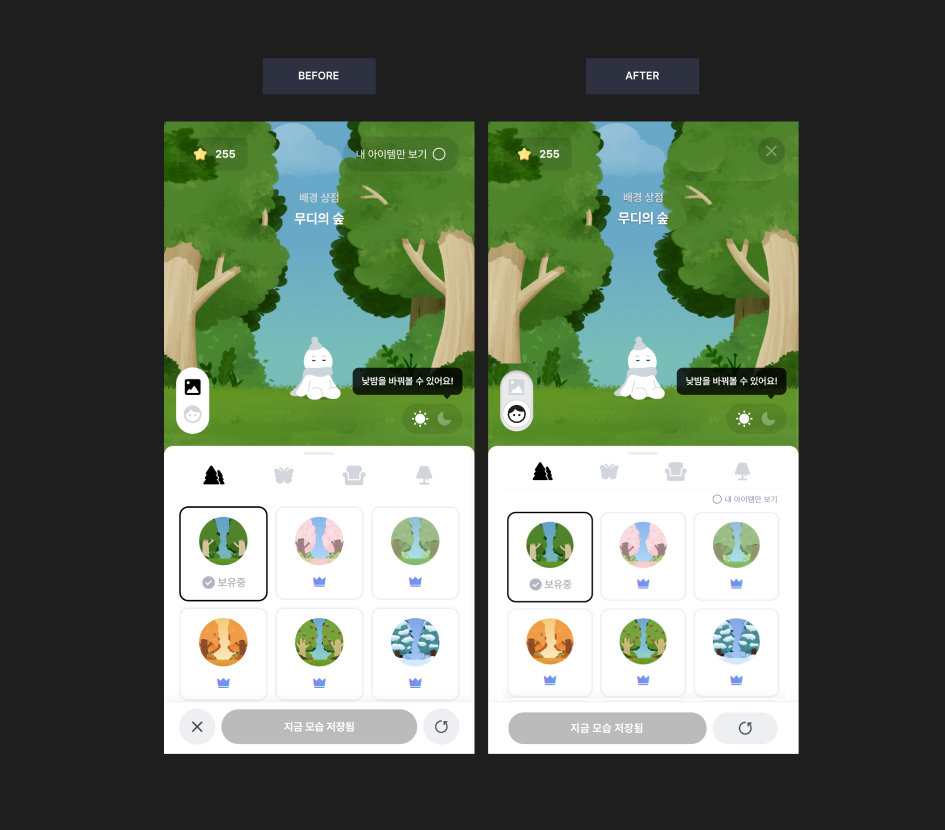
*** 제안 디자인.

1. 상점 - 코너 전환 : 토글 방식
-> 상점 전환 기능, 현재 상점 코너 위치 직관적인 표현
2. 내 아이템만 보기: 상점 영역 안으로
-> 상점 내 기능을 내부로 위치함으로서 기능 설명 적합 및 편리한 사용
3. 닫기 버튼 : 우상단
-> 닫기
4. 저장버튼 텍스트 굵기: 세미볼드
5. 페이지 타이틀 텍스트: 새도우효과
-> 밝은 배경으로 인한 가독성 저하 개선
6. 설정창

토글 스위치를 사용하여 기능들의 on off를 확연하게 구분해주고 있어요.
배경음악의 경우 음악의 설명을 그림으로 나타내어 직관적인 느낌을 전해주고 있고요.
*** ... 가지수가 두가지이니..설명을 추가하는 것보다 직접 듣는 것이 더 빠르겠지만
추후 가지수가 추가 될 경우 태그로 음악의 분위기를 설명하는 것도 방법이 될 수 있겠습니다
ex) #편안한, #피아노 / #차분한 # 오르골
7. 탐색



퍼플계열에 약간의 채도와 명도를 조절하여 전반전인 톤의 안정감이 느껴진다. 차분한 포인트 컬러도 적절히 사용하여 보기에 불편함이 느껴지지 않도록 구성하였고 배치와 여백 또한 안정적에요.
특히나 데이터 통계의 부분에서는 깔끔한 디자인으로 정보 제공을 명확히 돕고 있는 점에서 더 매력적으로 다가왔습니다.
8. 통계

제가 제일 선호하는 페이지, 통계 페이지 입니다.
일관된 오브제 컬러들과 제공하는 수치들과 목적에 어올리도록 시각화하여 도표를 활용한 점이 인상 깊었어요
군더더기 없이 깔끔한 디자인은 사용자에게 신뢰도와 어플의 애정도를 높이는 것에 영향을 준다고 느껴졌던 페이지였습니다.

감정과 감정에 대한 키워드, 감정을 느끼는 시간대, 주로 이행하던 퀘스트를 아이콘과 함께 설명하고 핵심키워드를 색상으로 강조되어 있어요. 몇번의 기록에서 나온 정보인지도 간결하고 명확하게 표현해주고 있어 이 점도 만족스러웠습니다.
9. 회고

상단 탭은 감정과 퀘스트로 관련 정보를 두페이지에 나눠서 보여주고 있어요.
지난 기록은 올해 기록은 아래로 스크롤해서 확인하고 더 오래된 기록은 아코디언 형식으로 정리해서 선택할 수 있게 돕습니다. 퀘스트에서도 동일하며, 추가로 초이스 칩스로 퀘스트 종류별로 나눠 볼 수 있도록 제공하고 있어요
10. 회고

- 함께한 지 312일: 앱 이용 기간을 보여주고 있어요
- 해당 기간동한 내가 기록한 감정이나 퀘스트를 아이콘과 수치로 나타내고 있어요
- 앱 서비스에 대한 추가 정보를 제공하는 외부 웹페이지로 이동할 수 있는 기능이 있어요. 외부 페이지로 연결되면서 앱의 세계관을 벗어나는 느낌이 들 수 있기 때문에, 이를 자연스럽게 풀어내기 위해 '숲을 떠나 이동하는' 듯한 일러스트를 삽입한 것이 인상적이었어요. 이를 통해 앱의 퀄리티와 구성도를 높이려는 의도가 엿보였어요.
4. 마무리하면서...
제가 즐겨쓰는 어플을 분석하니 새롭게 보이는 부분들이 꽤 많아 흥미로웠어요
아 이부분은 이렇게 구성되고 있었구나!
어라 이 부분은 이렇게 두는 거 보다 이렇게 개선하면 더 좋을 거 같은데!
어 이 부분은 다른 어플 리디자인 할 때 참고하면 좋을 거 같다!
사용자의 경험을 고려해 만든 디자인은 이렇게 하는 거구나
... 등등
유익한 배움들과 배운 것들을 적용해 리디자인 해보며 나의 경험을 잘 맞게 적용해볼 수 있는지 시도할 수 있었던 점도 유용했습니다.
물론 시간이 많이 걸리긴 했지만 고민한 시간 만큼 더 의미있다는 생각으로 이번 래퍼런스 분석은 이렇게 마칩니다!

'[ZB] UX•UI > 레퍼런스 분석' 카테고리의 다른 글
| Case study: 9 - 휴튼 (0) | 2025.03.16 |
|---|---|
| Case study: 8. 마인디 (0) | 2025.03.09 |
| Case study: 6 카카오톡 (1) | 2025.02.27 |
| Case study: 5 넷플릭스 (1) | 2025.02.23 |
| Case study: 4 컬리 (2) | 2025.02.22 |