맛있는 음식이
삶의 가장 큰 즐거움,
컬리의 시작

| 목차
1. 서비스 정의 – 서비스 및 주요 사용자 분석
2. 화면 구성 분석 + 페인포인트 &개선점 도출
3. 결론 & 인사이트
1. 서비스 정의 – 서비스 및 주요 사용자 분석
1) 서비스 분석
(1)마켓컬리 간단 소개
소개 : 신선식품을 중심으로 한 온라인 식료품 배송 서비스. 새벽배송을 통해 빠르고 신선한 식재료를 제공한다.
자체 큐레이션을 통해 프리미엄 식품과 차별화된 상품을 선별하여 판매한다.
품질 : 관리를 철저히 하는 것이 특징. 사용자 친화적인 앱과 웹사이트를 운영하여 간편한 주문 및 정기 배송 서비스를 지원한다.
(2)마켓컬리 서비스
배송(샛별배송/하루배송)
- 샛별배송: 출근 전 가장 신선한 상태의 식품을 받을 수 있는 서비스
- 배송시간: (수도권 기준) 오늘 밤 11시 이전 주문 시 내일 아침 7시 전 배송
- 하루배송: (그외지역) 오늘 밤 11시 이전 주문 시 내일 중으로 배송
- 친환경 종이 포장재 사용

뷰티컬리
