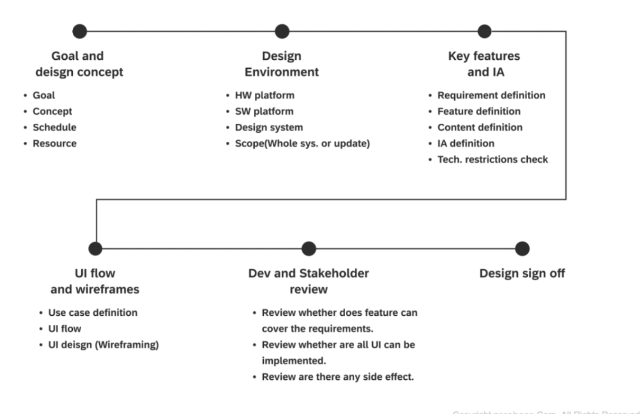
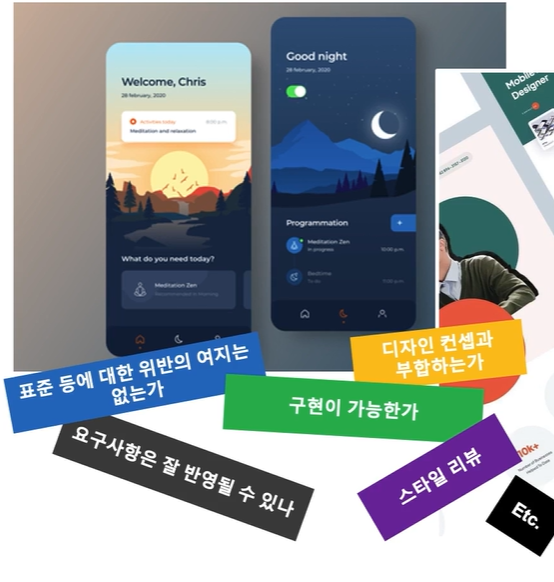
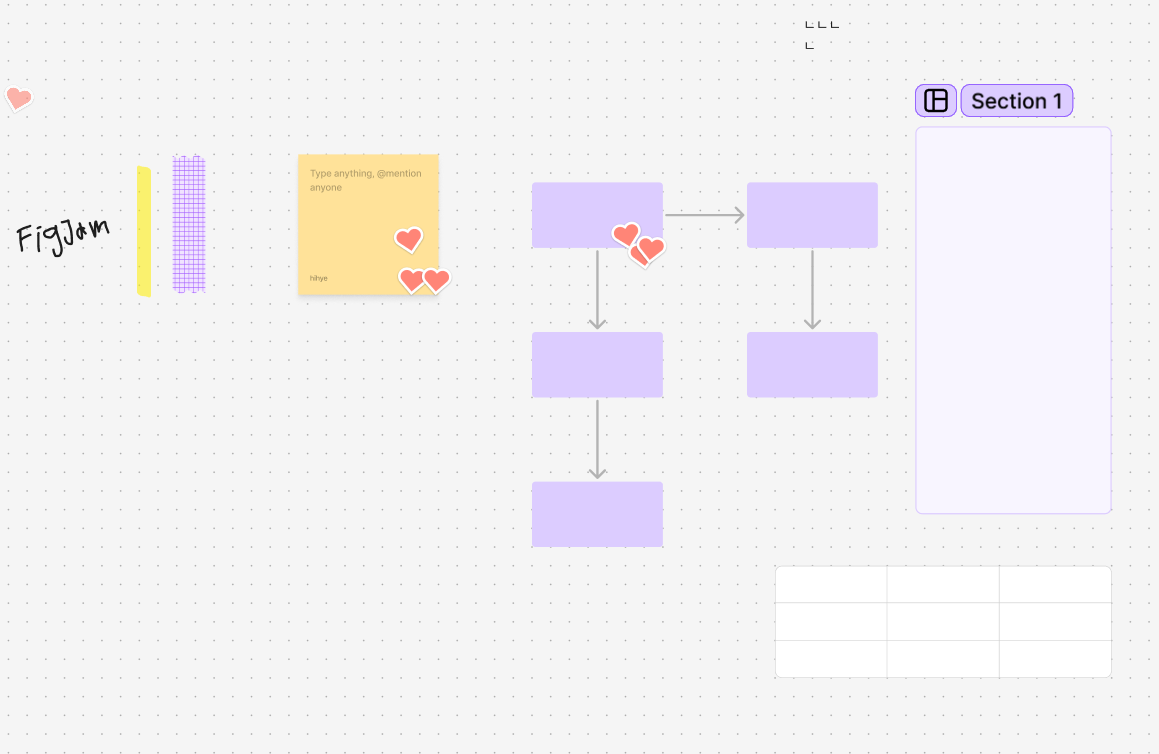
🎯학습 내용Chpater . 7 디자인 평가 및 테스트 7-1 프로토타입7-2 프로토타입의 제작과 활용 7-1 프로토타입 prototype🔹 프로토타입이란1. 화이트보드2. 형식3. 리얼리스틱 왜 필요할까? 효율적인 실행과 빠른 수정 Lean UX - Lean UX 관점이점- 불필요한 커뮤 시간 줄일 수 있다.- 효율적인 업무& 커뮤니케이션... 1. LO-FI2. HI-FI 1. LO-FI특징: 비용적 측면 용이, 효율적인 시간.장점: 가벼운 마음으로! 2. HI-FI: 실제 처럼 만드는 것실질적인 사용성 평가 가능 🔹 프로토타입 제작툴1. LO-FI |총정리 7-3 프로토타입의 제작과 활용🔹 프로토타입 제작 프로레스- 목적을 정해야 불필요한 에너지(시간, 선택과 집중)..