마켓컬리가 제공하는 프리미엄 뷰티&헬스 카테고리로, 고품질의 뷰티 제품을 엄선하여 판매하는 서비스로 스킨케어, 메이크업, 바디케어 등 다양한 뷰티 제품을 편리하게 구매할 수 있다.

2) 소비자 분석
주 이용 고객은
'3040여성'
(1) 성별
| 목록 | 10대 | 20대 | 30대 | 40대 | 50대 |
| 마켓컬리 | 1% | 15% | 32% | 35% | 17% |
(2) 연령대
| 항목 | 남성 | 여성 |
| 마켓컬리 | 13% | 87% |
(2024.04 기준) 출처: 랭키파이
2. 화면 구성 분석
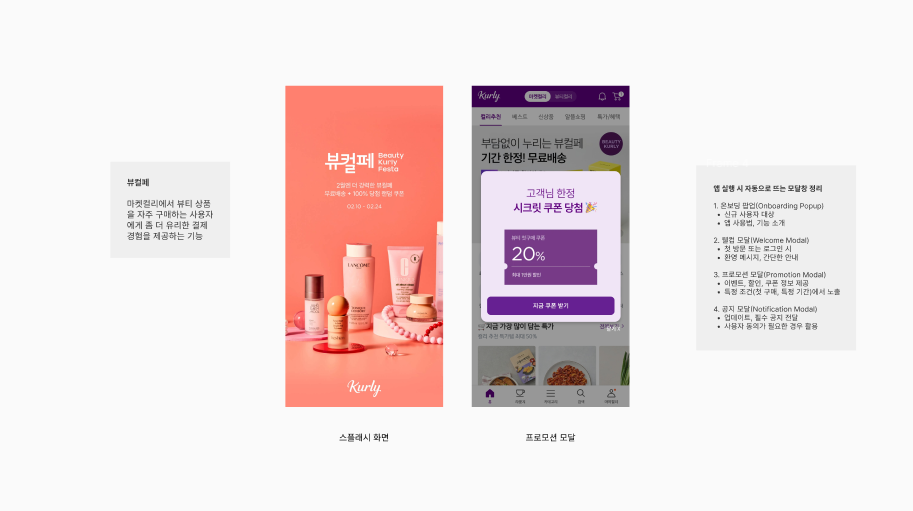
1) 스플래시 화면 & 앱 진입

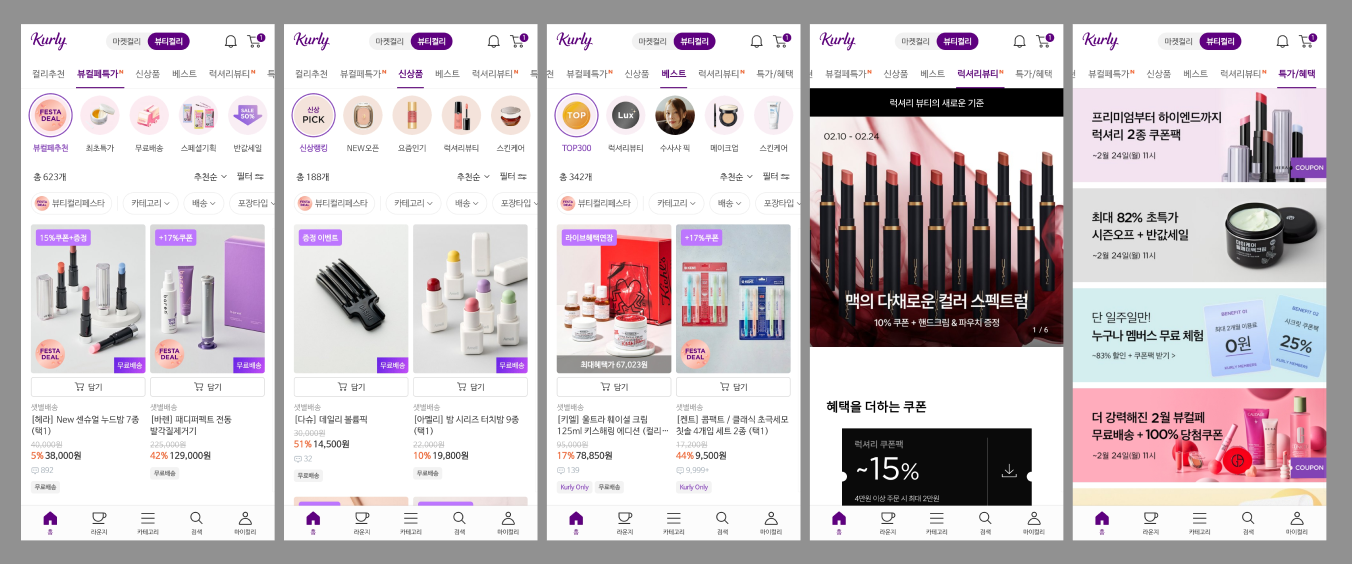
뷰티컬리페스타| 앱을 실행하니 뷰티 커머스로의 확장을 하고 있는 컬리의 뷰티컬리페스타의 이벤트와 구매욕구을 끌어올리는 쿠폰을 만나볼 수 있었다.
(주 고객인 시간적 여유가 부족한 3040 여성을 대상으로 할인과 이벤트를 제공하여 컬리만의 뷰티 커머스의 인지를 더 굳히고자 하는 바가 보였다.)
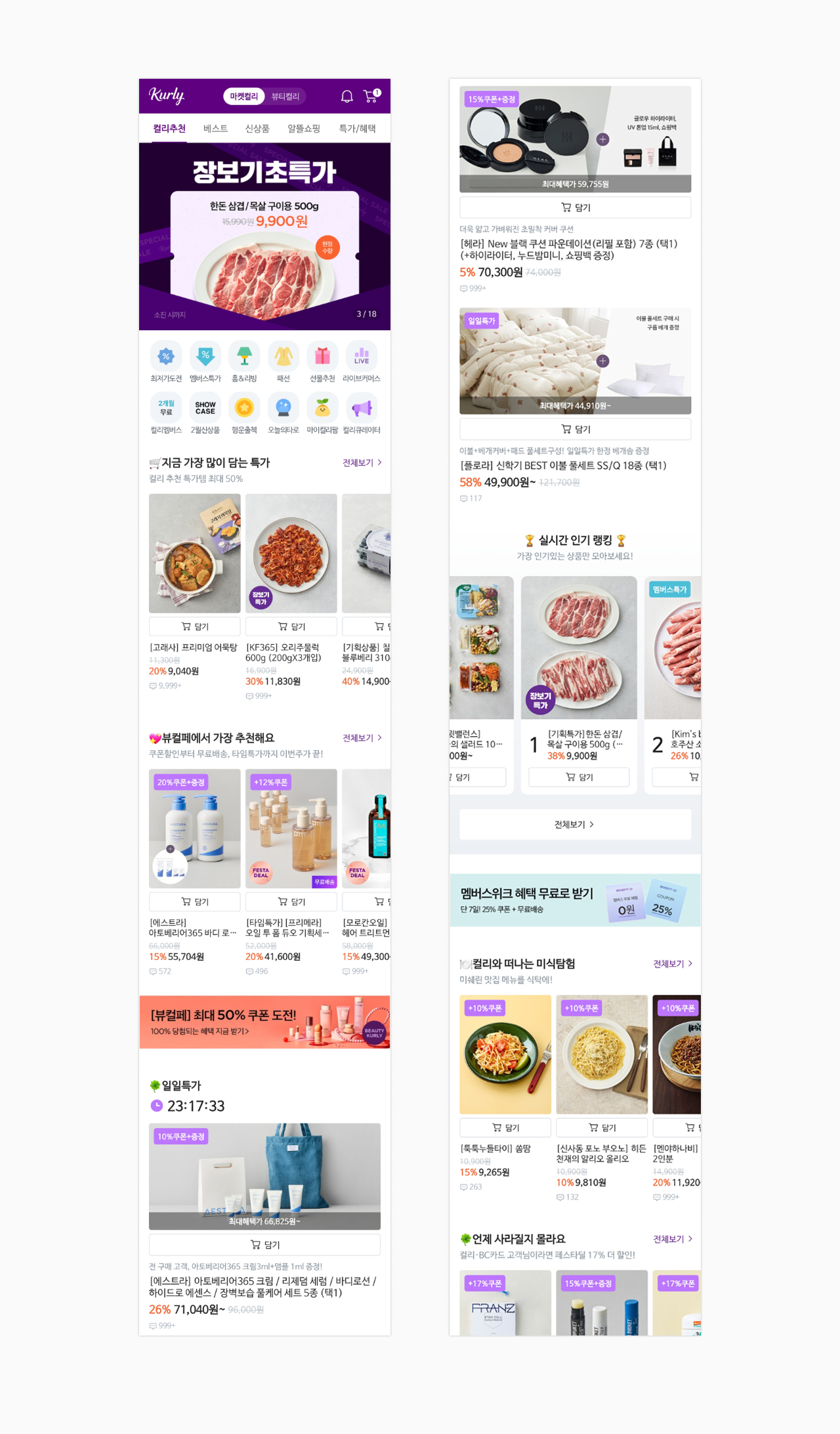
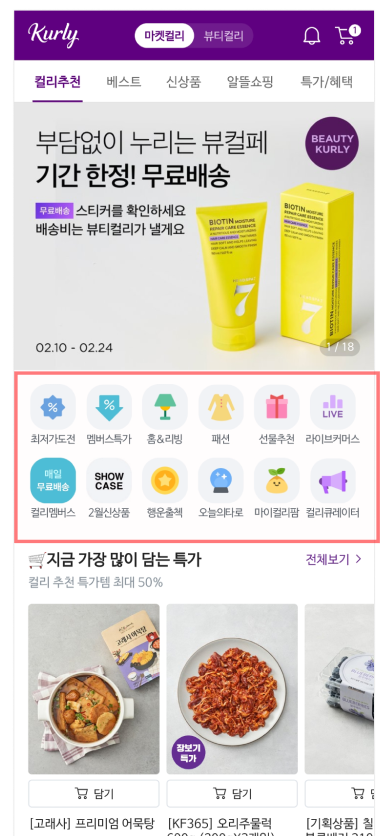
2) 메인홈

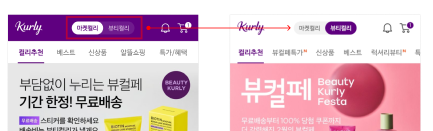
GNB: 마켓컬리와 뷰티컬리 두가지 서비스를 기존에 쓰던 사용자도 혼란 없이 사용할 수 있도록 전환할 수 있는 ui 기능이 최상단에 위치하고 있다.

그다음 GNB는 컬리추천 / 베스트 / 신상품 / 알뜰쇼핑 / 특가및혜택로 구성되어있다.
사용자가 빠르게 상품을 탐색할 수 있도록 추천 상품, 배스트 등을 첫 번째, 두 번째 순으로 제공하고 있다.


사실 메인화면에 들어서자 프로모션 배너 다음으로 눈에 띈 것은 <지금 가장 많이 담는 특가> 였다.
컬리 추천으로 메인을 자리하고 있는 만큼 컬리 추천템을 내세우고 있는 것으로 보인다.

퀵메뉴 : 최저가 도전, 멤버스 특가, 홈&리빙, 패션.. 여러 기능이 프로모션 배너 아래에 위치해 있다.
마켓컬리로만 기억하고 있는 사용자에게, 혹은 식자재만 주문하려고 들어왔다가 의류나 뷰티, 인테리어까지 보게되는 구매홀릭길로 안내하는 기능으로 볼 수도 있겠지만 오늘 uxui 관련 책을 읽고 나서 어플을 보고 나니
"사용자가 저 10가지가 넘는 아이콘을 다 확인할까? " 였다. 사용자는 어플을 읽고 보는 게 아닌 '훑는다' 는 표현이 떠오르는 화면이었다.
\
**의견1: 시선이 분산되는 것을 줄이기 위해 한 화면에 보이는 메뉴 수를 8로 지정하고 나머지 4개의 메뉴를 슬라이드 액션을 통해 왼쪽으로 넘기면 아이콘이 보일 수 있도록 한다. ***
**의견2: 의견1에서 더 나아가 비슷한 성격끼리 그룹화하기. 현재 2행으로 구조되어있는 이 퀵 메뉴를 배경색으로 구분을 지어 구분하고 개별로 슬라이드 할 수 있도록 한다. 2층 - 구매 목적 / 1층 - 즐길거리 + 멤버십 관련 메뉴**
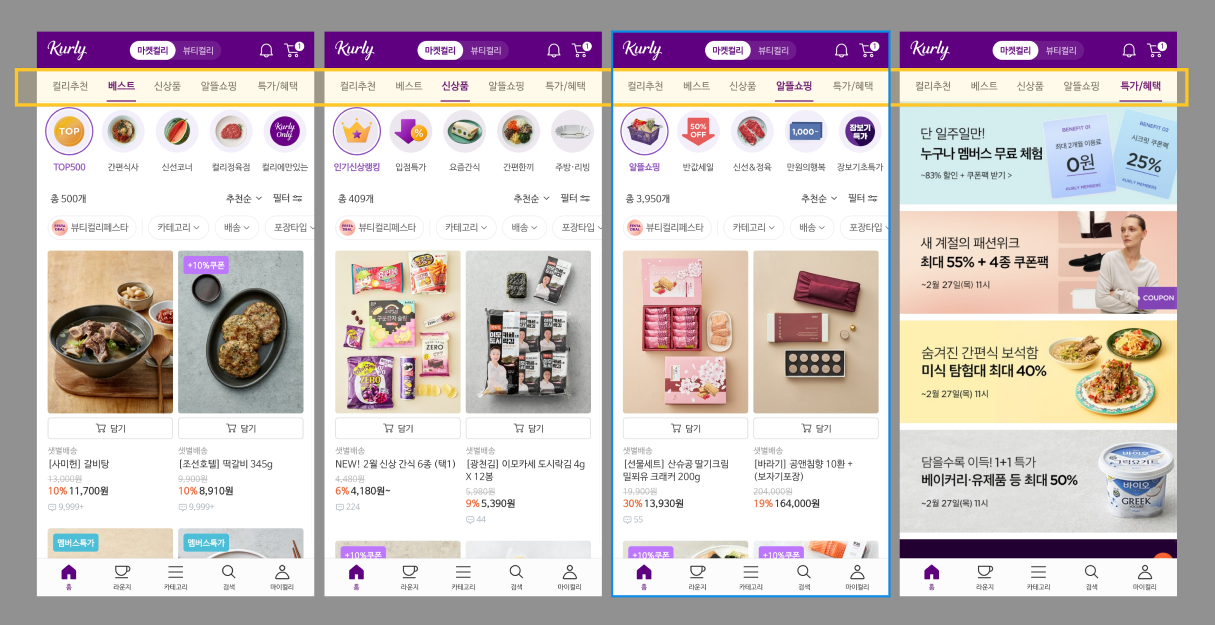
서브 내비게이션


방금 언급 했던 컬리 추천 / 베스트 / 신상품 / 알뜰쇼핑 / 특가&혜택을 클릭하거나 메인 홈에서 좌우 스크롤로 이동이 가능하다. 뷰티컬리에서는 (뷰컬페)특가 / 신상품 / 베스트 / 력셔리뷰티 / 특가&혜택으로 구성돼있다.
상품 리스트 페이지
- 인터렉션 버튼
- 스크롤 시 메뉴 이미지가 사라지면서 해당 메뉴 이름만 남게 됨.
- 이점
- 1. 메뉴를 이동하기 위해 위로 올라가지 않아도 됨
- 2. 상품 탐색 시 덜 필요로 하는 요소를 줄임으로서 시선 분산을 줄여준다.
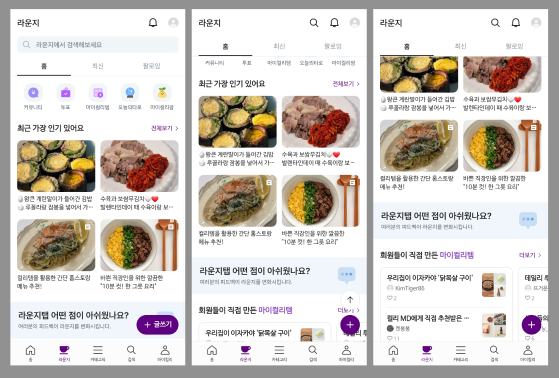
3) 라운지

- 인터랙션 버튼
- FAB : 스크롤을 올려서 아래 화면으로 이동하면 글쓰기 플로팅버튼(Floating Action Button)가 더보기 버튼으로 변경되면서 위로가기 버튼이 위로 나온다. 이후 다시 위 화면으로 이동하기 위해 스크롤을 내리면 다시 들어간다.
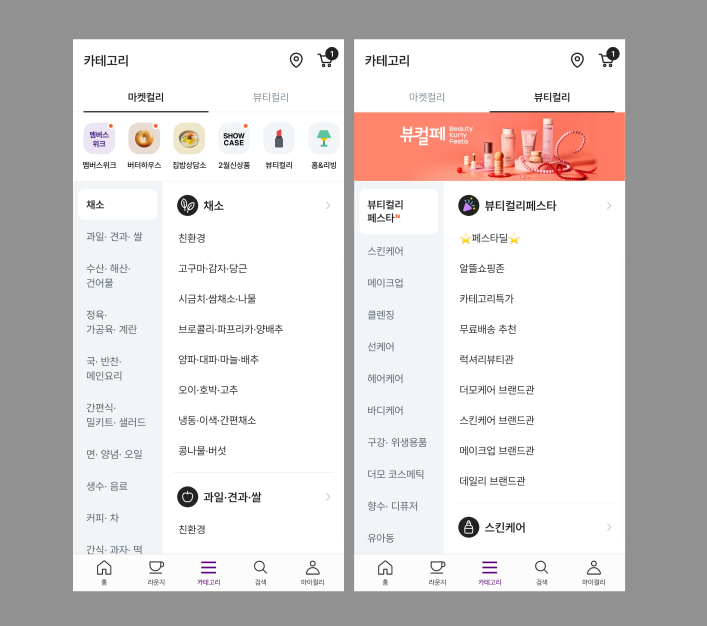
4) 카테고리

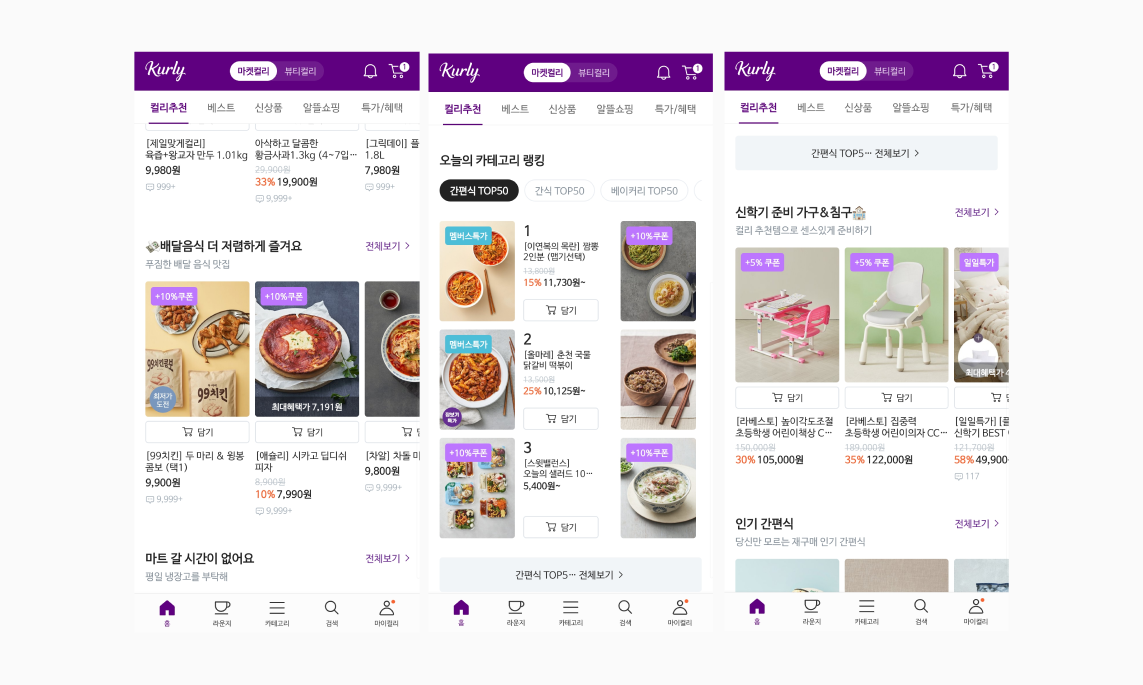
카테고리에서도 마켓컬리와 뷰티컬리를 나눠볼 수 있는 구조로 되어있다.
마켓컬리 카테고리 회면에선 하위계층 탭으로 이벤트를 확인 할 수 있도록 구조돼있는데 색이 들어간 여러 아이콘과 이벤트 뱃지로 인해 비교적 라인만 있는 아래 카테고리 메뉴를 쉽게 집중할 수 없게 되는 듯 했다. 반면 뷰티컬리에서는 단일요소로 프로모션 배너만 있으니 비교적 깔끔한 느낌을 주는 것으로 느꼈다.
*** 의견1 : 카테고리 > 뷰티컬리 페이지 처럼 아이콘으로 구조를 시키는 것이 아니라 프로모션 배너로 채우기.
정보를 인식하는 것에 에너지가 덜 들고 기존보다 더 나은 인식 효과를 기대할 수 있을거라 생각한다. ( 아이콘 요소가 6개에 이밴트뱃지, 여러색감이 들어가서 그냥 훑어보게 된다.) ***
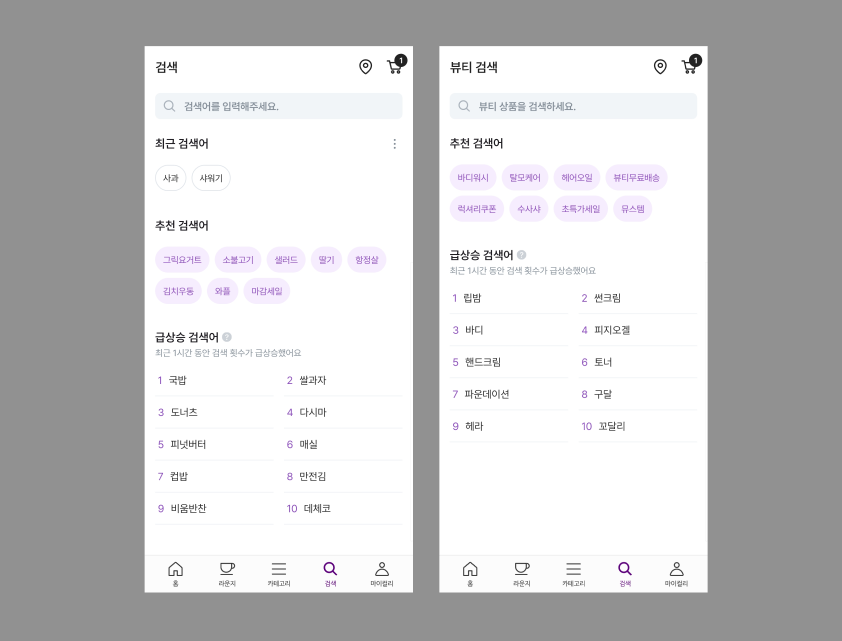
5) 검색

하단 내비게이션을 통해 이동한 검색 페이지. 메인홈에서 GNB를 마켓컬리/ 뷰티컬리 선택에 따라 검색창도 달라진다.
하지만 마켓컬리를 보다가 뷰티를 검색하고 싶을 때면 메인홈에서 전환을 하는 액션을 하고 검색을 해야한다는 불편함이 생길 수 있다.
*** 의견3: 검색 창에서 마켓/뷰티를 전환할 수 있도록 메인에서 사용하던 GNB형식을 가져와 검색페이지에서도 전환할 수 있돌록 하는 것.
OR
상단에 위치해 있으면 손쉬운 터치존에서 멀어지기 때문에 우하단측에 FTB(플로팅 버튼)을 추가하는 것
을 한다면 불필요한 액션을 줄일 수 있을 것이다. 또한 해당 페이지에서 우상단에 위치한 배송지 표시가 다른 페이지에 비해 유독 불필요한 페이지이기에 시선 분산을 줄이고자 제거하는 방향도 생각할 가치가 있지 않을까 싶다***
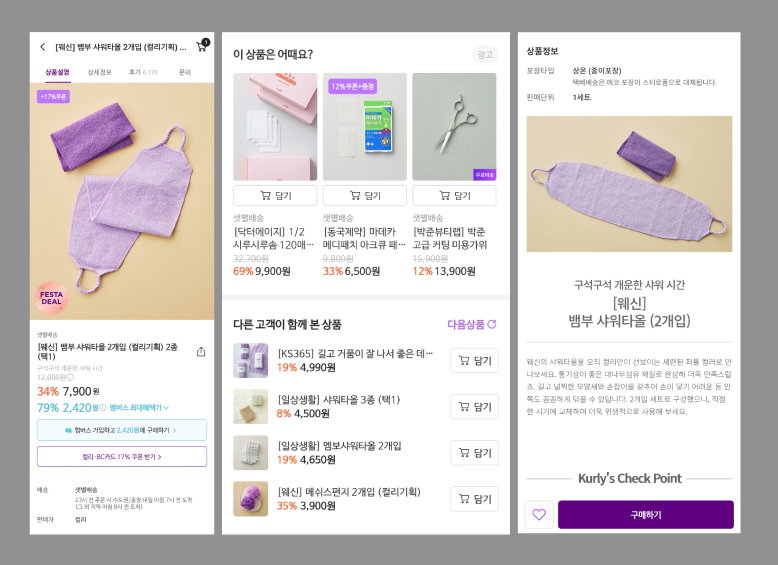
5) 상세페이지

상단 탭으로 상품설명, 상세정보, 후기 , 문의 내용을 쉽게 확인 할 수 있도록 구성. 현재 위치한 페이지 설명(볼드 강조)를 제공하고 있다. 결제화면에서도 마찬가지 이지만 멤버십을 강조하여 소비자에게 서비스가 있다는 것을 계속 인지시켜주고 서비스의 혜택 중 하나인 금액할인의 체감을 바로 느낄 수 있도록 두가지 버튼을 제공하는 점도 흥미로웠다.
그러나 두가지의 불편사항을 발견했다.

신뢰도 있는 상품인가..?
사실 탭에 후기페이지로 이동할 수 있지만 소비자의 시선은 보통 썸네일 사진과 상품명 에서 아래쪽으로 (상세페이지 보려고 액션을 취한 사용자) 가는 편에 가깝기 때문에 위쪽에 있는 후기를 단번에 확인하기에 무리가 있을 거 같다. 시선도 이동해야한다는 불편함도 있기에
***의견5: 상품정보와 가까운 위치에 후기 정보들을 추가하는 것. 텍스트도 좋지만 직관적인 별점을 사용하는 것, 혹은 간략하게 후기를 미리볼 수 있는 뷰어를 제공하는 것도 방법이겠다.***
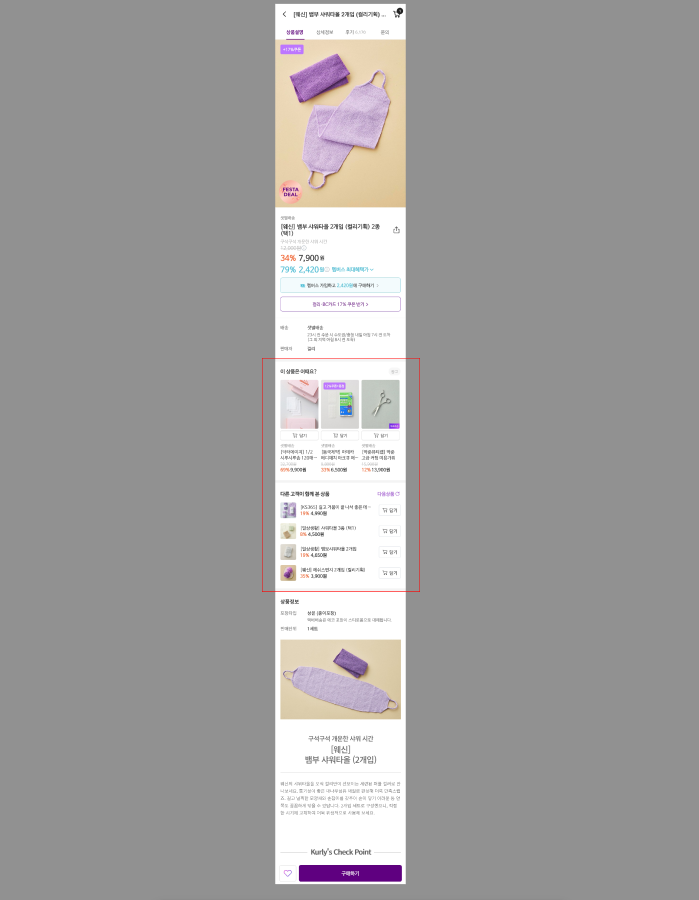
얼른 상품 상세정보를 보여줘..
사진을 확인해보면 상세정보로 가는 경로 중 관련 상품 추천과 다른 고객이 함께 본 상품을 추천해주고 있는 모듈이 위치해있다.
해당 제품의 상세정보를 보기위해 들어온 사용자에게 원하는 정보를 주기도 전에 추천 상품을 주고 있는 상황.
현재 두가지 항목으로 보여주고 있어 이동 경로에 지루함과 루즈함, 아예 넘겨버리는 상황을 초래할 수도 있지 않을까 싶다.
*** 의견6: 두 항목 중 하나는 아래로 배치를 한다. 광고항목이 붙어 부담스러운 구매유도의 뉘앙스를 덜 비추기 위해서 관련 상품 추천을 아래로, 다른 고객이 함께 본 상품으로 해당 제품과 같이 보면 좋을 만한 상품을 남겨두는 것도 방법일 듯하다.***
3. 결론 및 인사이트
1. 페인포인트 및 개선 방향 정리
- 정보 과부하 및 시선 분산 문제
- GNB 및 퀵메뉴에 너무 많은 요소가 배치되어 있어 사용자가 정보를 빠르게 인식하기 어려움.
- 개선 제안 방향: 메뉴 수를 제한하거나 그룹화하여 가독성을 높이는 방식이 효과적.
- 검색 과정의 불편함 개선
- 마켓컬리와 뷰티컬리 검색이 분리되어 있어 탐색 과정이 번거로움.
- 개선 제안 방향: 검색 페이지에서도 마켓/뷰티 전환이 가능하도록 UI 개선.
- 상품 상세페이지 개선 필요
- 후기 정보와 상세 정보를 한눈에 보기 어렵고, 추천 상품 모듈이 탐색을 방해함.
- 개선 제안 방향 : 후기 정보를 상품 설명과 가까운 위치에 배치하고, 추천 상품 모듈의 배치를 조정하여 구매 유도 부담을 줄이는 것이 효과적.
느낀 점
컬리 서비스는 빠른 탐색과 구매 전환을 유도하는 데 초점을 맞추고 있지만, 사용자의 시선 흐름과 정보 인식 방식에 대한 배려가 부족한 부분이 눈에 띄었다.
특히, 정보 과부하 문제가 가장 큰 개선 포인트였다. 사용자가 원하는 정보를 효율적으로 찾을 수 있도록 UI를 단순화하고, 시선이 자연스럽게 흐를 수 있도록 구조를 다듬는 것이 중요해 보인다.
또한, 검색 기능과 상세페이지에서 사용자의 탐색 동선을 줄이는 방향으로 개선한다면, UX가 훨씬 더 직관적이고 편리해질 것이라 느꼈다. 전체적으로 컬리의 UI는 잘 설계되어 있지만, 사용자 경험을 더 세밀하게 다듬으면 완성도가 한층 높아질 것이라고 생각한다.
'[ZB] UX•UI > 레퍼런스 분석' 카테고리의 다른 글
| Case study: 6 카카오톡 (0) | 2025.02.27 |
|---|---|
| Case study: 5 넷플릭스 (1) | 2025.02.23 |
| Case study: ③ 배달의민족 (2) | 2025.02.01 |
| Case study: ② 유튜브 뮤직 (3) | 2025.01.23 |
| Case study: ① 지그재그 (1) | 2025.01.19 |